Как называются теги команд в HTML? Полный список и описание каждого!
Содержимое
- 1 Как называются теги команд в HTML? Полный список и описание каждого!
- 1.1 Как назвать команды в HTML?
- 1.2 Назначение команд в HTML
- 1.3 Атрибуты команд в HTML
- 1.4 Структура названия команд в HTML
- 1.5 Какие слова использовать в названии команд?
- 1.6 Список команд для текста и разметки
- 1.7 Список команд для изображений и мультимедиа
- 1.8 Список команд для форм и элементов управления
- 1.9 Список команд для таблиц и списков
- 1.10 Список команд для ссылок и якорей
- 1.11 Список команд для метаданных и макросов
- 1.12 Как выбрать правильную команду в HTML?
В статье рассказывается о том, как называются команды в языке разметки HTML. Описаны основные теги и их назначение, что позволит начинающим верстальщикам лучше понять структуру документа и создавать качественный код.
HTML — это язык разметки гипертекста, который используется для создания сайтов в Интернете. Одной из важных частей HTML являются команды, которые используются для создания элементов на страницах веб-сайта. Каждый элемент, созданный с помощью команд HTML, имеет свой уникальный синтаксис и способ функционирования.
Как правильно называть команды HTML? Это вопрос, который интересует многих начинающих разработчиков веб-сайтов. В этой статье мы подробно рассмотрим каждую команду HTML и ее использование. Вам больше не придется искать информацию в различных источниках, поскольку в этой статье представлен полный список команд HTML и их описание.
Будучи знакомым с командами HTML, вы сможете легко создавать красивые и удобные сайты, которые будут работать с любым устройством. Команды HTML создают все, начиная от текстовых полей и кнопок ввода, заканчивая заголовками страницы и таблицами данных.
Как назвать команды в HTML?

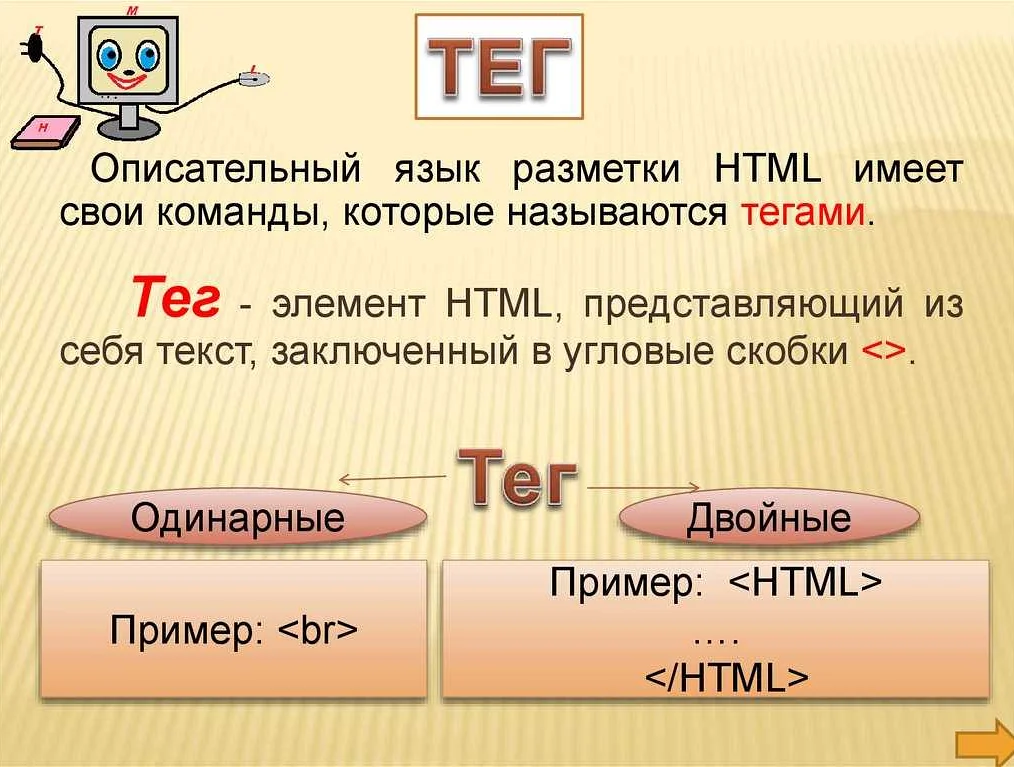
Команды в HTML, также известные как теги, являются основой создания веб-страниц. Названия команд должны быть написаны внутри угловых скобок < > и завершаются с помощью слэша /. Например, тег для создания заголовка первого уровня будет выглядеть так: <h1>Текст заголовка</h1>.
