Как освоить фронтенд разработку с самого начала и стать профессиональным разработчиком
Содержимое
- 1 Как освоить фронтенд разработку с самого начала и стать профессиональным разработчиком
- 1.1 Как стать фронтэнд разработчиком с нуля
- 1.2 Шаг 1: Выбор языка программирования
- 1.3 Шаг 2: Изучение HTML и CSS
- 1.4 Шаг 3: Изучение JavaScript
- 1.5 Шаг 4: Изучение фреймворков
- 1.6 Шаг 5: Изучение библиотек
- 1.7 Шаг 6: Работа с редактором кода
- 1.8 Шаг 7: Создание своего первого проекта
- 1.9 Шаг 8: Работа с Git
- 1.10 Шаг 9: Получение опыта через практику
- 1.11 Шаг 10: Поиск и советы поиск работы фронтэнд разработчиком
- 1.12 Вопрос-ответ:
- 1.12.0.1 Какие стеки технологий я должен изучить, чтобы стать фронтэнд разработчиком?
- 1.12.0.2 Где я могу получить необходимые знания для становления фронтэнд разработчиком?
- 1.12.0.3 Какой язык программирования наиболее важен для фронтэнд разработки?
- 1.12.0.4 Какие фрэймворки стоит изучить, чтобы стать фронтэнд разработчиком?
- 1.12.0.5 Как я могу проверить свои знания, чтобы узнать, готов ли я к работе фронтэнд разработчиком?
- 1.12.0.6 Как я могу найти работу фронтэнд разработчиком, если у меня нет опыта работы?
- 1.12.0.7 Какие ключевые навыки должен иметь успешный фронтэнд разработчик?
- 1.13 Шаг 11: Развитие в карьере фронтэнд разработчика
- 1.14 Видео по теме:
Хотите стать фронтэнд разработчиком, но не знаете, с чего начать? В данной статье вы найдете практические советы и рекомендации для тех, кто хочет освоить эту профессию с нуля. Узнайте, какие навыки и знания нужны, как выбрать подходящие курсы и ресурсы для обучения, а также как начать поиск работы в данной сфере. Станьте фронтэнд разработчиком уже сегодня!
Фронтенд-разработка — одна из самых востребованных специальностей в IT-индустрии. Она определяет, как выглядит сайт или приложение, а также как пользователь может с ним взаимодействовать. Как и любое направление в технологической сфере, это предъявляет повышенные требования к специалистам. В этой статье мы расскажем, как стать фронтэнд разработчиком с нуля.
В первую очередь, нужно разобраться в технологиях, с которыми работают фронтэнд разработчики. Главная задача — понять, что такое HTML, CSS и JavaScript, и как они работают вместе для создания веб-страницы. Также полезными будут знания о фреймворках, библиотеках, технологиях веб-разработки и принципах верстки и дизайна.
После того, как вы освоите основы, время начинать практиковаться. Создавайте сайты и приложения, фигурирующие в вашем портфолио, изучайте и анализируйте codebase других разработчиков, ищите возможности для участия в проектах, к команде которых могли бы присоединиться. Не забывайте о конференциях и вебинарах, у вас должна быть постоянная возможность улучшать свои навыки и оставаться в курсе новых тенденций в области фронтэнд-разработки.
Важно помнить, что фронтэнд-разработка — это не только совокупность технологий, но и творчество. Фронтэндер должен сделать так, чтобы дизайн и интерфейс были интуитивно понятными, удобными и доступными для всех пользователей, вне зависимости от устройства их просмотра. Он должен обладать навыками оценки пользовательского опыта и понимания поведенческих паттернов веб-пользователей.
Как стать фронтэнд разработчиком с нуля

Фронтэнд разработчик — это профессия, которая становится все более востребованной на рынке труда. Компании нуждаются в специалистах, способных создавать и поддерживать веб-интерфейсы, приложения и сайты. Если вы хотите начать карьеру в области фронтэнд разработки, то важно понимать, что это не так просто, как кажется.
