Как адаптировать сайт под мобильные устройства с помощью CSS: практическое руководство
Содержимое
- 1 Как адаптировать сайт под мобильные устройства с помощью CSS: практическое руководство
- 1.1 Адаптация сайта под мобильные устройства
- 1.2 Видео по теме:
- 1.3 Преимущества адаптивного дизайна
- 1.4 Отличия мобильной версии от десктопной
- 1.5 Использование медиа-запросов для адаптации
- 1.6 Как убрать ненужный контент на мобильной версии
- 1.7 Оптимизация изображений под мобильные устройства
- 1.8 Использование flexbox и grid для гибкой верстки
- 1.9 Ограничение ширины контента для улучшения визуализации
- 1.10 Создание меню для мобильной версии
- 1.11 Использование проверки страницы на мобильных устройствах
- 1.12 Как избежать дублирования контента на разных версиях сайта
- 1.13 Использование CSS-анимации для улучшения пользовательского опыта
- 1.14 Вопрос-ответ:
- 1.14.0.1 Зачем нужна адаптация сайта под мобильные устройства?
- 1.14.0.2 Что такое CSS и как оно связано с адаптацией сайта под мобильные устройства?
- 1.14.0.3 Какие медиа-запросы следует использовать для адаптации сайта под мобильные устройства?
- 1.14.0.4 Какие элементы сайта нужно изменить при адаптации под мобильные устройства?
- 1.14.0.5 Можно ли использовать фреймворки и готовые решения для адаптации сайта под мобильные устройства?
- 1.14.0.6 Какое влияние на SEO имеет адаптация сайта под мобильные устройства?
- 1.14.0.7 Как проверить, что адаптация сайта под мобильные устройства прошла успешно?
Узнайте, как просто и эффективно адаптировать свой сайт под мобильные устройства при помощи CSS. Статья содержит подробные инструкции и примеры реализации адаптивного веб-дизайна.
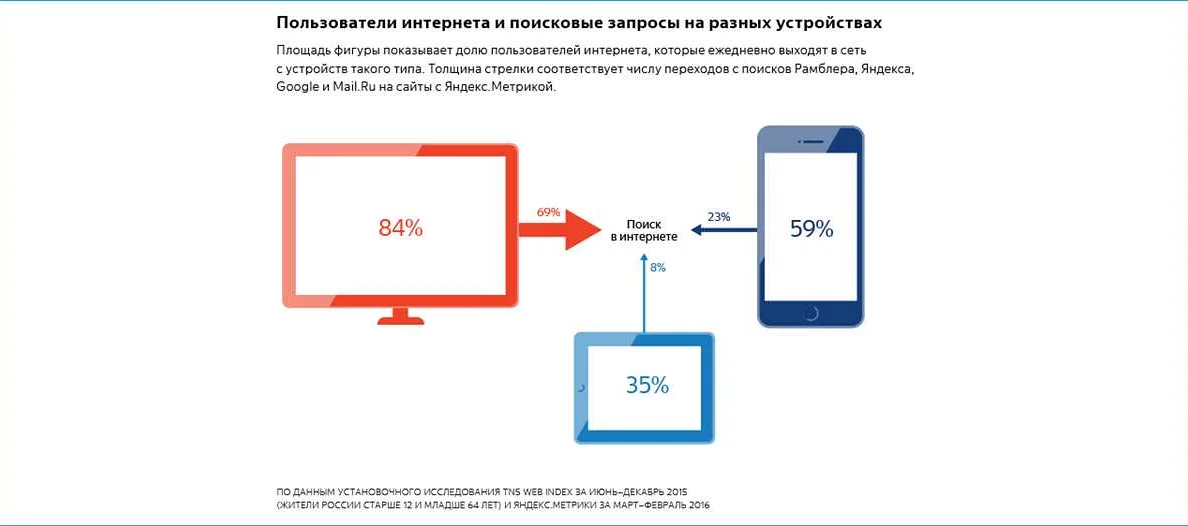
Сейчас большинство пользователей интернета используют мобильные устройства для доступа к информации. Поэтому все больше компаний сталкиваются с необходимостью адаптации своих сайтов под мобильные устройства. В этом поможет использование CSS, который позволяет создавать более удобную и быструю мобильную версию сайта.