Названия команд в HTML не зависят от регистра, то есть <H1> эквивалентно <h1>. Однако, для чистоплотности рекомендуется использовать только строчные буквы.
Команды могут содержать атрибуты, которые располагаются внутри угловых скобок после названия команды. Атрибуты позволяют уточнить детали того, как будет отображаться содержимое тега. Например, атрибут <img src=»example.webp» alt=»Пример»> используется для указания ссылки на изображение и его альтернативного текста.
Хорошей практикой является закрывать все теги. Даже если вы знаете, что некоторые теги могут быть без закрывающего тега, лучше всего закрыть их. Например, <br> не требует закрывающего тега, но для читаемости кода лучше записать его как <br/>
Список распространенных команд в HTML:

- <p> — для создания абзаца
- <a> — для создания ссылки
- <img> — для добавления изображения
- <ul> — для создания ненумерованного списка
- <ol> — для создания нумерованного списка
- <li> — для создания элемента списка
- <table> — для создания таблицы
- <tr> — для создания строки таблицы
- <td> — для создания ячейки таблицы
Зная, как правильно назвать команды в HTML, вы сможете создавать профессионально выглядящие веб-страницы.
Назначение команд в HTML

HTML – это язык разметки, который используется для создания веб-страниц. Команды в HTML определяют структуру и содержание страницы, позволяя создавать элементы, такие как заголовки, абзацы, списки и таблицы.
Каждая команда в HTML начинается с открывающего тега и заканчивается закрывающим тегом. Например, чтобы создать заголовок, вы можете использовать тег <h1> для открытия и </h1> для закрытия:
<h1>Заголовок</h1>
Однако некоторые команды HTML не требуют закрывающих тегов, так как они сами содержат всю нужную информацию. Например, тег <br> для переноса строки не имеет закрывающего тега:
<br>
Кроме того, в HTML существуют атрибуты для команд, которые позволяют установить дополнительные параметры. Атрибуты обычно указываются внутри открывающего тега. Например, чтобы установить цвет текста, вы можете использовать атрибут style:
<p style=»color:red;»>Текст абзаца</p>
При правильном использовании команд HTML вы сможете создавать профессионально выглядящие веб-страницы с разнообразным содержанием.
Атрибуты команд в HTML

Атрибуты в HTML – это особые свойства, которые подобно параметрам управляют отображением элементов страницы в браузере. Каждый HTML-элемент имеет свой набор атрибутов, которые позволяют настроить отображение элемента в соответствии с требованиями проекта. При этом необходимо учитывать, что не все атрибуты могут быть применены ко всем HTML-элементам.
Основные атрибуты, которые можно применять к большинству HTML-элементов:
- class – указывает на CSS-класс, который будет применен к элементу.
- id – уникальный идентификатор элемента, который может использоваться для ссылок на него внутри страницы или на других страницах.
- style – CSS-стиль для определения внешнего вида элемента, который применяется только к данному элементу.
- title – описание элемента, которое появляется, когда наводится курсор мыши на элемент.
Кроме этих атрибутов, существуют специфические для определенных HTML-элементов. Например, href – для тега , src – для тега и так далее. Более подробную информацию о каждом атрибуте можно найти в описании соответствующего HTML-элемента.