Первое, что необходимо сделать, это изучить основы HTML и CSS. Это основные языки, используемые для создания веб-страниц и они являются основополагающими для фронтэнд разработки. Знание HTML и CSS позволит вам создавать веб-сайты и расширять свои знания в этой области.
Далее нужно ознакомиться с JavaScript — это язык программирования, который позволяет создавать динамические веб-страницы и приложения. Изучение JavaScript является важным шагом для тех, кто планирует стать фронтэнд разработчиком.
- Выберите учебный курс или онлайн-ресурс для изучения языков HTML, CSS и JavaScript.
- Практикуйтесь и создавайте веб-сайты и приложения для совершенствования своих навыков.
- Научитесь работать с фреймворками, такими как React или Angular — это позволит реализовать сложные проекты и упростит процесс разработки.
Наконец, не забывайте о том, что фронтэнд разработка — это не только технические навыки, но и умение работать в команде, анализировать требования заказчиков и создавать удобный пользовательский интерфейс. Будьте готовы к постоянному обучению и самосовершенствованию, чтобы стать успешным фронтэнд разработчиком.
Шаг 1: Выбор языка программирования
Первый шаг на пути к становлению фронтэнд разработчиком — выбор языка программирования. Конечно, на рынке существует множество языков, и выбор может быть сложным.
Однако, для того чтобы стать фронтэнд разработчиком, вам необходимо изучить три основных языка: HTML, CSS и JavaScript. HTML является языком разметки для структуры веб-страниц, CSS отвечает за оформление страниц (цвета, шрифты, макет) и JavaScript — за динамическое поведение страницы.
Кроме того, необходимо понимать принципы работы с библиотеками и фреймворками, такими как jQuery, React, Angular, Vue.js и другими. Но помимо этих базовых языков, также полезно иметь знания в области аналитики, дизайна, оптимизации и тестирования.
- HTML — язык для структуры веб-страниц
- CSS — язык для оформления веб-страниц
- JavaScript — язык для создания динамического контента
В результате выбора языка программирования, помните, что ваше знание выбранного языка должно быть на высоком уровне. И помимо знания языка, также необходимо понимание принципов работы с ним и практическое применение в проектах.
