Как вывести структуру на экран на языке C: основные команды и примеры кода
Содержимое
- 1 Как вывести структуру на экран на языке C: основные команды и примеры кода
- 1.1 Как вывести структуру на экран: руководство для новичков в программировании
- 1.2 Понимание структур данных
- 1.3 Что такое вывод на экран?
- 1.4 Основы языков программирования
- 1.5 Использование встроенных функций
- 1.6 Создание собственных функций для вывода структуры
- 1.7 Работа с циклами для печати структуры
- 1.8 Использование рекурсии для вывода структуры
- 1.9 Управление форматированием вывода
- 1.10 Создание простых диаграмм для более понятного отображения данных
- 1.11 Видео по теме:
- 1.12 Вопрос-ответ:
- 1.12.0.1 Какова цель статьи «Как вывести структуру на экран с — руководство для начинающих программистов»?
- 1.12.0.2 Какие языки программирования рассматриваются в статье?
- 1.12.0.3 Как вывести структуру на экран с помощью языка C++?
- 1.12.0.4 Какие инструменты помогут вывести структуру на экран в языке Python?
- 1.12.0.5 Могу ли я вывести структуру на экран в языке JavaScript без использования библиотек?
- 1.12.0.6 Какие ошибки могут возникнуть при выводе структуры на экран?
- 1.12.0.7 Можно ли вывести на экран структуру в виде графа?
- 1.13 Использование библиотек для более сложных структур
- 1.14 Отладка вывода структуры
Узнайте, как правильно вывести структуру на экран с помощью языка программирования C. Изучите разные методы вывода данных, описанные простым и понятным языком. Проверьте свои знания на примерах и станьте профессионалом в программировании на языке C.
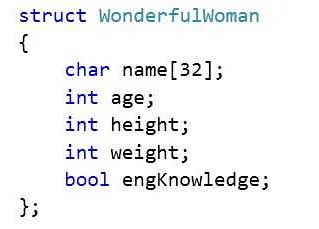
Одним из важных элементов в программировании является вывод информации на экран. Для этого часто используются структуры. Структура представляет собой набор данных, объединенных в одном контейнере. Каждый элемент в структуре имеет уникальное имя и тип данных.
Вывод информации из структуры на экран является одной из базовых операций в программировании. Для начинающих программистов это может показаться сложным и запутанным процессом. Однако, с помощью руководства, которое мы предлагаем, вы сможете разобраться в основах вывода структур на экран.
В этом руководстве мы рассмотрим два основных способа вывода структур на экран: с помощью функции printf() и с помощью оператора cout. Мы дадим подробные инструкции и примеры кода для каждого из способов, чтобы вы могли легко освоить этот процесс.
Как вывести структуру на экран: руководство для новичков в программировании
Представление данных в виде структуры — это один из основных принципов программирования. Структуры могут быть использованы для хранения информации в удобном формате и логической последовательности. Для вывода структуры на экран существуют несколько способов.
1. Использование тега <ul>/<ol>/<li>: эти теги изначально используются для создания списков. Они также могут быть использованы для вывода структуры на экран. Для этого в теги <ul> или <ol> помещаются элементы структуры, а каждый элемент оформляется в тег <li> с указанием соответствующей информации.
2. Использование тега <table>: для вывода структуры на экран можно использовать таблицу. Для этого создается таблица с необходимым количеством строк и столбцов, а в ячейки таблицы вставляются элементы из структуры.
3. Использование JSON: это способ форматирования данных, который широко используется во многих языках программирования. JSON представляет структуру данных в формате, который может быть легко прочитан как человеком, так и компьютером.
Выбор способа вывода структуры на экран зависит от целей и задач программы, а также от выбранного языка программирования.
Понимание структур данных
Структура данных — это способ организации и хранения информации, который позволяет быстро и эффективно обрабатывать данные. Понимание структур данных — это один из ключевых элементов, необходимых для становления квалифицированным программистом.
Одним из наиболее распространенных типов структур данных является массив, который представляет собой список элементов, размещенных в определенном порядке. Каждый элемент массива имеет свой индекс, по которому можно быстро обращаться к нему. Еще одним распространенным типом структур данных является связный список, который состоит из узлов, каждый из которых содержит ссылку на следующий узел.
