Как получить последний элемент массива в JavaScript: простой способ
Содержимое
- 1 Как получить последний элемент массива в JavaScript: простой способ
- 1.1 Что такое массив в JavaScript
- 1.2 Почему важно знать метод получения последнего элемента массива
- 1.3 Как получить последний элемент массива с помощью свойства length
- 1.4 Как получить последний элемент массива с помощью метода pop()
- 1.5 Сравнение методов получения последнего элемента массива
- 1.6 Важно учитывать отсутствие элементов в массиве при использовании методов
- 1.7 Рассмотрение примеров использования методов получения последнего элемента массива
- 1.8 Варианты применения полученного последнего элемента массива в проектах
- 1.9 Важность использования правильного метода получения последнего элемента массива в JavaScript
- 1.10 Видео по теме:
- 1.11 Вопрос-ответ:
- 1.11.0.1 Что такое последний элемент массива?
- 1.11.0.2 Как получить последний элемент массива в JavaScript?
- 1.11.0.3 Какой тип данных вернет метод получения последнего элемента массива?
- 1.11.0.4 Что произойдет при вызове метода получения последнего элемента пустого массива?
- 1.11.0.5 Можно ли получить последний элемент массива с помощью цикла?
- 1.11.0.6 Как получить предпоследний элемент массива?
- 1.11.0.7 Какая сложность времени у метода получения последнего элемента массива?
- 1.12 Резюме
- 1.13 Рекомендации по дальнейшему изучению Javascript и работы с массивами
Узнайте, как просто взять последний элемент массива в JavaScript. Мы расскажем несколько вариантов и объясним, какой из них лучше использовать в той или иной ситуации. Смотрите примеры и улучшайте свой код с помощью наших советов!
Массивы в JavaScript являются основным и наиболее востребованным инструментом для работы с данными. Они позволяют хранить набор элементов в одном месте и обрабатывать их с помощью различных методов, включая получение последнего элемента.
Зачастую, необходимость получения последнего элемента массива возникает при выполнении операций с данными, таких как добавление, удаление и изменение элементов. От этого метода зависит эффективность и точность получаемых результатов, поэтому его использование является важной частью работы с массивами в JavaScript.
В статье будут рассмотрены различные методы получения последнего элемента массива, а также их преимущества и недостатки. Вы узнаете, как выбрать подходящий метод и использовать его в зависимости от типа данных, размера массива и своих требований к точности и скорости выполнения операций.
Что такое массив в JavaScript
Массив — это структура данных, которая содержит набор элементов, хранящихся в одном месте. В JavaScript массивы могут содержать элементы любого типа: числа, строки, объекты, функции и т.д.
Для объявления массива в JavaScript используется специальный синтаксис: в квадратных скобках перечисляются элементы, разделенные запятой. Например:
let myArray = [1, 2, 3, «четыре», true];
Элементы массива нумеруются, начиная с 0. То есть, первый элемент имеет индекс 0, второй — индекс 1 и т.д. Доступ к элементу массива осуществляется по его индексу:
let secondElement = myArray[1];
Массив в JavaScript является динамическим — его размер может изменяться во время выполнения программы. Для добавления новых элементов в конец массива используется метод push():
myArray.push(«пять»);
Для получения последнего элемента массива в JavaScript, можно использовать свойство length:
let lastElement = myArray[myArray.length — 1];
Таким образом, работа с массивами в JavaScript очень удобная и эффективная, позволяющая решать множество задач связанных с хранением и обработкой данных.
Почему важно знать метод получения последнего элемента массива
Если вы работаете с JavaScript, то вероятнее всего вы используете массивы для хранения данных. Важно понимать, что массивы могут иметь различный размер и могут динамически изменяться во время выполнения программы. Как следствие, часто возникает необходимость получения последнего элемента массива.