АтрибутОписаниеПример использования
| class | Указывает на CSS-класс, который будет применен к элементу. | <div class=»container»> |
| id | Уникальный идентификатор элемента, который может использоваться для ссылок на него внутри страницы или на других страницах. | <p id=»intro»> |
| style | CSS-стиль для определения внешнего вида элемента, который применяется только к данному элементу. | <p style=»color:red;font-size:16px;»> |
| title | Описание элемента, которое появляется, когда наводится курсор мыши на элемент. | <img src=»picture.webp» title=»Картинка»> |
Структура названия команд в HTML
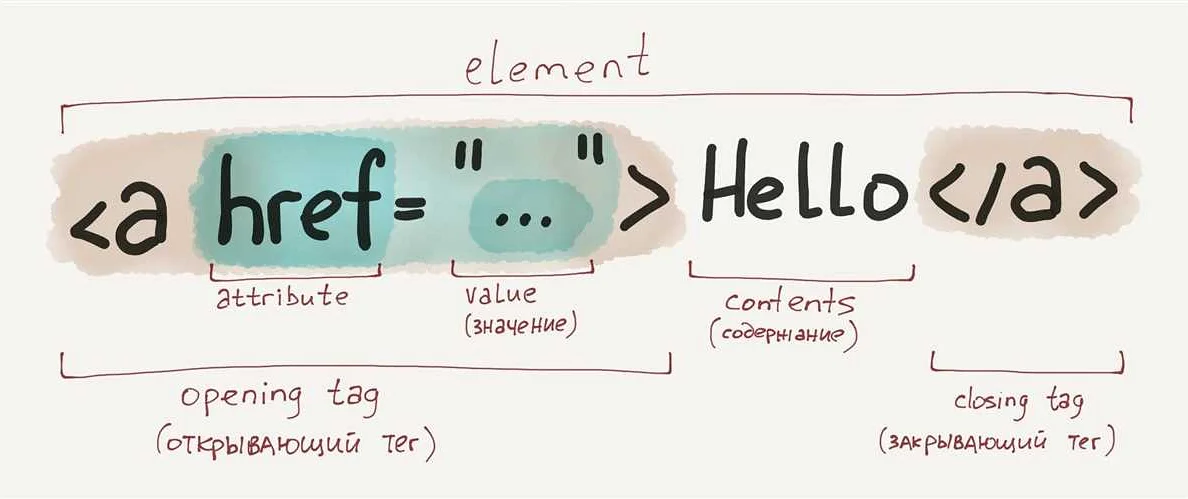
В HTML каждая команда имеет своё название, которое задаётся с помощью тегов. Структура названия команд в HTML состоит из нескольких элементов, таких как:
- Название тега — основной элемент структуры и отвечает за определённое действие в HTML. Например, используется для жирного выделения текста, а— для создания абзаца.
- Атрибуты — дополнительные параметры, которые задаются внутри тега и позволяют настроить его работу. Например, в тег img можно добавить атрибут src, который указывает на адрес изображения.
- Значения атрибутов — конкретные значения, которые задаются для каждого атрибута. Например, в атрибуте src вместо точки стоит ссылка на конкретное изображение.
Правильная структура названия команд в HTML необходима для того, чтобы сайты работали корректно и выглядели так, как задумывалось. Многие ошибки в HTML связаны с ошибками в структуре названий команд, поэтому её следует запомнить и использовать в своей работе.
Примеры структуры названий команд в HTMLНазвание командыСтруктура
| Жирный текст | <strong> Текст </strong> |
| Изображение | <img src=»ссылка_на_изображение»> |
| Абзац | <p> Текст </p> |
Таким образом, правильная структура названия команд в HTML позволяет создавать удобочитаемый и стандартный код, а также избегать ошибок в написании тегов и атрибутов.
Какие слова использовать в названии команд?

При названии команд в HTML необходимо использовать лаконичные и понятные слова, которые отражают функциональность команды. Это обеспечит удобство работы с кодом и быстроту его восприятия.
Желательно использовать глаголы, которые определяют действие, которое выполняет команда. Например, такие слова, как «создать», «вставить», «удалить», «изменить». Это позволяет создать более логическую структуру кода и легче понять его функциональность.
Для описания внешнего вида команд необходимо использовать слова, связанные с перечислением свойств. Например, такие слова, как «цвет», «фон», «размер», «выравнивание», «отступ». Это создает более наглядное представление о том, какие свойства будут отображаться при использовании команды.
Помимо этого, желательно использовать короткие и легко запоминающиеся слова, чтобы облегчить написание кода и его последующее редактирование.
