Изучаем Flutter: как разработать приложение чата с использованием сокетов
Содержимое
- 1 Изучаем Flutter: как разработать приложение чата с использованием сокетов
- 1.1 Установка Flutter и среды разработки
- 1.2 Создание проекта в Flutter
- 1.3 Добавление зависимостей
- 1.4 Добавление UI компонентов
- 1.5 Создание классов для работы с сокетами
- 1.6 Обработка пользовательского ввода
- 1.7 Создание функционала отправки сообщений
- 1.8 Создание функционала получения сообщений
- 1.9 Настройка подключения к серверу через сокеты
- 1.10 Видео по теме:
- 1.11 Вопрос-ответ:
- 1.11.0.1 Какие преимущества имеет Flutter для создания мобильных приложений?
- 1.11.0.2 Что такое сокеты, и как они используются в создании чат-приложений?
- 1.11.0.3 Какие шаги нужно выполнить для начала создания чат-приложения на Flutter?
- 1.11.0.4 Какие основные компоненты должно содержать чат-приложение?
- 1.11.0.5 Какие пакеты для работы с сокетами рекомендуются для использования в чат-приложении на Flutter?
- 1.11.0.6 Как обеспечить безопасность и конфиденциальность сообщений в чат-приложении?
- 1.11.0.7 Какие трудности могут возникнуть при создании чат-приложения на Flutter?
- 1.12 Тестирование чат-приложения
- 1.13 Публикация чат-приложения
Узнайте, как создать чат-приложение на flutter, используя сокеты для обмена данными в реальном времени. Следуйте нашим пошаговым инструкциям и настройте свое собственное приложение чата без особых усилий.
В современном мире чат-приложения являются одними из самых востребованных сервисов для общения. Они могут использоваться как для общения в рамках семьи и друзей, так и для бизнес-целей. Одним из самых быстрых и удобных способов создания чат-приложения является использование фреймворка Flutter.
Flutter — это открытая и свободно распространяемая платформа для создания высокоэффективных и красиво оформленных мобильных приложений для операционных систем Android и iOS. Одной из наиболее полезных функций в Flutter являются сокеты, которые позволяют устанавливать соединение между клиентом и сервером и передавать данные через это соединение.
В этой статье мы рассмотрим пошаговую инструкцию по созданию чат-приложения на Flutter с использованием сокетов. Мы изучим основные компоненты приложения, такие как графический интерфейс, активных пользователей и чат-комнаты. Мы также рассмотрим, как настроить сокеты для передачи данных между сервером и клиентом.
Установка Flutter и среды разработки

Flutter — это открытая мобильная платформа для создания кроссплатформенных приложений, которая позволяет создавать высококачественные приложения для Android и iOS. Для начала работы с Flutter необходимо установить его и среду разработки. В этой статье мы рассмотрим процесс установки Flutter и настройки среды разработки на примере Android Studio.
1. Для установки Flutter требуются следующие системные требования: операционная система Windows 7 или новее, macOS или Linux; свободное место на жестком диске не менее 400 МБ; 64-разрядный процессор; 4 ГБ оперативной памяти.
2. Скачайте и распакуйте Flutter SDK с официального сайта. Добавьте путь к распакованной папке Flutter в переменную окружения PATH.
3. Для разработки Flutter-приложений настоятельно рекомендуется использовать Android Studio — интегрированную среду разработки от Google. Скачайте и установите Android Studio.
4. После установки Android Studio откройте его и установите плагин Flutter. Для этого перейдите в раздел «Плагины» в настройках Android Studio, найдите «Flutter», нажмите кнопку «Установить» и перезапустите среду.
5. Теперь можно создать свой первый Flutter проект. Для этого откройте Android Studio, выберите «Create New Flutter Project», выберите тип приложения и нажмите «Next». Укажите директорию проекта, название проекта и нажмите «Finish».
6. На данном этапе настроены все необходимые инструменты для разработки Android и iOS приложений на Flutter. Можно приступать к созданию своих приложений.
Создание проекта в Flutter

Для начала работы с Flutter необходимо создать новый проект. Для этого можно использовать команду flutter create в терминале или выбрать в меню IDE (например, в Visual Studio Code) пункт «New Flutter Project».