Один из наиболее распространенных способов получения последнего элемента массива в JavaScript — использование свойства length. Однако это не самый эффективный способ, так как требует избыточной работы при больших массивах. Вместо этого, рекомендуется использовать метод pop(), который удаляет и возвращает последний элемент массива. Этот метод является гораздо эффективнее в плане работы с памятью и скоростью выполнения программы.
Более того, знание методов получения последнего элемента массива является важным для разработки приложений, где необходимо работать с большим количеством данных. Например, при разработке веб-приложений, где важна скорость загрузки страниц и быстрое выполнение скриптов. Также это может быть важно для создания приложений работы с базами данных или обработки больших объемов данных в реальном времени.
В целом, понимание методов получения последнего элемента массива является важным элементом работы с данными в JavaScript, и поможет вам создавать эффективные и быстрые приложения.
Как получить последний элемент массива с помощью свойства length

Для получения последнего элемента массива можно использовать свойство length. В JavaScript свойство length определяет количество элементов в массиве. Используя это свойство, можно получить последний элемент массива, имея в виду, что индекс последнего элемента массива на единицу меньше, чем значение свойства length.
Для получения последнего элемента массива мы используем следующий код:
let array = [1, 2, 3, 4, 5];
let lastElement = array[array.length — 1];
В этом коде мы сначала создаем массив с числовыми значениями от 1 до 5. Затем мы используем свойство length, чтобы узнать количество элементов в массиве. Используя это значение, мы вычитаем единицу и получаем индекс последнего элемента массива. И, наконец, мы получаем этот элемент, используя его индекс.
Таким образом, свойство length — это очень удобный метод получения последнего элемента массива в JavaScript. К тому же, использование этого метода дает возможность получить последний элемент массива без необходимости знать его индекс.
Как получить последний элемент массива с помощью метода pop()

В JavaScript существует несколько способов получить последний элемент массива. Один из наиболее распространенных — использование метода pop().
Этот метод удаляет последний элемент массива и возвращает его значение. Таким образом, вы можете получить последний элемент массива, не удаляя его из массива, используя следующий код:
let arr = [1, 2, 3, 4, 5];
let lastElement = arr[arr.length — 1];
Однако, если вам не нужно сохранять в массиве последний элемент, вы можете использовать метод pop() для его удаления и получения значения:
let arr = [1, 2, 3, 4, 5];
let lastElement = arr.pop();
После выполнения этого кода arr будет иметь значение [1, 2, 3, 4], а lastElement будет содержать значение последнего элемента 5.
Важно: использование метода pop() изменяет исходный массив. Если вы не хотите изменять исходный массив, используйте первый способ.
Сравнение методов получения последнего элемента массива
Получение последнего элемента массива — частая задача при работе с данными в JavaScript. В данном контексте интересно сравнить различные методы, которые допускают работу с массивами.
Первым методом является использование свойства length массива, чтобы получить последний элемент. Этот метод является простым и понятным, но может вызвать проблемы в случае, если массив пустой или в нем содержатся «дыры». Для устойчивости к таким ситуациям, можно использовать условие для проверки длины массива:
let arr = [1, 2, 3, 4, 5];
let last1 = arr[arr.length — 1];
let last2 = arr.length ? arr[arr.length — 1] : null;
Второй метод — использование метода pop(). Он удаляет последний элемент массива и возвращает его значение. Если массив пуст, то метод возвращает undefined. Кроме того, данный метод изменяет исходный массив — он удаляет последний элемент. Поэтому, если нужно сохранить исходный массив, то нужно использовать копирование:
let arr = [1, 2, 3, 4, 5];
let last = arr.slice(-1)[0];
let copy = arr.slice(); // копирование массива
Третий метод — использование метода splice(). Этот метод изменяет исходный массив, удаляет указанные элементы из массива и возвращает их. При этом, в качестве первого параметра указывается индекс элемента, с которого начинается удаление — это может быть длина массива минус один, чтобы удалять последний элемент.
let arr = [1, 2, 3, 4, 5];
let last = arr.splice(-1,1)[0];
В целом, выбор метода зависит от контекста использования. При работе с не очень большими массивами можно использовать свойство length, чтобы получить последний элемент. Если массив большой и нужно сохранить его, то лучше использовать метод slice(). Если нужно удалить последний элемент и работать с полученным значением, то можно использовать метод pop() или splice().