Существуют также другие типы структур данных, такие как стек, очередь, дерево и граф. Каждый из них имеет свои особенности и предоставляет различные методы доступа и обработки данных.
- Стек — это структура данных, которая работает по принципу «последний вошел — первый вышел».
- Очередь — это структура данных, которая работает по принципу «первый вошел — первый вышел».
- Дерево — это структура данных, которая позволяет организовать данные в виде иерархической структуры.
- Граф — это структура данных, которая представляет собой совокупность вершин, соединенных ребрами.
Правильный выбор структуры данных может существенно ускорить выполнение программы и снизить потребление памяти. Поэтому каждый программист должен иметь хорошее понимание различных структур данных и уметь выбирать наиболее подходящую для задачи.
Что такое вывод на экран?
Вывод на экран — это процесс отображения информации на мониторе компьютера или другого устройства вывода. В программировании вывод на экран используется для вывода текстовой информации, числовых значений, графических изображений и других данных.
Чтобы осуществлять вывод на экран в программе, необходимо использовать специальные команды или функции. Например, в языке программирования Python для вывода на экран используется функция ‘print’. Она позволяет отобразить текст или значение переменной на экране.
Вывод на экран является важной частью многих программ и приложений. Он позволяет пользователю взаимодействовать с программой, наблюдать за ее работой и отображать результаты.
Существуют различные способы оформления вывода на экран, например, можно использовать цвета, форматировать текст, добавлять различные символы и изображения. В зависимости от задачи и требований проекта, программа может использовать разные методы вывода на экран.
Кроме того, вывод на экран может использоваться для отладки программного кода. При выводе на экран значений переменных и других данных, разработчик может проанализировать работу программы на разных этапах и исправить ошибки.
Основы языков программирования

Языки программирования – это формальные языки, которые используются для написания программ компьютерных систем. Они позволяют программистам писать инструкции, которые компьютер должен выполнить, чтобы решить задачу.
Основы языков программирования включают в себя знание синтаксиса, построение алгоритмов, работу с переменными, циклами и условиями. Большинство языков программирования использует базовые конструкции, такие как условные операторы if/else и циклы while/for.
Языки программирования можно классифицировать по различным критериям, например, по уровню абстракции, по используемому способу исполнения, по типу данных и многим другим параметрам.
Выбор языка программирования зависит от конкретной задачи, которую программа должна решить, и от личных предпочтений и опыта программиста. Некоторые из наиболее популярных языков программирования включают в себя Java, Python, C++, JavaScript, Ruby и многие другие.
Важно помнить, что языки программирования – это инструменты для решения задач и необходимы для разработки практически любого программного продукта, от мобильных приложений до сложных серверных систем.
Использование встроенных функций

Встроенные функции являются неотъемлемой частью работы любого языка программирования. В HTML доступно множество встроенных функций, которые могут значительно упростить написание кода и ускорить создание проекта. Рассмотрим некоторые из них:
- document.getElementById() — функция, которая получает элемент HTML по его идентификатору. Это позволяет получить доступ к содержимому элемента, изменять его свойства и обрабатывать события.
- document.createElement() — функция для создания нового элемента HTML. Это полезно, если вы хотите добавить новый элемент на страницу или заменить существующий.
- document.write() — функция, которая позволяет добавлять текст или HTML-код на страницу в процессе ее загрузки. Однако, рекомендуется использовать эту функцию очень осторожно, чтобы не нарушить работу страницы.
- console.log() — функция, которая выводит сообщения в консоль разработчика. Это позволяет отладить код, узнать, какие переменные используются и какие функции вызываются.
Использование встроенных функций позволяет сократить объем кода и сделать его более читаемым и понятным. Кроме того, это позволяет более эффективно использовать ресурсы компьютера и ускорить работу приложения. Cтарайтесь использовать встроенные функции в HTML, когда это возможно, и не забывайте обновлять свои знания в соответствии с изменениями в языке программирования.
Создание собственных функций для вывода структуры

В программировании часто возникает необходимость выводить на экран структурированные данные, такие как таблицы, списки, деревья и т.д. Для решения этой задачи можно использовать готовые функции, например, функции print_r и var_dump в PHP, но иногда возникает необходимость создать свои собственные функции.