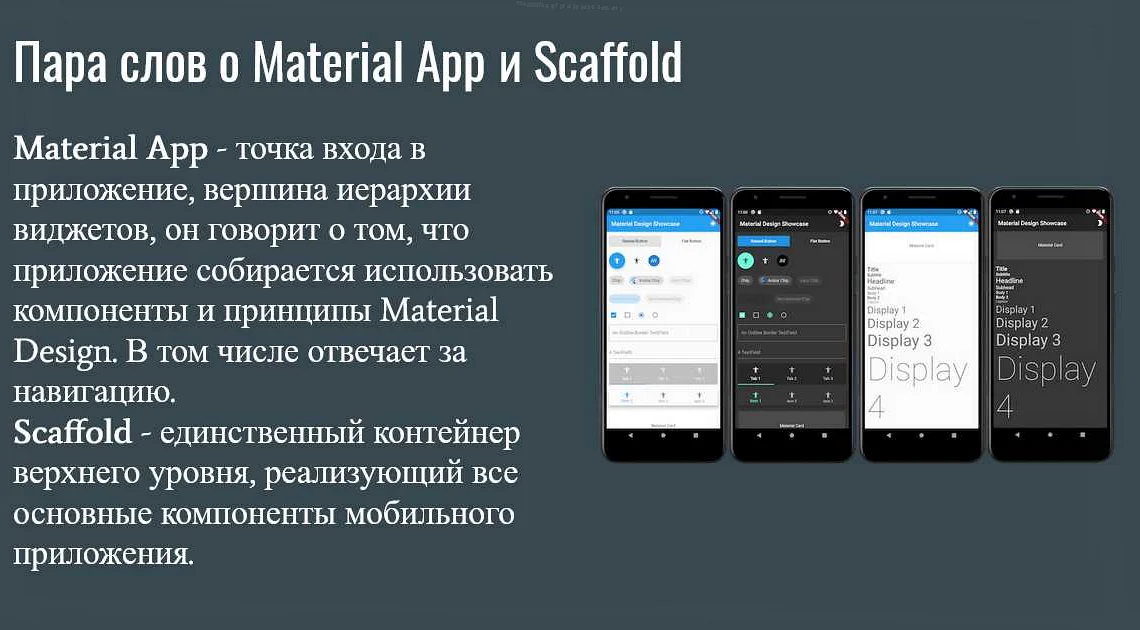
При создании проекта можно выбрать шаблон, который определит структуру и начальный код приложения. Например, шаблон «Material App» предназначен для создания приложений с использованием Material Design, а «Cupertino App» — для iOS-приложений с элементами интерфейса, соответствующими стилю Cupertino. Также можно выбрать шаблон приложения без готовой структуры и начального кода.
После создания проекта можно запустить его на эмуляторе или устройстве с помощью команды flutter run в терминале. При этом проект автоматически соберется и запустится на выбранной целевой платформе.
В проекте можно изменять исходный код и добавлять новые файлы в соответствии с логикой приложения. Например, для создания нового экрана можно создать новый файл и добавить соответствующий код в файл маршрутов (обычно это файл main.dart). Также можно добавлять зависимости и плагины для проекта в файле pubspec.yaml.
Добавление зависимостей
Для создания чат-приложения на Flutter с использованием сокетов, необходимо добавить несколько зависимостей в файл `pubspec.yaml`. Они понадобятся для работы с сокетами и для отображения пользовательского интерфейса приложения.
Первая зависимость — это `socket_io_client` — это пакет, который позволяет работать с сокетами. Для его добавления нужно открыть файл `pubspec.yaml` и в разделе `dependencies` добавить следующую строку:
«`
dependencies:
socket_io_client: ^1.0.0-beta.8
«`
Вторая зависимость — `flutter_socket_io` — это пакет, который предоставляет дополнительные возможности для работы с сокетами, такие как удобная настройка и отправка сообщений. Для её добавления нужно добавить следующую строку:
«`
dependencies:
flutter_socket_io: ^0.6.0
«`
Третья зависимость — `flutter_bloc` — это пакет для работы с архитектурой блоков (BLoC). Он поможет структурировать код приложения и упростить работу с бизнес-логикой. Для её добавления нужно добавить следующую строку:
«`
dependencies:
flutter_bloc: ^7.0.0
«`
Четвертая зависимость — `equatable` — это пакет, нужен для работы с сравнением объектов. Добавление этого пакета упростит работу с состоянием приложения и сравнением разных объектов. Для его добавления в файл `pubspec.yaml` нужно добавить следующую строку:
«`
dependencies:
equatable: ^2.0.0
«`
После добавления всех зависимостей, необходимо запустить команду `flutter pub get`, чтобы загрузить и установить их в приложении.