Важно учитывать отсутствие элементов в массиве при использовании методов
Когда мы работаем с массивами в JavaScript, мы часто используем различные методы, такие как push(), pop(), shift(), unshift() и другие. Однако, необходимо помнить, что эти методы могут иметь неожиданные результаты, если массив не содержит элементов.
Например, если мы вызываем метод pop(), чтобы удалить последний элемент из массива, но массив пуст, мы получим undefined. Это может вызвать ошибки в дальнейшем коде, если мы попытаемся использовать этот несуществующий элемент.
Аналогично, если мы используем метод shift(), чтобы удалить первый элемент из массива, но массив пуст, также будет возвращено undefined.
Поэтому, перед использованием любого метода с массивом, необходимо проверить, существуют ли в этом массиве элементы. Это можно сделать с помощью условного оператора или встроенного метода length, который возвращает количество элементов в массиве.
Например, перед удалением последнего элемента из массива с помощью метода pop(), мы можем проверить, что массив не пуст, используя условие:
- if (myArray.length > 0) {
- myArray.pop();
- }
Также мы можем использовать условный оператор, чтобы проверить, что массив не пуст, перед использованием любого другого метода. Например:
- if (myArray.length > 0) {
- myArray.push(«newElement»);
- }
Важно помнить, что отсутствие элементов в массиве может вызвать непредвиденные ошибки при использовании методов. Проверка массива до использования метода может помочь избежать этих ошибок.
Рассмотрение примеров использования методов получения последнего элемента массива
JavaScript — это функциональный язык, который позволяет работать с массивами данных удобно и эффективно. В большинстве случаев, крайне важно иметь возможности получения последнего элемента массива, поскольку это позволяет упростить процесс работы с данными. Рассмотрим несколько методов получения последнего элемента массива в JavaScript.
Метод .length
Метод .length обеспечивает простой и очень быстрый способ получения длины массива в JavaScript. Однако, когда нужно получить последний элемент, тот факт, что метод возвращает не сам элемент, а лишь его индекс в массиве, является небольшим минусом. Но это легко исправляется с помощью простого математического уравнения, вычитающего 1 из свойства .length. Таким образом:
Пример:
let arr = [1, 2, 3, 4, 5];
let lastElem = arr[arr.length — 1];
console.log(lastElem); // выводит 5
Метод .pop()

Метод .pop() — это еще один удобный способ получения последнего элемента массива в JavaScript. Он удаляет последний элемент из массива и возвращает его. Существует некоторое вычислительное расходы для данного метода, но это незначительно если вы имеете дело с небольшими массивами. Таким образом:
Пример:
let arr = [1, 2, 3, 4, 5];
let lastElem = arr.pop();
console.log(lastElem); // выводит 5
console.log(arr); // выводит [1, 2, 3, 4]
Метод .slice()
Метод .slice() позволяет получить новый массив, содержащий указанный фрагмент текущего массива. Если вызвать метод с единственным аргументом (отрицательным числом), он ожидаемо вернет последний элемент. Таким образом:
Пример:
let arr = [1, 2, 3, 4, 5];
let lastElem = arr.slice(-1)[0];
console.log(lastElem); // выводит 5
Независимо от того, какой метод вы выберете, каждый из них предоставляет простую и эффективную возможность получения последнего элемента массива в JavaScript. Выбирайте тот метод, который лучше всего подходит для вас и вашего приложения, и продолжайте создавать потрясающие вещи!
Варианты применения полученного последнего элемента массива в проектах
1. Определение последнего созданного элемента
Получение последнего элемента массива может быть полезно для определения последнего созданного элемента в проекте. Например, при создании блога можно использовать последний элемент массива для вывода последнего добавленного поста на главной странице. Кроме того, последний элемент может определять последнее обновление страницы, что может быть важно на сайтах с динамическим содержимым.