Создание собственных функций для вывода структуры данных может упростить код и сделать его более понятным и легким для дальнейшей работы. Чтобы написать свою функцию, нужно определить формат вывода и типы данных, которые она будет принимать в качестве параметров.
Например, для создания функции вывода таблицы можно использовать теги <table>, <tr> и <td> в HTML. Функция должна принимать двумерный массив данных в качестве аргумента и обрабатывать его, чтобы сформировать таблицу. Также функцию можно сделать более гибкой, добавив возможность опционально указывать стили для таблицы и ячеек.
- <table> — тег таблицы в HTML
- <tr> — тег строки таблицы в HTML
- <td> — тег ячейки таблицы в HTML
Пример такой функции может выглядеть следующим образом:
function print_table($data, $table_class=», $cell_class=») {
echo ‘<table class=»‘ . $table_class . ‘»>’;
foreach ($data as $row) {
echo ‘<tr>’;
foreach ($row as $cell) {
echo ‘<td class=»‘ . $cell_class . ‘»>’ . $cell . ‘</td>’;
}
echo ‘</tr>’;
}
echo ‘</table>’;
}
Здесь функция принимает массив данных $data, а также опциональные параметры $table_class и $cell_class, которые используются для указания стилей для таблицы и ячеек соответственно. Внутри функции происходит обработка данных и формирование таблицы в HTML-формате.
Таким образом, создание собственных функций для вывода структуры данных может значительно облегчить работу с кодом и ускорить процесс разработки.
Работа с циклами для печати структуры

Для того чтобы вывести структуру на экран в HTML необходимо использовать циклы. Они позволяют повторить определенные операции необходимое количество раз. Например, мы можем использовать цикл для вывода каждого элемента структуры.
Для работы с циклами в JavaScript, используются три ключевых слова: for, while и do while.
- Ключевое слово for — используется для повторения операций, заданное количество раз. Оно используется, когда заранее известно, сколько раз нужно выполнить определенную операцию.
- Ключевое слово while — используется для выполнения определенных операций, пока условие истинно. Оно используется, когда заранее неизвестно, сколько раз необходимо выполнить операцию.
- Ключевое слово do while — используется для выполнения определенных операций, пока условие истинно. Также как и while, только первый раз операция выполнится все равно.
В зависимости от структуры, которую нужно вывести на экран, выбирается подходящий тип цикла. Для вывода структуры списком можно использовать цикл for или while:
- Для использования цикла for:
- Создаем массив со значениями. Например: var structure = [«Значение 1», «Значение 2», «Значение 3»];
- Задаем количество элементов массива. Например: var len = structure.length;
- Запускаем цикл for: for (var i = 0; i < len; i++)
- Внутри цикла выводим каждый элемент массива на экран: document.write(«<li>» + structure[i] + «</li>»);
- Для использования цикла while:
- Создаем массив со значениями.
- Задаем начальное значение переменной-счетчика. Например: var i = 0;
- Запускаем цикл while: while (i < structure.length)
- Внутри цикла выводим каждый элемент массива на экран: document.write(«<li>» + structure[i] + «</li>»);
- Увеличиваем значение переменной-счетчика: i++
Таким образом, используя циклы в JavaScript, можно достаточно просто вывести структуру на экран в HTML. Главное, правильно выбрать тип цикла, в зависимости от конкретной задачи.
Использование рекурсии для вывода структуры

Рекурсия — это процесс, когда функция вызывает саму себя. Использование рекурсии для вывода структуры имеет ряд преимуществ перед другими методами, такими как циклы или итеративный подход.
Рекурсивный подход позволяет выводить структуру произвольной глубины, без необходимости заранее знать количество элементов в структуре. Кроме того, он позволяет писать более читаемый код, так как рекурсия лучше выражает логику восходящего или нисходящего обхода структуры.
Для использования рекурсии в выводе структуры, необходимо создать функцию, которая принимает на вход элементы структуры и выводит их значения. Внутри функции происходит проверка на наличие вложенных элементов в текущем элементе и рекурсивный вызов функции для каждого вложенного элемента.
Пример использования рекурсии для вывода структуры:
function printStructure(element) {
console.log(element.value);
if (element.children.length > 0) {
for (var i = 0; i < element.children.length; i++) {
printStructure(element.children[i]);
}
}
}
В данном примере функция printStructure вызывается для корневого элемента структуры, и рекурсивно вызывает себя для каждого из вложенных элементов, пока не будет достигнут конец вложенной структуры.