Добавление UI компонентов

Для разработки чат-приложения на Flutter нужно добавить несколько компонентов UI. Возьмем за основу стандартный виджет Scaffold, который является базовым элементом приложения. Он содержит AppBar, на которой размещается логотип и кнопки действий, также он имеет тело, где отображается основное содержание.
В теле Scaffold необходимо добавить список сообщений, который будет обновляться в режиме реального времени. Для добавления списка воспользуемся виджетом ListView.builder, который позволяет выполнять отложенную загрузку элементов списка при прокрутке.
Для ввода сообщений в чат необходимо предусмотреть компонент TextField, который будет размещен внизу экрана и будет иметь возможность отправки сообщения при нажатии на кнопку.
Для реализации отправки сообщений воспользуемся виджетом IconButton, который является кнопкой с иконкой. При нажатии на кнопку будет отправляться введенное сообщение.
Наконец, для уведомления пользователя о новом сообщении необходимо добавить компонент Snackbar, который появляется при поступлении нового сообщения. Виджет SnackBar можно настроить для создания различных оповещений.
Вот и все компоненты, которые требуются для создания чат-приложения на Flutter. Добавив их в базовый виджет Scaffold, мы получим приложение, готовое к работе.
Создание классов для работы с сокетами

Для создания чат-приложения на Flutter с использованием сокетов необходимо создать классы, которые будут отвечать за инициализацию подключения к серверу и получение/отправку сообщений.
В качестве примера можно рассмотреть класс SocketManager, который будет отвечать за установку соединения и обмен сообщениями с сервером.
В конструкторе класса SocketManager необходимо задать параметры подключения к серверу, такие как адрес и порт. Далее создаем метод connect, который будет инициализировать соединение. Внутри метода используется класс Socket из пакета dart:io.
- IPAddress — адрес для подключения к серверу
- Port — порт для подключения
- timeout — время ожидания для установки соединения
Для отправки сообщений на сервер необходимо создать метод sendMessage, который принимает в качестве аргумента текст сообщения и отправляет его на сервер через сокет.
Для приема сообщений от сервера необходимо создать метод receiveMessage, который будет запускать в фоновом режиме слушатель сокета на наличие новых сообщений. Когда новое сообщение поступает на сокет, метод вызывает обработчик сообщения, который можно задать при инициализации объекта класса.
Таким образом, создание классов для работы с сокетами в приложении на Flutter позволяет обеспечить передачу данных в режиме реального времени и создать стабильное, надежное и функциональное чат-приложение.
Обработка пользовательского ввода

В процессе создания чат-приложения на Flutter, одной из ключевых задач является обработка пользовательского ввода. Это означает, что необходимо разработать функциональность, которая будет позволять пользователям отправлять сообщения в чат.
Для обработки пользовательского ввода в чате можно использовать различные методы. Один из них — отправка сообщения с помощью формы и кнопки отправки. Для этого нужно создать форму с полем ввода сообщения и кнопкой отправки.
Другой способ — отправка сообщения с помощью клавиатуры на мобильном устройстве или компьютере. Для этого необходимо реализовать обработку событий, которые будут генерироваться при вводе текста в поле ввода и нажатии клавиши отправки сообщения.
В любом случае, для обработки пользовательского ввода необходимо сначала получить данные из поля ввода или обработать событие, сгенерированное при вводе сообщения. Затем необходимо отправить эти данные на сервер, который будет обрабатывать их и передавать всем участникам чата.
Важно понимать, что обработка пользовательского ввода в чате — это ключевой элемент его функциональности. Это означает, что при разработке приложения необходимо уделить этому вопросу должное внимание и тестировать функциональность в процессе создания, чтобы убедиться в ее правильности и эффективности.
Создание функционала отправки сообщений
Для реализации функционала отправки сообщений нам нужен виджет, который будет получать текст сообщения от пользователя и отправлять его на сервер. Создадим класс InputWidget.
Внутри класса создадим текстовое поле, в котором пользователь будет вводить текст сообщения. Также создадим кнопку «Отправить», которая будет выполнять функцию отправки сообщения. Для этого мы будем использовать сокеты.
Когда пользователь нажимает на кнопку «Отправить», мы должны получить текст сообщения, отправить его на сервер, а затем очистить текстовое поле. Для этого создадим функцию sendMessage(), которая будет вызываться при нажатии на кнопку «Отправить».