2. Удаление последнего элемента из массива
Если требуется удалить последний элемент из массива, то получение его значения необходимо. Для удаления последнего элемента в массиве JavaScript используется метод .pop(). Но перед применением этого метода нужно убедиться, что в массиве есть элементы. Получение последнего элемента массива позволит определить, нужно ли удалять элемент.
3. Проверка массива на пустоту
Проверка массива на пустоту может быть нужна для реализации некоторых функций. Например, в случае если массив пуст, можно вывести сообщение об отсутствии данных или вызвать ошибку. Если последний элемент массива определен, то можно использовать его наличие для проверки массива на пустоту.
4. Поиск элемента с определенным значением
Если в массиве имеются элементы с одинаковыми значениями, то можно использовать последний элемент для поиска элемента с определенным значением. Например, в массиве, содержащем имена пользователей, можно использовать последний элемент для поиска элемента с определенным именем. Для поиска элемента можно использовать метод .indexOf() или .lastIndexOf().
5. Вычисление суммы значений элементов массива
Для вычисления суммы значений элементов массива можно использовать циклы и условия. В данном случае последний элемент массива может указывать на количество элементов в массиве. После этого можно использовать цикл для обхода элементов и вычисления суммы значений.
6. Определение максимального или минимального значения
Последний элемент массива может использоваться для определения максимального или минимального значения в массиве. Для этого нужно использовать цикл, который будет перебирать элементы массива. При переборе элементов можно сравнивать их значения с последним элементом и определить максимальное или минимальное значение.
7. Сортировка массива
Для сортировки массива можно использовать метод .sort(). При этом можно сортировать массив в порядке возрастания или убывания. Если нужно отсортировать массив в порядке убывания, то можно использовать последний элемент для изменения порядка сортировки. Например, если последний элемент имеет значение true, то можно использовать функцию сортировки для изменения порядка сортировки на убывание.
8. Изменение стиля элементов на странице
В JavaScript можно использовать получение последнего элемента массива для изменения стиля элементов на странице. Например, если нужно поменять цвет шрифта последнего заголовка h1, то можно использовать последний элемент для получения этого заголовка и затем применить к нему необходимую стилистику.
9. Выбор случайного элемента из массива
Для выбора случайного элемента из массива можно использовать последний элемент для получения индекса элемента. Метод Math.random() можно использовать для получения случайного значения в диапазоне от 0 до длины массива минус единица. После этого можно использовать полученный индекс для получения случайного элемента из массива.
10. Формирование строки из элементов массива
Для формирования строки из элементов массива можно использовать цикл и последний элемент для определения количества элементов в массиве. После определения количества элементов можно создать строку, используя цикл и конкатенацию строковых элементов. Полученная строка может использоваться для вывода на экран или передачи на сервер.
Важность использования правильного метода получения последнего элемента массива в JavaScript

Получение последнего элемента массива является одной из ключевых операций при работе с данными в JavaScript. Не всегда очевидно, как это сделать правильно, и неправильный подход может привести к ошибкам или проблемам в работе.
Наиболее распространенным способом получения последнего элемента массива является использование свойства length и индекса элемента. Однако этот подход может не работать в случае, если массив пустой. Также при изменении размера массива может возникнуть ошибка, если не обновить значение индекса последнего элемента.
Более корректным и надежным способом получения последнего элемента массива является использование метода pop(). Этот метод удаляет последний элемент из массива и возвращает его значение. Если массив пустой, метод вернет undefined. Этот подход гораздо более эффективен и не требует обновления значения индекса последнего элемента.
Правильный подход к получению последнего элемента массива поможет избежать ошибок и проблем в работе приложения. Кроме того, он повысит эффективность кода и облегчит его понимание для других разработчиков. Поэтому важно учитывать не только результат, но и подход к выполнению операций при работе с данными.