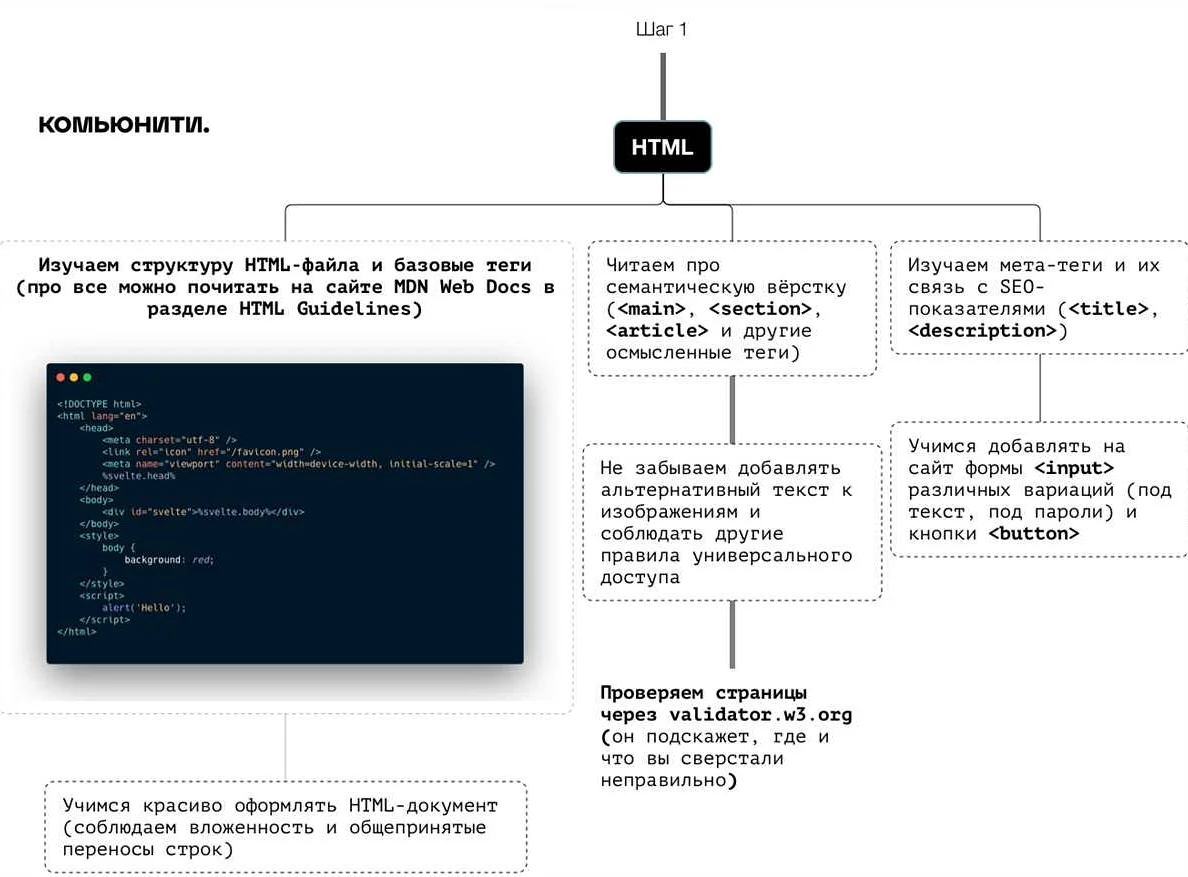
Шаг 2: Изучение HTML и CSS

HTML и CSS – это базовые языки веб-разработки и необходимы для создания любого сайта. HTML отвечает за структуру и содержимое страницы, а CSS – за ее визуальное оформление. Начните изучать эти языки с базовых концепций: тегов, атрибутов, селекторов, правил стилей.
Научитесь создавать простые HTML-элементы, такие как заголовки, абзацы, списки, таблицы. Попробуйте добавить немного CSS-стилей к этим элементам, чтобы изменить их цвет, размер, шрифт и т.д. Постепенно усложняйте свои проекты, добавляя новые элементы и стили.
Изучение HTML и CSS – это долгий процесс, но благодаря множеству бесплатных онлайн-курсов и ресурсов вы сможете продвинуться быстрее. Рекомендуем также практиковать свои навыки, создавая собственные проекты и участвуя в открытых исходных кодах.
- Онлайн курсы – HTML Academy, Codecademy, FreeCodeCamp, Udemy.
- Ресурсы – W3Schools, MDN Web Docs, CSS Tricks, Stack Overflow.
Шаг 3: Изучение JavaScript
JavaScript является одним из основных языков программирования, который необходим для веб-разработки. На этом этапе вы уже освоили HTML и CSS, и готовы перейти к изучению более сложных технологий. JavaScript используется для создания динамических сайтов и приложений, а также для улучшения пользовательского интерфейса.
Подобно HTML и CSS, JavaScript является относительно простым языком для изучения. Начните с базовых концепций, таких как переменные, условные операторы и циклы, прежде чем переходить к продвинутым темам. Вы можете использовать множество бесплатных онлайн-ресурсов, книг и курсов, чтобы изучить JavaScript.
Учебный процесс может быть интерактивным и интересным. Вы можете решать задачи, писать скрипты и создавать простые приложения, чтобы практиковаться. Как только вы освоите основы JavaScript, вы сможете начать создавать более сложные веб-приложения, такие как интерактивные формы, анимации и игры.
- Изучение JavaScript является ключевым шагом в становлении фронтэнд-разработчиком.
- JavaScript используется для создания динамических сайтов и приложений, а также для улучшения пользовательского интерфейса.