В целом, при названии команд в HTML необходимо учитывать их функциональность и отображение, а также следовать принципу лаконичности и понятности, чтобы обеспечить максимально удобное и понятное использование кода.
Список команд для текста и разметки
В HTML имеется множество команд для форматирования и разметки текста на страницах веб-сайтов. Среди наиболее часто используемых команд можно выделить:
- <p>…</p> — создание абзаца текста;
- <strong>…</strong> — выделение текста жирным шрифтом для усиления визуальной выразительности;
- <em>…</em> — выделение текста курсивом для привлечения внимания к особенно важным фрагментам текста;
- <ul>…</ul> — создание ненумерованного списка;
- <ol>…</ol> — создание нумерованного списка;
- <li>…</li> — создание элемента списка.
Также в HTML имеются команды для создания таблиц (<table>…</table>) и их ячеек (<tr>…</tr>, <th>…</th> и <td>…</td>), что позволяет упорядочивать информацию на странице для удобного чтения.
При работе с HTML важно учитывать, что неправильно оформленный код может привести к ошибкам в отображении страницы веб-браузером, поэтому важно следовать правилам и рекомендациям по написанию корректного HTML-кода.
Список команд для изображений и мультимедиа

<audio> — тег для вставки аудиофайлов на страницу. Поддерживаемые форматы: mp3, wav, ogg, и др.
<video> — тег для вставки видеофайлов на страницу. Поддерживаемые форматы: mp4, webm, ogv, и др.
<source> — тег для указания исходного файла для <video> или <audio>. Позволяет добавлять несколько источников в разных форматах.
<picture> — тег для указания нескольких источников изображения в разных размерах и разных форматах, чтобы браузер сам выбрал наиболее подходящий источник.
<img> — тег для вставки изображения на страницу. Поддерживаемые форматы: jpg, jpeg, gif, png, svg, и др.
<map> — тег для создания карты изображения, позволяет указывать области, на которые можно кликнуть и переходить по ссылкам.
<area> — тег для указания областей на карте изображения. Позволяет задавать форму, координаты, и ссылку на переход.
<iframe> — тег для вставки веб-страницы на страницу с возможностью прокрутки внутри окна. Позволяет добавить любой контент, который поддерживает веб-браузер.
<embed> — тег для вставки веб-контента на страницу с помощью плагина, например, Flash. Позволяет добавить аудио, видео, картинки и др.
<object> — тег для вставки мультимедиа на страницу с возможностью добавления параметров, например, ширины, высоты и др.
<param> — тег для указания параметров для <object>. Позволяет передавать дополнительные параметры в плагины и другие приложения.
<track> — тег для добавления субтитров на видео. Позволяет указывать язык, формат и источник субтитров.
<canvas> — тег для рисования на странице с помощью JavaScript. Позволяет создавать любые изображения, анимации и игры.
Список команд для форм и элементов управления
<form> — тег, который используется для создания формы. Внутри тега <form> можно размещать элементы, такие как <input>, <button>, <select> и т.д.
<input> — тег, который используется для создания различных элементов управления в формах, таких как текстовое поле, чекбоксы, радиокнопки, кнопки-переключатели и др.
<button> — тег, который используется для создания кнопки, которую можно нажимать.
<textarea> — тег, который используется для создания многострочного текстового поля.
<label> — тег, который используется для установки метки на элемент управления, такой как <input>, <textarea>, <select> и т.д.
<select> — тег, который используется для создания раскрывающегося списка с возможностью выбора одного или нескольких элементов из списка.
<option> — тег, который используется для создания элемента списка внутри тега <select>.
<fieldset> — тег, который используется для группировки связанных элементов управления в форме.
<legend> — тег, который используется для создания заголовка для группы элементов управления, содержащейся внутри тега <fieldset>.
<input type=»checkbox»> — тег, который создает чекбокс, который можно отметить или снять отметку.
<input type=»radio»> — тег, который создает радиокнопки, которые позволяют выбрать один из нескольких вариантов ответа.
<input type=»submit»> — тег, который создает кнопку отправки формы на сервер.