Во время разработки мобильной версии сайта следует помнить о том, что основная цель этого процесса – создание удобной и интуитивно понятной версии сайта, которую легко использовать на маленьких экранах мобильных устройств.
С использованием CSS можно перестроить дизайн сайта для мобильной версии таким образом, чтобы он выглядел оптимально на разной ширине экрана. Важно помнить, что на мобильном устройстве очень ограниченное место для текста и всех элементов сайта, поэтому необходимо убрать все лишнее.
Адаптация сайта под мобильные устройства

Сегодня большинство пользователей Интернета используют мобильные устройства для доступа к веб-сайтам. Именно поэтому адаптация сайта под мобильные устройства стала необходимостью, чтобы предоставить удобный и функциональный интерфейс для пользователей мобильных устройств.
Важно отметить, что адаптация сайта под мобильные устройства это не просто изменение размера окна браузера. Это значит, что веб-сайт должен быть доступен и просматриваем через устройство с меньшим разрешением экрана и управляться без использования мыши.
Одним из способов адаптации сайта под мобильные устройства является использование CSS-медиазапросов. С помощью таких медиазапросов можно изменять стиль и расположение элементов на странице в зависимости от размера экрана устройства. Например, можно скрыть некоторые элементы, уменьшить размер шрифта, изменить расположение блоков, сократить количество столбцов и т. д.
Кроме того, важна скорость загрузки сайта для мобильных устройств, так как многие из них работают в условиях ограниченной скорости интернета. Поэтому необходимо оптимизировать веб-сайт для быстрой загрузки, использовать уменьшенные изображения, минимизировать количество запросов к серверу и т. д.
В целом, адаптация сайта под мобильные устройства является очень важным процессом для обеспечения удобства и удовлетворенности пользователей, а также для увеличения трафика на сайте.
Видео по теме:
Преимущества адаптивного дизайна
Адаптивный дизайн позволяет создать сайт, который будет одинаково хорошо выглядеть на любом устройстве. Это достигается за счет того, что сайт изменяет свой вид в зависимости от размера экрана, на котором он отображается. Ниже представлены основные преимущества адаптивного дизайна:
- Удобство для пользователей. Мобильные устройства стали незаменимой частью нашей жизни, и все больше людей используют их для поиска информации в интернете. Адаптивный дизайн позволяет создать удобный интерфейс для всех пользователей, независимо от того, какое устройство они используют.
- Улучшение SEO. Сайты с адаптивным дизайном имеют более высокий рейтинг в поисковых системах, так как они обеспечивают лучшую доступность их содержимого для пользователей на всех устройствах.
- Экономия времени и денег. Разработка одного адаптивного сайта может быть дешевле, чем создание нескольких сайтов под разные устройства. Кроме того, адаптивный дизайн позволяет экономить время на отладке и создании контента только для одной версии сайта.
- Повышение конверсии. Удобный интерфейс и доступность сайта на всех устройствах улучшают пользовательский опыт и повышают вероятность того, что пользователь совершит действие, которое вы хотите — например, оформит заказ или подпишется на рассылку.
Отличия мобильной версии от десктопной

Существенное отличие мобильной версии от десктопной заключается в размерах экрана устройства. Мобильный экран обычно гораздо меньше, чем на рабочем столе, что может повлиять на восприятие контента.
Также, мобильные версии сайтов обычно строятся с учетом особенностей мобильных устройств, таких как сенсорный экран, вертикальная ориентация и ограниченный трафик. Это требует особого подхода в дизайне и в разработке сайта для мобильных устройств.
Часто в мобильной версии отсутствуют некоторые элементы, которые могут быть присутствовать на десктопной версии, чтобы улучшить восприятие пользователей с мобильных устройств. Например, меню может быть скрыты и доступны только при нажатии кнопки.
Кроме того, на мобильном экране меньше места для содержимого, поэтому не стоит перегружать страницу информацией. Лучше всего сосредоточиться на ключевом контенте и оптимизировать его для мобильных устройств.
- Составлять мобильную версию стоит с учетом специфики мобильных устройств
- Мобильная версия может отличаться в дизайне и функционале от десктопной версии
- Не перегружайте страницу информацией и сосредоточьтесь на ключевом контенте
Использование медиа-запросов для адаптации

Чтобы ваш сайт выглядел прекрасно на любом устройстве, нужно использовать медиа-запросы. Это специальные правила в CSS, которые позволяют определить определенные условия экрана и применять к ним соответствующие стили.
