Зачем нужен оператор return в функциях: 5 причин использовать его в своем коде
Содержимое
- 1 Зачем нужен оператор return в функциях: 5 причин использовать его в своем коде
- 1.1 Возвращение значения из функции
- 1.2 Видео по теме:
- 1.3 Контроль выполнения функции
- 1.4 Обработка ошибок в функции
- 1.5 Ускорение работы программы
- 1.6 Простая и сложная функция
- 1.7 Что не нужно возвращать
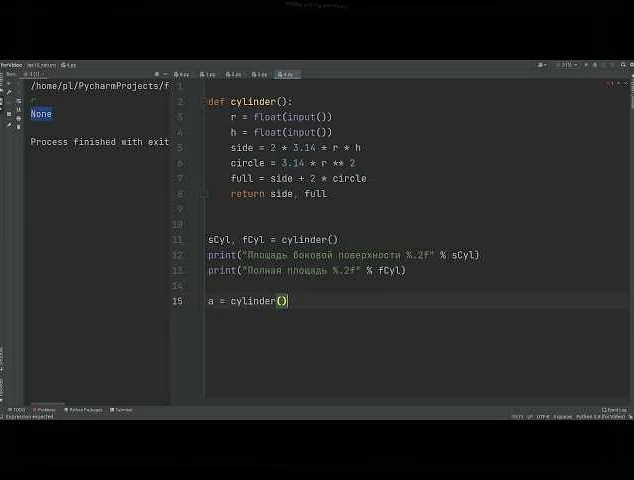
- 1.8 Возвращение нескольких значений
- 1.9 Правильная работа с undefined
- 1.10 Возвращение объекта из функции
- 1.11 Использование return в циклах
- 1.12 Организация кода с помощью return
- 1.13 Вопрос-ответ:
- 1.13.0.1 Что такое return в функции и зачем он нужен?
- 1.13.0.2 Какая разница между return и print?
- 1.13.0.3 Что произойдет, если не использовать return?
- 1.13.0.4 Какие типы данных можно возвращать с помощью return?
- 1.13.0.5 Можно ли использовать несколько операторов return в одной функции?
- 1.13.0.6 Можно ли использовать return внутри условной конструкции?
- 1.13.0.7 Можно ли использовать return внутри цикла?
Узнайте, зачем нужен return в функциях и как он влияет на работу кода. Понимание работы return поможет вам правильно построить логику своих функций и избежать ошибок при разработке программ.
Функции в языке программирования – это средство для упрощения написания кода. Они позволяют избежать повторений и облегчить процесс разработки. Работа функций основывается на принципе передачи аргументов и возврата результата.
Возвращаемое значение функции может быть использовано в других функциях, или же отправлено дальше по линии выполнения программы. Тем не менее, многие начинающие программисты совершают ошибки, когда забывают использовать оператор return после завершения функции.
В данной статье мы более подробно рассмотрим, зачем нужен оператор return, а также как правильно использовать его в функциях. Это позволит не только оптимизировать работу функций, но и снизить риск возникновения ошибок.
Возвращение значения из функции
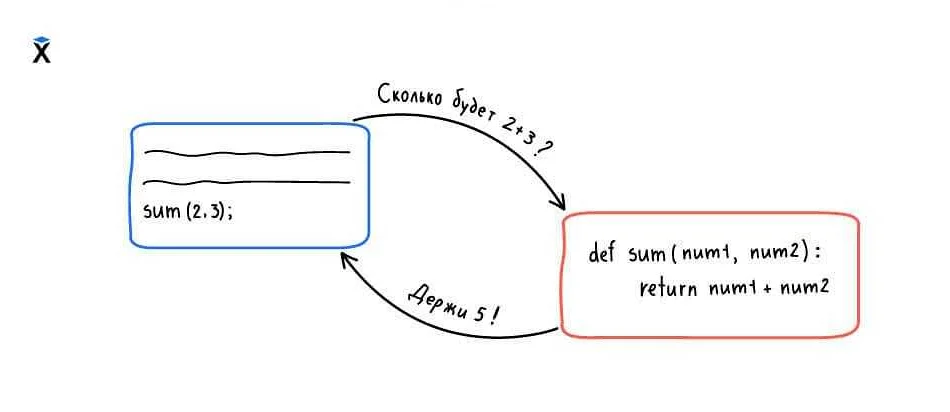
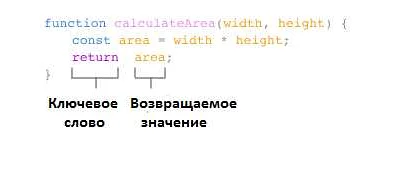
Ключевое слово return в функциях JavaScript используется для возврата значения из функции. Это означает, что значение, указанное после return, будет передано обратно в место, где функция была вызвана, и можно использовать это значение для дальнейшей работы в программе.