<input type=»reset»> — тег, который создает кнопку, по нажатию на которую все элементы управления формы сбрасываются в исходное состояние.
<input type=»file»> — тег, который создает поле для загрузки файла на сервер.
<input type=»password»> — тег, который создает поле для ввода пароля, при этом символы пароля скрыты знаком «*».
<input type=»text»> — тег, который создает текстовое поле.
<input type=»hidden»> — тег, который создает скрытое поле, которое содержит информацию, которая отправляется на сервер, но не отображается на странице.
<input type=»image»> — тег, который создает изображение в виде кнопки, на которое можно нажимать.
<input type=»range»> — тег, который создает ползунок для выбора числового значения в определенном диапазоне.
<input type=»color»> — тег, который создает поле для выбора цвета.
<input type=»date»> — тег, который создает поле для выбора даты.
<input type=»time»> — тег, который создает поле для выбора времени.
<input type=»datetime-local»> — тег, который создает поле для выбора даты и времени в локальном формате.
<input type=»month»> — тег, который создает поле для выбора месяца и года.
<input type=»week»> — тег, который создает поле для выбора недели и года.
<input type=»number»> — тег, который создает поле для ввода чисел.
<input type=»email»> — тег, который создает поле для ввода электронной почты.
<input type=»tel»> — тег, который создает поле для ввода телефонного номера.
<input type=»url»> — тег, который создает поле для ввода URL-адреса.
<input type=»search»> — тег, который создает поле для ввода текста для поиска.
<input type=»submit» value=»отправить»> — тег, который создает кнопку отправки формы на сервер с указанием текста на кнопке.
<input type=»button» value=»нажми меня»> — тег, который создает кнопку, на которую можно нажать с указанием текста на кнопке.
<optgroup> — тег, который используется для группировки вместе нескольких элементов списка в одну опцию.
<datalist> — тег, который создает список вариантов для автозаполнения поля ввода, определенного атрибутом list.
<output> — тег, который используется для отображения результатов вычислений или вывода информации в формах.
<progress> — тег, который создает индикатор прогресса для отображения состояния выполнения задачи.
<meter> — тег, который создает элемент для отображения измерения значения в определенном диапазоне.
<table> — тег, который используется для создания таблицы на веб-странице.
<th> — тег, который используется для создания ячейки-заголовка в таблице.
<tr> — тег, который используется для создания строки в таблице.
<td> — тег, который используется для создания ячейки в таблице.
<caption> — тег, который используется для создания заголовка таблицы.
<thead> — тег, который используется для создания заголовка таблицы, обычно это первая часть таблицы.
<tbody> — тег, который используется для создания тела таблицы.
<tfoot> — тег, который используется для создания подвала таблицы, обычно это последняя часть таблицы.
<colgroup> — тег, который используется для группировки нескольких столбцов таблицы для применения к ним общих настроек.
<col> — тег, который используется для определения настроек для одного или нескольких столбцов таблицы.
<th scope=»col»> — атрибут, который указывает на область ячейки-заголовка, в данном случае это столбец таблицы.
<th scope=»row»> — атрибут, который указывает на область ячейки-заголовка, в данном случае это строка таблицы.
<thead><tr><th rowspan=»2″></th></tr></thead> — атрибут rowspan, который указывает на один или несколько рядов таблицы, которые должны быть объединены в одну ячейку.
<thead><tr><th colspan=»2″></th></tr></thead> — атрибут colspan, который указывает на один или несколько столбцов таблицы, которые должны быть объединены в одну ячейку.
<td headers=»id1 id2″></td> — атрибут headers, который связывает ячейку таблицы с заголовком, указанным в атрибуте id.
<a href=»https://yandex.ru»>Ссылка на яндекс</a> — тег, который создает гиперссылку на другую страницу Веб-сайта или на другой Веб-сайт.
<label for=»input_id»></label> — атрибут for, который указывает на идентификатор элемента управления, с которым связана метка.
<optgroup label=»название»></optgroup> — атрибут label, который задает название группы элементов списка внутри тега <optgroup>.
<textarea rows=»4″ cols=»40″></textarea> — атрибуты rows и cols, которые указывают количество строк и столбцов внутри элемента управления <textarea>.