Например, вы можете установить максимальную и минимальную ширину экрана и определить специфичные правила CSS для каждого размера. Для устройств с меньшим экраном, вы можете скрыть некоторые элементы и изменять размер шрифта, чтобы он был лучше виден.
С помощью медиа-запросов вы можете адаптировать макет сайта для разных устройств. Например, вы можете изменить расположение элементов, если сайт открывается на смартфоне в портретной ориентации, а не в ландшафтной.
- Используйте медиа-запросы для адаптации дизайна сайта для разных устройств
- Установите максимальную и минимальную ширину экрана и определите специфичные стили для каждого размера
- Скрыть или изменить размер элементов для маленьких экранов, чтобы сайт был лучше виден
Кроме того, вы можете использовать медиа-запросы для адаптации сайта под различные разрешения экранов. Например, для высоко-разрешенных дисплеев вы можете увеличить разрешение изображений, чтобы они выглядели более четкими.
Использование медиа-запросов для адаптации — это необходимый шаг для того, чтобы ваш сайт был удобен и приятен для просмотра на разных устройствах с разными размерами экранов.
Как убрать ненужный контент на мобильной версии
Когда переводишь сайт на мобильную версию, нужно заботиться о том, чтобы пользователи на ней не застревали с меньшим количеством информации или с большим числом элементов, замедляющих загрузку. Чтобы сделать мобильную версию сайта более привлекательной и удобной для пользователей, нужно убрать все ненужные элементы. Это поможет сделать сайт более чистым и профессиональным, а также поможет ускорить загрузку страницы.
Один из способов убрать ненужный контент на мобильной версии сайта — это использовать CSS-медиа запросы. Они позволяют создавать стили, которые применяются только для устройств определенных размеров. Таким образом, вы можете отображать на мобильных устройствах только те элементы, которые действительно нужны для этого устройства.
Еще один способ убрать ненужный контент — это использовать скрытие элементов на мобильной версии. Например, вы можете скрыть элементы навигации или дополнительные секции страницы, которые не важны для пользователей на мобильных устройствах. Для этого используйте CSS-свойство «display: none».
Один из самых простых способов убрать ненужный контент на мобильной версии — это определить, какие элементы необязательны и уменьшить их размер, чтобы они помещались на мобильный экран. Например, вы можете свернуть длинный текст в аккордеон или использовать значки вместо больших изображений.
Оптимизация изображений под мобильные устройства
Мобильные устройства, в отличие от компьютеров, обладают ограниченным объемом оперативной памяти и меньшим разрешением экрана. Поэтому при отображении страниц сайтов на мобильных устройствах, кроме адаптивной вёрстки, необходимо учитывать и оптимизацию изображений.
Прежде всего, необходимо уменьшать размеры изображений, чтобы они загружались быстрее. Важно также снижать разрешение изображений до необходимого уровня.
Нужно использовать форматы изображений, которые имеют меньший размер, например, JPEG или PNG-8. Также полезно использовать CSS для определения размеров изображений на мобильных устройствах.
При использовании фоновых изображений, необходимо убедиться, что они будут корректно отображаться на различных устройствах и разрешениях экранов. Кроме того, необходимо использовать тег <picture>, который позволяет выбирать изображение в зависимости от размера экрана.
Использование SVG-изображений также может помочь в оптимизации сайта для мобильных устройств, так как они не имеют фонового слоя, а значит, будут быстрее загружаться и занимать меньше места на странице.
Использование flexbox и grid для гибкой верстки
Flexbox и grid являются инструментами, которые позволяют создать адаптивную верстку под любые размеры экрана. Они используются в CSS для управления расположением элементов на странице. Использование этих инструментов совместно с CSS media-queries позволяет создавать гибкую верстку, которая будет корректно отображаться на любом устройстве.
Flexbox используется для создания гибкой, адаптивной структуры внутри контейнера. Flexbox позволяет управлять размером, порядком и расположением элементов, а также их поведением на разных экранах. Это делает его отличным инструментом для адаптивных макетов с растягивающимися колонками и строками.
Grid – это инструмент для создания сетки, который позволяет определять порядок элементов на странице и их размеры в зависимости от ширины экрана. Grid делает верстку более гибкой, позволяя использовать разные размеры и позиции в зависимости от размера экрана. С помощью Grid можно создавать подвижную сетку из колонок и строк, которая будет адаптироваться под экран любого размера.