- Вы можете использовать множество бесплатных онлайн-ресурсов, книг и курсов, чтобы освоить JavaScript.
- После освоения базовых концепций, вы сможете создавать более сложные приложения.
Шаг 4: Изучение фреймворков

Для того чтобы стать успешным фронтэнд разработчиком, необходимо изучить основные фреймворки, которые используются в вашей области работы. Существует множество различных фреймворков, которые позволяют упростить и ускорить процесс создания веб-приложений и сайтов.
Один из самых популярных фреймворков – это Bootstrap. Он позволяет быстро создавать адаптивные и эффективные сайты и веб-приложения с помощью готовых компонентов и стилей. Кроме того, Bootstrap имеет большую поддержку со стороны сообщества, что обеспечивает быстрое и качественное решение проблем и вопросов.
Еще один из известных фреймворков – это React. Он является библиотекой для создания пользовательских интерфейсов и может быть использован как в сценариях клиент-серверных веб-приложений, так и в мобильных приложениях. React обладает широким спектром возможностей, что делает его очень привлекательным для разработчиков.
Знание основных фреймворков и библиотек необходимо для любого фронтэнд разработчика, так как это позволяет упростить и ускорить разработку веб-приложений и сайтов. Выберите один или несколько фреймворков, которые подходят вам по интересам и специализации, и начните изучение.
Шаг 5: Изучение библиотек
Один из ключевых навыков фронтэнд разработчика — умение работать с библиотеками. Библиотеки представляют собой наборы готовых решений, которые сильно упрощают и ускоряют разработку.
Существует множество библиотек для фронтэнд разработки, но необходимо выбирать те, которые соответствуют требованиям проекта и уровню знаний разработчика. Для начинающих рекомендуется изучать базовые библиотеки, такие как jQuery и Bootstrap.
jQuery — это библиотека JavaScript, которая позволяет упростить работу с DOM-элементами, обрабатывать события и отправлять запросы на сервер. Bootstrap — это CSS фреймворк, который предоставляет набор готовых стилей и компонентов для быстрой разработки сайтов.
Также полезно изучать библиотеки для работы с графикой (например, D3.js), анимацией (например, GreenSock) и другими областями фронтэнд разработки.
Необходимо помнить, что использование библиотек не заменяет знания языков HTML, CSS и JavaScript. Без понимания базовых принципов разработки, работа с библиотеками может быть затруднительной. Поэтому рекомендуется изучать библиотеки по мере надобности и соответствующих знаний.
В целом, изучение библиотек является важным этапом в обучении фронтэнд разработке. Они помогают ускорить разработку и предоставляют множество готовых решений, которые можно адаптировать под нужды проекта. Однако необходимо уметь правильно выбирать и использовать библиотеки, используя при этом свои знания и опыт.
Шаг 6: Работа с редактором кода
Для написания кода фронтэнд разработчики обычно используют специальные редакторы, которые позволяют быстро и удобно писать код. Некоторые из самых популярных редакторов это:
- Visual Studio Code – бесплатный редактор от Microsoft, который поддерживает большое количество языков программирования и имеет множество расширений;
- Sublime Text – платный редактор с открытым исходным кодом, который также имеет большое количество функций и расширений;
- Atom – бесплатный редактор, созданный компанией GitHub, имеет очень простой интерфейс и множество расширений.
При выборе редактора стоит смотреть на такие критерии, как: удобство интерфейса, поддерживаемые языки программирования, наличие различных плагинов и расширений, а также наличие технической поддержки и общество пользователей.
Шаг 7: Создание своего первого проекта

Приветствуем! Вы готовы создать свой первый проект в качестве фронтэнд разработчика. Для начала выберите тему своего проекта, например, создание лендинга для интернет-магазина, сайта-визитки для фрилансера или блога для путешественника.
Далее выберите подходящий инструмент для создания проекта. Например, это может быть Adobe Dreamweaver, Sublime Text, Visual Studio Code или любой другой редактор кода, с которым вы пользуетесь в своей работе.