<select multiple></select> — атрибут multiple, который позволяет выбирать несколько элементов из списка внутри тега <select>.
<input type=»checkbox» checked></input> — атрибут checked, который устанавливает отметку на элементе управления <input type=»checkbox»> при загрузке страницы.
<input type=»radio» name=»group»></input> — атрибут name, который задает имя группы элементов-радиокнопок, чтобы браузер мог понимать, какая из кнопок была выбрана.
<input type=»range» min=»0″ max=»100″ step=»1″> — атрибуты min, max и step, которые задают минимальное и максимальное значения, а также шаг для элемента управления типа <input type=»range»>.
<input type=»submit» formtarget=»_blank»> — атрибут formtarget, который позволяет отправить форму на другую страницу, например, в новое окно браузера.
<input type=»submit» formaction=»submit.php»> — атрибут formaction, который позволяет указать адрес обработчика формы, если он отличается от адреса текущей страницы.
<input type=»submit» formnovalidate> — атрибут formnovalidate, который указывает на то, что форму можно отправить без ее валидации.
<form method=»post»></form> — атрибут method, который указывает на метод отправки данных из формы, в данном случае это метод POST.
<form action=»submit.php»></form> — атрибут action, который указывает на адрес обработчика формы, который будет получать данные из формы при ее отправке.
<form enctype=»multipart/form-data»></form> — атрибут enctype, который указывает на кодирование данных при отправке формы на сервер, в данном случае это кодирование multipart/form-data, которое используется для передачи файлов.
<form name=»myform»></form> — атрибут name, который задает имя формы, чтобы ее можно было идентифицировать в JavaScript.
<form autocomplete=»off»></form> — атрибут autocomplete, который отключает автозаполнение формы браузером.
<input type=»email» required> — атрибут required, который делает поле обязательным для заполнения перед отправкой формы, если это поле не заполнено, браузер не позволит отправить форму.
<input type=»email
Список команд для таблиц и списков

В HTML есть множество команд, которые позволяют создавать таблицы и списки на веб-странице. Ниже приведен список наиболее распространенных команд:
Таблицы:
- <table> — начало описания таблицы
- <tr> — начало строки таблицы
- <td> — начало ячейки таблицы
- <th> — начало заголовочной ячейки
- </table> — конец описания таблицы
Чтобы задать границы таблицы, нужно указать атрибут border, например:
<table border=»1″>
Списки:
- <ul> — начало неупорядоченного списка
- <ol> — начало упорядоченного списка
- <li> — начало элемента списка
- </ul> — конец неупорядоченного списка
- </ol> — конец упорядоченного списка
Чтобы задать порядковый номер для элемента списка, нужно указать атрибут value, например:
<ol>
<li value=»3″>Третий элемент</li>
<li>Четвертый элемент</li>
Список команд для ссылок и якорей

В HTML имеется несколько команд для создания ссылок. Одна из самых распространенных команд — это <a>, которая используется для создания гиперссылок. Другая команда — это <img>, которая также может быть использована для создания ссылок с изображениями.
Чтобы создать ссылку на другую страницу, нужно сначала указать адрес страницы в атрибуте href команды <a>. Например:
- <a href=»http://www.example.com»>Ссылка на другую страницу</a>
- <a href=»file.doc»>Ссылка на файл</a>
- <a href=»#anchor»>Якорь на странице</a>
При создании якоря следует использовать команду <a name=»anchor»>, где <anchor> — это имя якоря. В этом случае, адрес ссылки должен содержать символ # и имя якоря, указанное в атрибуте name. Например:
- <a name=»anchor»>Якорь на странице</a>
- <a href=»#anchor»>Ссылка на якорь</a>
Кроме того, можно добавить атрибут target=»_blank» для команды <a>, чтобы открыть ссылку в новой вкладке или окне браузера. Например:
- <a href=»http://www.example.com» target=»_blank»>Ссылка на другую страницу в новой вкладке</a>
- <a href=»file.doc» target=»_blank»>Ссылка на файл в новом окне</a>
Также, для создания списка ссылок можно использовать теги <ul>, <ol> и <li>.