Внутри функции мы получим текст сообщения, создадим новый экземпляр сокета, подключимся к серверу, отправим сообщение и закроем сокет. Также мы должны обновить состояние текстового поля, чтобы очистить его. Для этого мы будем использовать метод setState().
Таким образом, мы создали функционал отправки сообщений на сервер с помощью сокетов. Теперь наше чат-приложение может связываться с сервером и обмениваться сообщениями с другими пользователями.
Создание функционала получения сообщений
Для того, чтобы пользователи могли получать сообщения в нашем чат-приложении, нам нужно создать функционал для получения сообщений из сокета. Для этого мы будем использовать пакет socket_io_client, который уже был установлен в предыдущих шагах.
Сначала мы создадим экземпляр класса Socket, который позволит нам получать сообщения из сокета. Для этого, в методе initState() нашего StatefulWidget, нам нужно добавить следующий код:
var socket = io(‘https://yourserver.com’, OptionBuilder()
.setTransports([‘websocket’]) // for Flutter or Dart VM
.enableAutoConnect() // optional
.build());
- Вместо ‘https://yourserver.com’ вам нужно указать адрес вашего сервера сокетов.
- Метод setTransports() говорит, что мы будем использовать протокол WebSocket для обмена данными.
- Метод enableAutoConnect() говорит, что мы можем автоматически подключаться к серверу, когда это нужно.
- Вы можете использовать другие параметры, предоставляемые пакетом socket_io_client, в зависимости от вашего случая использования.
Дальше мы можем использовать метод on() экземпляра класса Socket, чтобы подписаться на получение новых сообщений. В методе build() нашего Scaffold мы должны добавить код:
socket.on(‘new_message’, (data) => {
print(data);
});
Теперь, когда сокет получит новое сообщение события ‘new_message’, данный код будет выполняться, и мы сможем увидеть полученное сообщение в консоли.
Мы можем использовать полученные сообщения для вывода их на экране чата. Для этого мы создадим список сообщений, который будет сохранять все полученные сообщения. Мы можем это сделать, например, добавив следующий код:
List <String> messages = [];
Затем, в методе on(), мы можем добавлять новые сообщения в этот список, например:
socket.on(‘new_message’, (data) => {
setState(() => {
messages.add(data);
});
});
Используя полученный список сообщений, мы можем отобразить их на экране чата с помощью, например, ListView.builder().
Вот и все! Теперь, при получении новых сообщений, они будут сохраняться в список messages, и мы можем отображать их на экране чата.
Настройка подключения к серверу через сокеты
Чтобы настроить подключение к серверу через сокеты, сначала необходимо создать клиентский сокет. В Flutter это можно сделать с помощью класса Socket.
Создайте новый экземпляр Socket, указав IP-адрес и номер порта сервера, к которому вы хотите подключиться. Затем вызовите метод connect, чтобы подключиться к серверу:
var socket = await Socket.connect(‘192.168.0.1’, 1234);
Если соединение было установлено успешно, вы можете начать обмениваться данными с сервером. Для этого используйте методы read и write:
// Отправить данные на сервер
socket.write(‘Hello, server!’);
// Прочитать ответ от сервера
socket.listen((List<int> data) {
print(‘Received data: ${String.fromCharCodes(data)}’);
});
Заметьте, что метод listen вызывается для Socket, чтобы ожидать данных от сервера. Когда данные будут получены, функция внутри метода listen будет вызвана с этими данными в качестве аргумента.
Не забудьте закрыть соединение, когда закончите работу с сервером:
// Закрыть соединение
socket.close();
Теперь, когда вы знаете, как настроить подключение к серверу через сокеты, вы можете создать своё приложение на Flutter, которое будет обмениваться данными с сервером в реальном времени.
Видео по теме:
Вопрос-ответ:
Какие преимущества имеет Flutter для создания мобильных приложений?
Flutter позволяет быстро и удобно создавать кросс-платформенные мобильные приложения для Android и iOS. Он имеет широкую функциональность, включая легкое создание пользовательского интерфейса и разработку настраиваемых виджетов. Кроме того, Flutter обеспечивает высокую производительность и быстрое время отклика.
Что такое сокеты, и как они используются в создании чат-приложений?
Сокеты — это программные интерфейсы, которые позволяют приложениям обмениваться данными через сеть. В случае чат-приложений, сокеты используются для передачи сообщений между клиентскими и серверными частями приложения. Это позволяет обеспечить быстрое и надежное доставку сообщений.
Какие шаги нужно выполнить для начала создания чат-приложения на Flutter?