Управление форматированием вывода
При выводе структуры на экран может возникнуть необходимость в управлении форматированием, чтобы сделать вывод более читаемым и наглядным. Для этого в HTML есть несколько тегов и атрибутов:
- <br> – тег переноса строки;
- <p> – тег для создания абзаца;
- <em> – тег для выделения текста курсивом;
- <strong> – тег для выделения текста жирным шрифтом;
- <ul> – тег для создания маркированного списка;
- <ol> – тег для создания нумерованного списка;
- <li> – тег для описания элемента списка;
- <table> – тег для создания таблицы;
- <tr> – тег для создания строки таблицы;
- <td> – тег для создания ячейки таблицы.
Используя эти элементы HTML, можно форматировать вывод структуры на экран таким образом, чтобы он был легче читаемым и наглядным. Например, можно создать таблицу, в которой каждый элемент будет находиться в отдельной ячейке. Или использовать списки, чтобы выделить основные элементы структуры и список дочерних элементов.
Создание простых диаграмм для более понятного отображения данных
Для улучшения восприятия информации, особенно при работе со структурами и списками, полезно использовать диаграммы. Они могут быть созданы вручную или при помощи специальных программ.
Простейший способ создания диаграммы – использование графический символов в HTML. Для этого подойдут теги □, •, ▴ и другие символы:
- Значок квадрата – □
- Значок точки – •
- Значок черного треугольника – ▴
Полученные символы можно располагать в таблице, задавая необходимое соотношение между количеством значков и информацией, которую они представляют. Также можно использовать разные цвета для различных категорий данных.
Если необходимо создать более сложную диаграмму, можно воспользоваться графическими редакторами. Они позволяют создавать различные типы диаграмм, включая графики, гистограммы, круговые диаграммы и прочие.
Важно помнить, что цель создания диаграммы – сделать отображение информации более понятным и наглядным. Поэтому необходимо выбирать наиболее подходящий тип диаграммы и представлять данные в четком и логическом порядке.
Видео по теме:
Вопрос-ответ:
Какова цель статьи «Как вывести структуру на экран с — руководство для начинающих программистов»?
Целью статьи является помощь начинающим программистам разобраться в процессе вывода структуры на экран с помощью разных языков программирования и инструментов.
Какие языки программирования рассматриваются в статье?
В статье рассматриваются языки программирования, такие как C++, Python, Java, JavaScript, PHP и другие.
Как вывести структуру на экран с помощью языка C++?
Для вывода структуры на экран с помощью языка C++ необходимо использовать оператор
Какие инструменты помогут вывести структуру на экран в языке Python?
Для вывода структуры на экран в языке Python используются инструменты, такие как pprint(), json.dumps() и другие. Подробнее об этом описано в статье.
Могу ли я вывести структуру на экран в языке JavaScript без использования библиотек?
Да, для вывода структуры на экран в языке JavaScript без использования библиотек можно использовать методы объекта console, такие как console.log(). Подробнее об этом можно узнать в статье.
Какие ошибки могут возникнуть при выводе структуры на экран?