Например:
- <ul>
- <li><a href=»#»>Ссылка 1</a></li>
- <li><a href=»#»>Ссылка 2</a></li>
- </ul>
Список команд для метаданных и макросов
<meta> — тег предназначенный для хранения метаданных, например, описания документа или ключевых слов.
<link> — тег используется для создания ссылки на внешний ресурс, например, таблицу стилей CSS.
<script> — тег используется для добавления скрипта на страницу.
<style> — тег используется для определения стиля элементов на странице.
<embed> — тег используется для встраивания мультимедийного объекта (карты, видео, анимации и т.д.) в HTML-документ.
<object> — тег используется для создания объектов на странице, например, ввода текста или графических изображений.
- <!—…—> — тег используется для комментирования кода HTML.
<ins> — тег используется для указания добавленного текста.
<del> — тег используется для указания удаленного текста.
<abbr> — тег используется для указания сокращения слова.
<acronym> — тег используется для указания аббревиатуры.
<code> — тег используется для указания блока кода.
<kbd> — тег используется для указания клавишных сочетаний.
Как выбрать правильную команду в HTML?
HTML — это язык разметки, который используется для создания веб-страниц. Для того чтобы эффективно использовать HTML, необходимо знать, как выбрать правильную команду из множества существующих в языке.
В первую очередь, нужно понимать, что каждая команда в HTML имеет свое назначение. Например, тег используется для выделения текста жирным шрифтом, а тег — для курсивного выделения.
Для определения правильной команды, нужно иметь ясное представление о том, что именно нужно сделать с элементом на странице. Если вам нужно создать список, то для этого используйте тег
- ,
-
- или
- . Если вы хотите создать таблицу, то использование тега
будет основным.Важно также знать правильность написания команд в HTML. Каждая команда имеет свою структуру и обязательные атрибуты, которые нужно указать. Например, для тега обязательным атрибутом является href, указывающий на ссылку.В целом, правильный выбор команды в HTML зависит от задач, которые нужно решить на странице. Поэтому перед началом работы стоит определить, какой результат нужно получить и затем выбрать соответствующую команду, следуя инструкциям по ее использованию.Видео по теме:Вопрос-ответ:Какие команды можно использовать для создания таблицы в HTML?Создание таблицы в HTML осуществляется с помощью тега <table>. Кроме того, в HTML есть и другие теги, позволяющие форматировать содержимое таблицы, например, <th> для заголовков и <td> для ячеек таблицы.Можно ли задавать цвет текста и фона элемента в HTML?Да, это можно сделать с помощью атрибутов style или через использование CSS. В атрибуте style нужно указать свойство color для цвета текста и background-color для цвета фона элемента. Также можно использовать соответствующие свойства в CSS.Как правильно задать ссылку на другую страницу?Для этого нужно использовать тег <a> и указать в его атрибуте href ссылку на нужную страницу. Например, <a href=»http://example.com»>Ссылка на другую страницу</a>. Также можно указать относительный путь, если файл находится в том же директории, что и текущая страница, например, <a href=»page2.html»>Ссылка на другую страницу</a>.Какие еще полезные теги HTML можно использовать для форматирования текста?В HTML есть много тегов для форматирования текста, например, <b> для жирного текста, <i> для курсива, <u> для подчеркивания и т.д. Также можно использовать тег <font> для изменения размера и цвета текста.Какие атрибуты можно использовать для изображений в HTML?Для изображений в HTML можно использовать атрибуты src для указания пути к изображению, width и height для задания ширины и высоты изображения, alt для описания изображения в случае, если оно не может быть загружено и title для добавления всплывающей подсказки при наведении на изображение.Какие теги нужно использовать для создания списка в HTML?В HTML есть два основных тега для создания списка: <ul> для маркированного списка и <ol> для нумерованного списка. Внутри этих тегов нужно использовать тег <li> для каждого элемента списка.Какие еще теги могут быть полезны для создания страницы в HTML?В HTML есть много тегов, которые могут быть полезны при создании страницы, например, <head> для указания метаданных страницы, <body> для определения содержимого страницы, <div> для разделения страницы на секции, <span> для выделения отдельных элементов, <form> для создания формы и т.д.
- . Если вы хотите создать таблицу, то использование тега