Видео по теме:
Вопрос-ответ:
Что такое последний элемент массива?
Последний элемент массива — это элемент, находящийся в конце массива после всех остальных элементов.
Как получить последний элемент массива в JavaScript?
Для получения последнего элемента массива в JavaScript можно использовать метод arr[arr.length-1], где arr — это ваш массив.
Какой тип данных вернет метод получения последнего элемента массива?
Метод получения последнего элемента массива вернет значение последнего элемента в массиве. Тип данных зависит от типа значений, хранимых в массиве.
Что произойдет при вызове метода получения последнего элемента пустого массива?
При вызове метода получения последнего элемента пустого массива вернется значение undefined.
Можно ли получить последний элемент массива с помощью цикла?
Да, последний элемент массива можно получить с помощью цикла, например, for или while, которые перебирают все элементы массива, и последний элемент будет сохранен в переменной после выхода из цикла. Однако, для получения последнего элемента рекомендуется использовать метод arr[arr.length-1], так как это более эффективный способ.
Как получить предпоследний элемент массива?
Для получения предпоследнего элемента массива можно использовать метод arr[arr.length-2].
Какая сложность времени у метода получения последнего элемента массива?
Сложность времени метода получения последнего элемента массива составляет O(1), так как это простая операция доступа к элементу по индексу.
Резюме
Получение последнего элемента массива является важным и часто используемым методом работы с данными в JavaScript. Для этого можно использовать несколько способов, включая использование свойства length, метода slice или метода pop.
Однако, необходимо быть внимательным и проверять массив на наличие элементов, чтобы избежать ошибок. Также, не следует использовать метод pop, если нужно сохранить исходный массив.
Кроме того, стоит помнить, что получение последнего элемента массива – это только один из важных методов работы с данными в JavaScript. Необходимо ознакомиться и использовать другие методы, чтобы улучшить свой навык работы с данными и повысить эффективность своего кода.
- Важно запомнить:
- — Получение последнего элемента массива – частая задача в JavaScript;
- — Необходимо использовать проверку на наличие элементов;
- — Не стоит использовать метод pop для сохранения исходного массива;
- — Работа с данными в JavaScript – это глубокая тема, и необходимо ознакомиться с другими методами работы с данными, чтобы повысить эффективность своего кода.
Рекомендации по дальнейшему изучению Javascript и работы с массивами

Для более глубокого понимания работы с массивами в Javascript рекомендуется изучать следующие темы:
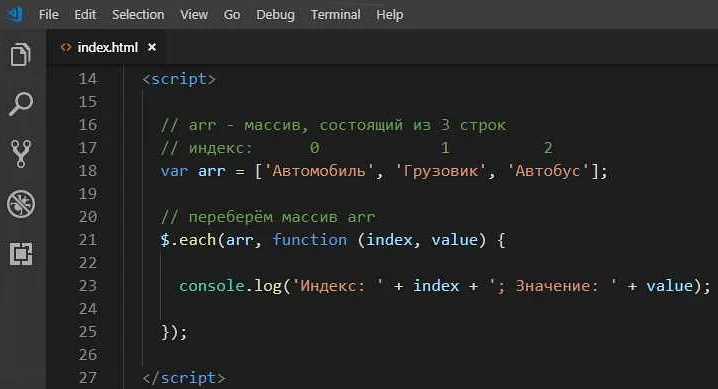
- Итерирование по массиву. Необходимо понимать, как перебирать элементы массива с помощью циклов и встроенных методов, таких как forEach(), map(), filter() и reduce(). Это позволит более эффективно обрабатывать и анализировать данные.