После выбора инструмента приступайте к написанию кода. Используйте HTML для создания структуры страницы и CSS для оформления элементов и размещения их на макете.
Не бойтесь экспериментировать и пробовать новые инструменты и функции, чтобы сделать свой проект максимально интересным и функциональным.
Когда ваш проект будет готов, покажите его друзьям или опубликуйте на своем портфолио. Поздравляем, вы успешно создали свой первый проект в качестве фронтэнд разработчика!
Шаг 8: Работа с Git

Git — это одна из самых популярных систем контроля версий, которая используется в web-разработке. Это инструмент, который поможет сохранить и отслеживать все изменения в вашем проекте.
Для работы с Git вам необходимо установить Git на свой компьютер и настроить его. Начните с того, чтобы создать новый репозиторий с помощью команды git init. Это позволит Git начать отслеживать все изменения, происходящие в вашем проекте.
Для начала работы с Git необходимо создать первый коммит, который поместит все файлы проекта в репозиторий. Это можно сделать при помощи команды git add . для добавления всех файлов или git add file_name для добавления конкретного файла.
После того, как вы добавили файлы в индекс, следующим шагом является создание коммита. Для этого необходимо ввести команду git commit -m ‘сообщение о коммите’. Сообщение о коммите должно быть описательным и понятным, чтобы было понятно, какие изменения были внесены.
Все изменения в Git можно просматривать с помощью команды git log, которая покажет список коммитов в репозитории. Если вы использовали ветки в Git, то команда git branch покажет список всех веток в репозитории.
Git также позволяет работать с удаленным репозиторием. Для работы с ним необходимо добавить удаленный репозиторий командой git remote add origin repository_url. Затем вы можете отправить свои изменения на удаленный репозиторий командой git push origin branch_name.
Не забывайте регулярно сохранять изменения в Git, чтобы иметь возможность откатиться к предыдущим версиям проекта.
Шаг 9: Получение опыта через практику
Учебные курсы и самостоятельное изучение теории – это только первый шаг на пути к становлению фронтенд разработчиком. Для того, чтобы на практике закрепить полученные знания и приобрести опыт в сфере веб-разработки, необходимо непосредственно заняться созданием веб-страниц.
Разработайте свой первый веб-сайт, используя полученные знания по HTML, CSS, JavaScript и другим технологиям. Попробуйте создать несколько различных вариантов дизайна и функционала. Не бойтесь экспериментировать и испытывать новые технологии и фреймворки.
Регистрируйтесь на платформах для фрилансеров, таких как Upwork, Freelancer, Fiverr и других. Здесь вы сможете найти первых заказчиков и выполнить несколько проектов на заказ. Это поможет вам на практике применить полученные знания и приобрести опыт работы с заказчиками.
Присоединяйтесь к сообществам веб-разработчиков в социальных сетях и на форумах. Здесь вы сможете получить поддержку от опытных коллег, узнать о новых технологиях и трендах в веб-разработке, а также поделиться своими достижениями и опытом.
В качестве источника вдохновения и анализа чужих работ используйте портфолио других фронтенд разработчиков. Проанализируйте, как реализован дизайн, функционал и взаимодействие элементов на странице в данных проектах. Возможно, вы найдете нечто новое и повторите в своих проектах.
- Создание своего первого проекта или сайта;
- Работа на платформах для фрилансеров;
- Присоединение к сообществам фронтенд разработчиков;
- Анализ чужих работ и портфолио;
Только на практике вы сможете закрепить и продвинуть свои навыки, полученные на предыдущих шагах.
Шаг 10: Поиск и советы поиск работы фронтэнд разработчиком
После завершения обучения фронтэнд разработке, вы готовы начать свою карьеру в этой области. Но где искать работу и как правильно ее найти?
Советы по поиску работы:
- Используйте профессиональные социальные сети, такие как LinkedIn, для поиска вакансий и контактирования с работодателями.