Сначала нужно создать новый проект Flutter в выбранной среде разработки. Затем необходимо установить и подключить необходимые пакеты для работы с сокетами и JSON-данными. Далее нужно создать клиентскую и серверную части приложения, настроить соединение между ними и написать код для обработки сообщений.
Какие основные компоненты должно содержать чат-приложение?
Чат-приложение должно иметь пользовательский интерфейс, который позволяет отображать сообщения, отправлять новые сообщения и получать уведомления о новых сообщениях. Важными компонентами также являются клиентская и серверная части приложения, которые работают в паре и обмениваются сообщениями через сокеты.
Какие пакеты для работы с сокетами рекомендуются для использования в чат-приложении на Flutter?
Наиболее распространенными пакетами для работы с сокетами в Flutter являются Dart IO и WebSocket. Эти пакеты обеспечивают надежную и удобную передачу данных между сервером и клиентом.
Как обеспечить безопасность и конфиденциальность сообщений в чат-приложении?
Для обеспечения безопасности и конфиденциальности сообщений в чат-приложении следует использовать шифрование данных при передаче. Кроме того, можно использовать аутентификацию и авторизацию пользователей, чтобы обеспечить доступ только авторизованным пользователям. Также можно реализовать настройки приватности, чтобы пользователи могли выбирать, кому видны их сообщения.
Какие трудности могут возникнуть при создании чат-приложения на Flutter?
Одной из проблем может быть недостаточный опыт в работе с сокетами и серверной частью приложения. Также может возникнуть сложность в написании алгоритма для правильного обмена сообщениями, обработки ошибок и установления соединения. Некоторые пользователи могут испытывать трудности с настройкой пользовательского интерфейса, чтобы сделать его удобным и интуитивно понятным.
Тестирование чат-приложения
После создания чат-приложения на Flutter с использованием сокетов следует приступить к его тестированию. Как и любое другое программное обеспечение чат-приложение должно быть протестировано на наличие ошибок и несоответствий заданным требованиям.
Первым шагом при тестировании чат-приложения является функциональное тестирование. Оно позволяет проверить работоспособность приложения в соответствии с его заявленными функциональными возможностями. Для этого необходимо проверить возможность отправки и получения сообщений, подключение к серверу и регистрацию в приложении.
Далее следует протестировать устойчивость приложения к ошибкам и отказам. Это необходимо для предотвращения потери сообщений или downtime приложения при сбоях на стороне сервера или клиентского устройства. Для этого применяются методы тестирования на прочность, такие как нагрузочное, стресс-тестирование, а также тестирование на отказ.
Не менее важным этапом тестирования является проверка безопасности чат-приложения. Она позволяет исключить возможность несанкционированного доступа к данным пользователей или сервера приложения. Для проверки безопасности следует использовать методы тестирования на проникновение, а также тестирование авторизации и аутентификации пользователей, защиты от взлома и другие.
Тестирование чат-приложения является важным этапом его разработки, так как позволяет исключить возможность возникновения проблем и ошибок при реальной эксплуатации приложения. Результаты тестирования позволят улучшить качество и функциональность приложения, а также повысить удобство использования.
Публикация чат-приложения
После успешной разработки чат-приложения на Flutter с использованием сокетов, необходимо опубликовать его, чтобы пользователи могли использовать его на своих устройствах. Есть несколько вариантов, как это можно сделать.
Первый вариант — опубликовать приложение в Google Play и App Store. Для этого необходимо зарегистрироваться в Google Play Developer Console и Apple Developer Program, создать аккаунт для вашего приложения и загрузить собранный .apk файл для Android и .ipa файл для iOS в соответствующий магазин. Этот вариант является самым распространенным и обеспечивает широкий охват пользователей.
Второй вариант — опубликовать приложение на своем сайте. Для этого необходимо загрузить собранный .apk файл на хостинг и предоставить пользователям ссылку на скачивание. Этот вариант подходит тем, кто не хочет зависеть от магазинов приложений и предпочитает более независимый подход.
Третий вариант — опубликовать приложение на GitHub. Для этого необходимо создать репозиторий на GitHub, загрузить исходный код приложения и релизы с собранными .apk и .ipa файлами. Этот вариант подходит тем, кто хочет, чтобы приложение было открытым и доступным для других разработчиков.
В любом случае, необходимо убедиться, что ваше приложение соответствует требованиям магазинов приложений или выбранного способа публикации, не нарушает авторские права и не содержит вирусы или другие вредоносные программы.