Независимо от выбранного инструмента, flexbox или grid, главным преимуществом их использования является гибкость создания адаптивной верстки. Они позволяют разработчикам создавать современные и удобные интерфейсы для мобильных устройств, которые будут максимально подходить для любой точки экрана.
Ограничение ширины контента для улучшения визуализации
Одним из важных аспектов при адаптации сайта под мобильные устройства является ограничение ширины контента. Это позволяет улучшить визуальное отображение сайта на маленьких экранах мобильных устройств, уменьшив необходимость скроллинга горизонтально.
Для ограничения ширины контента можно использовать свойство CSS «max-width». Определив максимальную ширину контента в процентном или пиксельном значении, можно достичь наиболее оптимальной визуализации страницы на мобильных устройствах.
Кроме того, ограничение ширины контента позволяет улучшить читабельность текста. Длинные строки на широких экранах не только затрудняют чтение, но и могут вызывать утомление глаз, особенно при длительном использовании мобильного устройства.
Наконец, ограничение ширины контента может сократить время загрузки страницы на мобильных устройствах, что является важным фактором для обеспечения удобства пользования сайтом. Ограничение ширины контента помогает уменьшить количество передаваемых данных и ускорить разбор HTML разметки браузером мобильного устройства.
Создание меню для мобильной версии
Меню — это один из самых важных элементов сайта, который позволяет пользователям навигировать по страницам. Для мобильной версии сайта необходимо создать меню, которое будет удобно использовать на устройствах с маленькими экранами.
Одним из распространенных способов создания меню для мобильных устройств является использование развернутого меню, которое выпадает при нажатии на гамбургер-иконку. Для этого необходимо использовать HTML-структуру списка (<ul> и <li>) и добавить CSS-стили для отображения его в виде развернутого меню.
Пример кода для создания такого меню:
<button class=»menu-toggle»>Меню</button>
<ul class=»menu»>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>О нас</a></li>
<li><a href=»#»>Услуги</a></li>
<li><a href=»#»>Контакты</a></li>
</ul>
Для этого кода необходимо добавить CSS-стили:
.menu-toggle {
display: none;
}
.menu {
display: none;
}
@media only screen and (max-width: 600px) {
.menu-toggle {
display: block;
}
.menu-toggle:focus + .menu,
.menu-toggle:hover + .menu,
.menu-toggle:active + .menu {
display: block;
}
}
Этот код скрывает меню и показывает кнопку-иконку, которая при нажатии отображает список-меню. Также он добавляет медиа-запрос для устройств с шириной экрана меньше 600px, чтобы обеспечить адаптивность и удобство использования на мобильных устройствах.
Таким образом, создание меню для мобильной версии сайта не только улучшает пользовательский опыт, но и повышает эффективность навигации по сайту и улучшает его SEO-показатели.
Использование проверки страницы на мобильных устройствах

Проверка страницы на мобильных устройствах является важным этапом в процессе создания адаптивной версии сайта. Это позволяет убедиться, что сайт выглядит и функционирует правильно на мобильных устройствах, таких как смартфоны и планшеты.
Существует несколько способов проверки страницы на мобильности. Один из них — использование онлайн-сервисов, которые сканируют страницу и показывают ее в разных разрешениях на различных устройствах. Некоторые из самых популярных таких сервисов включают в себя Google Mobile-Friendly Test, BrowserStack и Google Chrome DevTools.
Другой способ — использование физических устройств, чтобы проверить страницу на мобильности. Это может быть смартфон или планшет, подключенный к компьютеру через USB-кабель, или настоящее устройство, связанное с интернетом.
Необходимо убедиться, что страница выглядит и работает правильно на мобильных устройствах, чтобы обеспечить удобство и комфорт пользователей, которые используют мобильные устройства для доступа к интернету. Это также может увеличить скорость загрузки и снизить потребление трафика, что может привести к улучшению опыта посетителей и повышению рейтинга вашего сайта в поисковой выдаче.
Как избежать дублирования контента на разных версиях сайта

Дублирование контента на разных версиях сайта может повредить репутацию вашего сайта в глазах поисковых систем и пользователей. Кроме того, это может привести к снижению рейтинга сайта и ухудшению его позиций в поисковой выдаче.