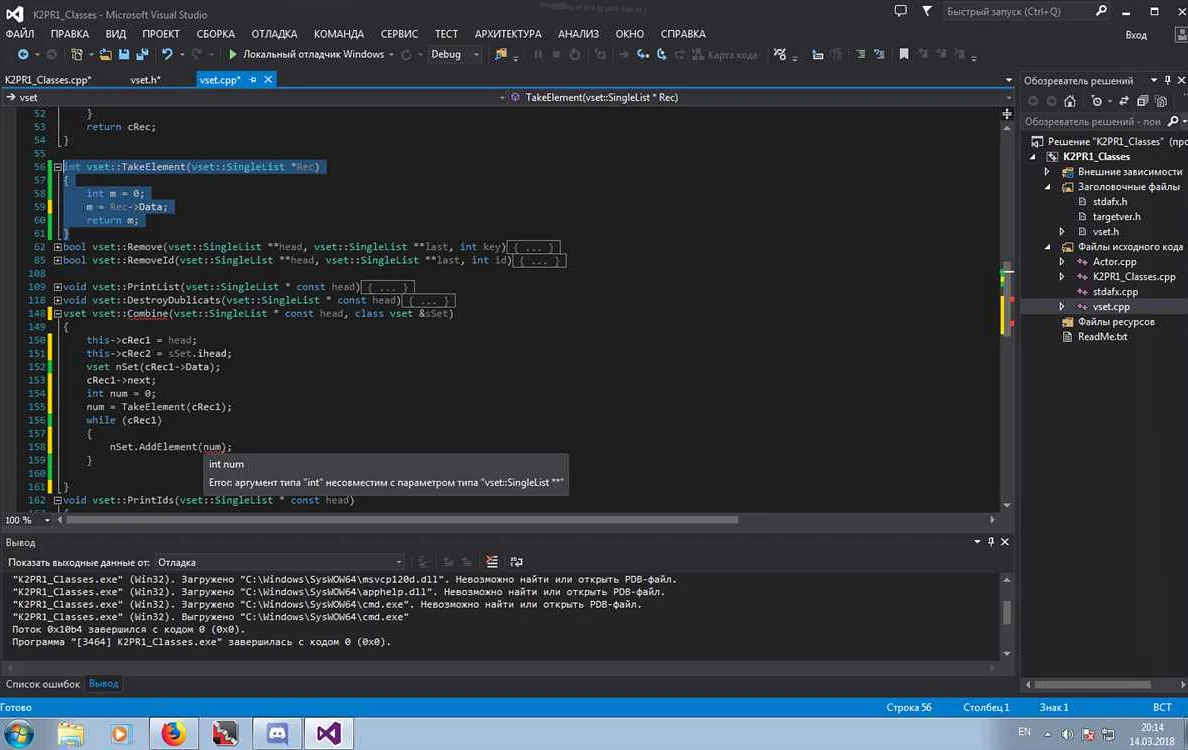
При выводе структуры на экран могут возникнуть различные ошибки, такие как ошибки типов данных, ошибки синтаксиса, ошибки доступа к объекту и другие. В статье рассмотрены примеры таких ошибок и способы их решения.
Можно ли вывести на экран структуру в виде графа?
Да, для вывода структуры на экран в виде графа можно использовать графические библиотеки, такие как Graphviz. Подробнее об этом описано в статье.
Использование библиотек для более сложных структур

Когда необходимо работать с более сложными структурами данных, такими как графы, деревья и хеш-таблицы, использование специализированных библиотек может значительно упростить задачу проектирования и реализации алгоритмов.
Например, для работы с графами можно использовать такие библиотеки как NetworkX, Graph-tool, igraph и др. Они позволяют быстро создавать, модифицировать и анализировать графы, а также реализовывать различные алгоритмы, такие как поиск кратчайшего пути, поиск циклов, нахождение максимального потока и др.
Для работы с деревьями можно использовать библиотеки, такие как ete3, DendroPy, Bio.Phylo и др. Они позволяют строить деревья из различных источников данных (например, из фалов формата Newick), модифицировать и анализировать деревья, выполнять операции сравнения и преобразования деревьев и др.
Также для работы с хеш-таблицами можно использовать библиотеки, такие как Python dictionary, Hash Table и др. Они позволяют быстро и эффективно выполнять операции вставки, удаления и поиска элементов, а также реализовывать алгоритмы, такие как хеширование, открытая и закрытая адресация и др.
Использование специализированных библиотек значительно упрощает разработку и ускоряет выполнение алгоритмов на более сложных структурах данных.
Отладка вывода структуры

При выводе структуры на экран может возникнуть ошибка, из-за которой данные не будут отображаться корректно. Один из частых случаев ошибки — неверно сформированный HTML код.
Для отладки такой проблемы можно использовать инструменты разработчика браузера, такие как «Инспектор элементов». С помощью этого инструмента можно посмотреть, как устроена структура страницы и где возможно ошибка в разметке.
Также стоит обратить внимание на типы данных, которые выводятся на экран. Некоторые типы данных могут содержать специальные символы, которые могут нарушить корректное отображение. Например, символы «» должны быть заменены на < и > соответственно.
Если после отладки все еще остаются проблемы с выводом структуры на экран, можно использовать функцию var_dump() для вывода на экран содержимого переменных и их типов. Это поможет более детально разобраться в проблеме и найти способ ее решения.