- При составлении резюме и портфолио убедитесь в их качестве и актуальности. Добавьте свои лучшие проекты и ссылки на них.
- Пройдите интервью-тренировку и подготовьтесь к вопросам, связанным с вашими навыками в фронтэнд разработке.
Где искать работу:
- На специализированных сайтах для поиска работы в IT-сфере.
- Связаться с рекрутинговыми агентствами, которые специализируются на поиске работы для фронтэнд разработчиков.
- Посетить местные мероприятия и конференции по веб-разработке, где вы можете общаться с другими разработчиками и работодателями.
Важно помнить:
Поиск работы может занять время. Не расстраивайтесь, если не получается найти подходящую вакансию сразу же. Продолжайте работать над своими навыками и расширяйте свой профессиональный круг связей. Рано или поздно вы обязательно найдете идеальную работу для себя.
Вопрос-ответ:
Какие стеки технологий я должен изучить, чтобы стать фронтэнд разработчиком?
Вам необходимо изучить HTML, CSS, JavaScript, а также фреймворки, библиотеки и иные инструменты, которые используются в фронтэнд разработке.
Где я могу получить необходимые знания для становления фронтэнд разработчиком?
Существует множество онлайн-курсов и видеоуроков, а также множество книг и статей по фронтэнд разработке. Вы можете выбрать наиболее подходящие вам ресурсы и начать изучение.
Какой язык программирования наиболее важен для фронтэнд разработки?
Безусловно, самым важным языком является JavaScript, который используется для создания динамических и интерактивных элементов веб-страниц.
Какие фрэймворки стоит изучить, чтобы стать фронтэнд разработчиком?
Существует множество фрэймворков, которые используются в фронтэнд-разработке, такие как React.js, Angular и Vue.js. Однако, стоит изучить не только эти инструменты, но и другие, такие как Bootstrap и jQuery.
Как я могу проверить свои знания, чтобы узнать, готов ли я к работе фронтэнд разработчиком?
Вы можете проходить онлайн-тесты и задания, выполнять учебные проекты и портфолио, работать в Open Source проектах и прочее. Также можно попросить помощи у ментора или наставника.
Как я могу найти работу фронтэнд разработчиком, если у меня нет опыта работы?
Вы можете начать свой путь с фриланс-заказов и перейти к рабочим местам в компании после создания портфолио, прохождения интервью и быть готовым к обучению в течение работы.
Какие ключевые навыки должен иметь успешный фронтэнд разработчик?
Успешный фронтэнд-разработчик должен обладать знаниями HTML, CSS, JavaScript, jQuery, React, Vue, Angular, отличным пониманием адаптивного и респонсивного дизайна, а также умением работать вне рамок результативности.
Шаг 11: Развитие в карьере фронтэнд разработчика
Фронтэнд разработчика можно считать одним из самых перспективных профессионалов в области IT-технологий. Каждый год рынок требует новых специалистов, поэтому постоянное развитие в карьере является необходимостью.
Вы можете продолжать обучение и повышать свою квалификацию, чтобы узнавать о новых технологиях и тенденциях во фронтэнд разработке. Существует множество онлайн-ресурсов, курсы, тренинги и сертификаты, которые помогут вам освоить новые навыки и получить больше возможностей для роста.
Если вы хотите продвигаться по карьерной лестнице, то можете рассмотреть возможность стать team-лидером, менеджером проектов или начать работать над более крупными и сложными проектами. Существует множество вариантов, и каждый фронтэнд разработчик может выбрать тот, который больше всего соответствует его интересам и возможностям.
Но помните, что главным условием для успешной карьеры является увлечение своей профессией и стремление к постоянному улучшению своих навыков и знаний.
- Продолжайте обучение и изучайте новые технологии.
- Работайте над более сложными проектами и возглавляйте команды.
- Участвуйте в конференциях и митапах, чтобы познакомиться с коллегами и узнать о новых тенденциях во фронтэнд разработке.