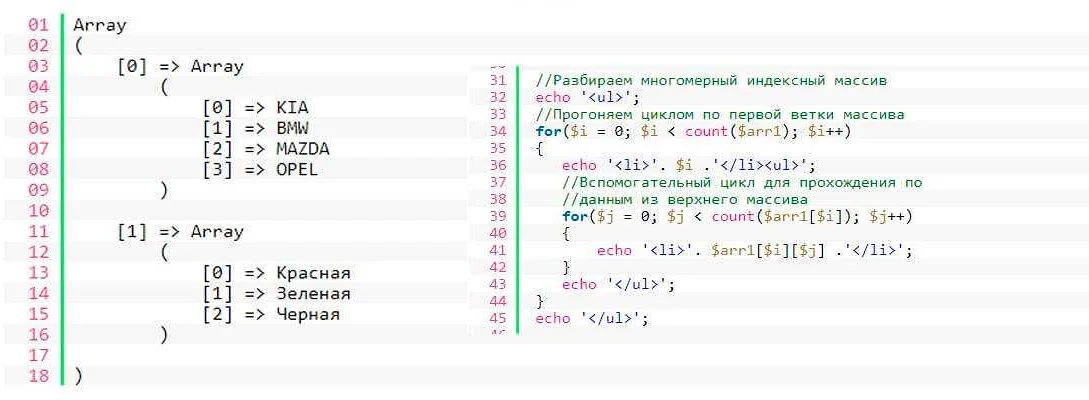
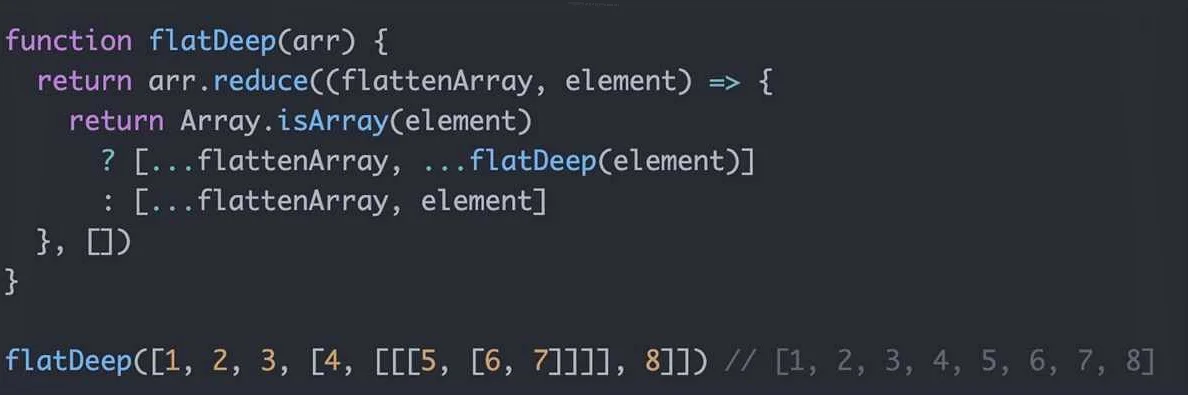
- Работа с многомерными массивами. Вместе с основными методами работы с массивами необходимо изучать также работу с многомерными массивами. Это особенно важно для создания сложных структур данных и алгоритмов.
- Применение функций высшего порядка. Функции высшего порядка позволяют работать с массивами более эффективно и удобно. Необходимо уметь создавать свои собственные функции высшего порядка и применять их в своих проектах.
Кроме того, для более глубокого понимания Javascript рекомендуется изучать следующие темы:
- Объекты и прототипы. Объекты и прототипы являются важной особенностью Javascript. Необходимо понимать их структуру и работу с ними для создания сложных структур данных.
- Асинхронное программирование. Асинхронное программирование позволяет выполнять операции, не блокируя основной поток выполнения. Работа с асинхронным кодом чрезвычайно важна для создания современных приложений и сайтов.
- Библиотеки и фреймворки. С помощью библиотек и фреймворков можно сильно упростить разработку Javascript-приложений. Необходимо уметь работать с такими инструментами, как jQuery, React, Vue.js и другими.
Изучение перечисленных выше тем позволит более эффективно и удобно работать с Javascript и массивами, а также создавать более сложные и мощные приложения и сайты.