Первым и наиболее простым способом избежания дублирования контента на разных версиях сайта является использование тега canonical. Этот тег помогает поисковым системам понять, какую страницу следует рассматривать как основную.
Еще одним способом является использование адаптивного дизайна, который позволяет сайту адаптироваться под любое устройство и сохранять единую версию контента. Если вы используете отдельную мобильную версию сайта, то важно следить за тем, чтобы контент на ней не дублировался с основной версией.
Также можно использовать тег noindex, который указывает поисковым системам не индексировать конкретную страницу. Однако, необходимо быть осторожным при использовании этого тега, поскольку это может привести к снижению позиций сайта в выдаче поисковых систем.
- Используйте тег canonical;
- Используйте адаптивный дизайн;
- Избегайте дублирования контента на мобильной версии сайта;
- В случае необходимости, используйте тег noindex;
Использование CSS-анимации для улучшения пользовательского опыта

На сегодняшний день пользователи мобильных устройств очень требовательны к качеству и удобству работы с сайтами. Один из способов улучшения пользовательского опыта — это использование CSS-анимации.
С помощью анимации можно создать интерактивные элементы, которые привлекут внимание пользователя и сделают работу с сайтом более увлекательной. Например, анимированные кнопки, переходы между страницами, выпадающие меню и многое другое.
Однако, не стоит злоупотреблять анимацией, так как она может отвлечь и раздражить пользователя. Все должно быть в меру и соответствовать целям сайта.
Важно также понимать, что не все браузеры поддерживают все виды анимации. Поэтому, необходимо проверять работу сайта на разных устройствах и браузерах.
В целом, использование CSS-анимации может существенно улучшить пользовательский опыт на мобильном устройстве. Главное — правильно использовать анимацию и проверять работу сайта на различных платформах.
Вопрос-ответ:
Зачем нужна адаптация сайта под мобильные устройства?
Большинство пользователей в интернете уже используют мобильные устройства, поэтому важно, чтобы сайт был удобен и доступен на любом устройстве, в том числе на телефоне или планшете. Адаптация сайта под мобильные устройства помогает сохранить лояльность и привлечь новых пользователей.
Что такое CSS и как оно связано с адаптацией сайта под мобильные устройства?
CSS (Cascading Style Sheets) — это язык описания внешнего вида документа, который можно использовать для создания стилей для различных устройств и медиа-запросов. Используя CSS, вы можете создать стиль вашего сайта, который идеально подходит для мобильных устройств и сохраняет его уникальный дизайн и функциональность.
Какие медиа-запросы следует использовать для адаптации сайта под мобильные устройства?
Существует несколько медиа-запросов, которые могут быть использованы для определения размера экрана, типа устройства и других характеристик. Некоторые примеры включают: max-width, min-width, orientation и device-width. Использование этих медиа-запросов позволит создавать стили, которые будут работать на разных устройствах и с разными размерами экрана.
Какие элементы сайта нужно изменить при адаптации под мобильные устройства?
При адаптации под мобильные устройства важно убрать все ненужные элементы и сохранить минималистичный дизайн. Отдельное внимание следует уделить форматированию текста, изображениям и меню сайта. Также, следует убедиться, что сайт загружается быстро и без задержек.
Можно ли использовать фреймворки и готовые решения для адаптации сайта под мобильные устройства?
Да, можно. Одним из самых популярных фреймворков является Bootstrap, который предоставляет широкий спектр готовых решений для адаптации сайта под мобильные устройства. Также существует множество других фреймворков и готовых решений, которые могут значительно упростить и ускорить процесс адаптации.
Какое влияние на SEO имеет адаптация сайта под мобильные устройства?
Адаптация сайта под мобильные устройства может иметь значительное влияние на SEO. Использование адаптивного дизайна повышает удобство использования сайта, что в свою очередь может привести к повышению ранга сайта в поисковой выдаче. Также подтверждено, что существует преимущество в рейтинге поисковой системы для сайтов, которые корректно отображаются на мобильных устройствах.
Как проверить, что адаптация сайта под мобильные устройства прошла успешно?
Существует множество инструментов для проверки адаптации сайта под мобильные устройства. Google PageSpeed Insights, Google Mobile-Friendly Test и GTmetrix — это только некоторые из многих. Эти инструменты помогут вам определить, насколько хорошо ваш сайт адаптирован под мобильные устройства и предоставят вам рекомендации по улучшению.