Возвращать значение из функции очень полезно, поскольку оно позволяет избежать дублирования кода и повторного вызова функции. Например, если у вас есть функция, которая расчитывает сумму двух чисел, то вы можете использовать return, чтобы вернуть результат вычислений в качестве значения функции. Когда вы вызываете эту функцию с определенными параметрами, функция возвращает результат, который можно использовать в других частях программы.
Обычно, return используется для возврата примитивных значений вроде строк, чисел или булевых типов. Однако, можно вернуть и более сложные объекты, как массивы или объекты. Важно помнить, что когда функция возвращает значение, она больше не выполняет никаких действий и просто заканчивается. Если вы хотите выполнить дополнительные действия после возвращения значения, то вам нужно это сделать до вызова return.
Использование return в функциях является незаменимым элементом любой программы на JavaScript. Правильное использование return позволяет сделать код чище и проще в понимании, а также помогает ускорить работу программы. Не забывайте, что return нужен только внутри функции и не может быть использован вне ее контекста.
Видео по теме:
Контроль выполнения функции

Один из важнейших аспектов при работе с функциями — это контроль выполнения функции. Использование оператора return в функции позволяет контролировать то, как и когда функция вернет результат своей работы.
Для того чтобы правильно использовать оператор return, необходимо понимать, что данный оператор может возвращать не только конкретные значения, но и управлять процессом выполнения функции. Например, при помощи оператора return можно остановить выполнение функции в середине, если результат уже достигнут.
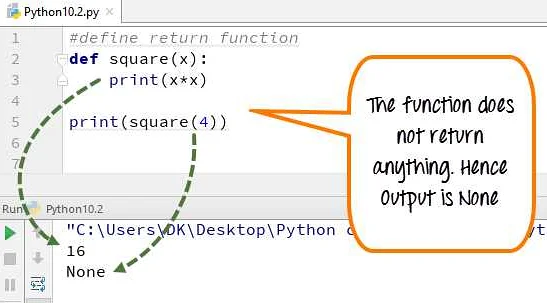
Кроме того, контроль выполнения функции позволяет избежать неожиданных ошибок и непредвиденного поведения. Если не указать оператор return в функции, она все равно выполнится, но результатом может оказаться значение undefined. В таком случае, код, который рассчитывает на конкретный результат, будет давать непредсказуемый результат.
- Использование return для передачи значения — в этом случае оператор return используется для передачи конкретного значения, которое возвращается после выполнения функции.
- Использование return для остановки выполнения — также можно использовать оператор return для принудительной остановки выполнения функции.
Таким образом, контроль выполнения функции — это очень важный аспект при работе с функциями в JavaScript. Использование оператора return в различных вариантах помогает не только получать конкретные результаты, но и контролировать процесс выполнения функции в целом.
Обработка ошибок в функции

Как и в любом программном коде, в функциях могут произойти ошибки. Чтобы избежать нежелательных последствий, важно правильно обрабатывать ошибки в функциях. В случае возникновения ошибки, функция должна возвращать значение, которое сообщает о неудачном выполнении операции. Таким значением часто является null или false.
Кроме того, можно использовать исключения для обработки ошибок в функциях. Исключение — это механизм, который позволяет программисту корректно обработать ошибку в коде и, если это необходимо, выполнить дополнительные действия. В случае с функциями, исключение может быть вызвано, например, при неверном использовании аргументов или при ошибках I/O операций.
Несмотря на то, что использование исключений является более надежным способом обработки ошибок, не следует забывать о том, что исключения могут замедлить работу программы. Поэтому правильно выбрать между использованием return и исключений в зависимости от конкретной ситуации.
Одним из требований к функциям является их предсказуемость. Использование правильных механизмов обработки ошибок и возвращение корректных значений помогает увеличить предсказуемость функций и облегчить тестирование всей программы. Рекомендуется разработчикам проводить тестирование функций на всех возможных краевых случаях, включая возможные ошибки.
- При создании функций важно учитывать возможные ошибки и предусмотреть их обработку
- Функция должна возвращать значение, которое сообщает о неудачном выполнении операции
- Использование исключений помогает корректно обрабатывать ошибки в коде и выполнить дополнительные действия
- Использование правильных механизмов обработки ошибок повышает предсказуемость функций и облегчает тестирование программы
Ускорение работы программы
Использование оператора return в функциях может значительно ускорить работу программы. Когда функция вызывается с помощью другой функции, которая требует возвращаемого значения, и функция не имеет оператора return, то программа должна выполнить все строки кода функции, прежде чем вернуться в вызывающую функцию.
В случае, если функция содержит много строк кода, которые не являются необходимыми для выполнения требуемой операции, это может существенно замедлить работу программы.
Использование оператора return позволяет прервать выполнение функции и вернуть значение в вызывающую функцию раньше, чем выполнение всех строк кода функции. Это особенно важно при работе с большими объемами данных или при использовании циклов.
Кроме того, правильное использование оператора return позволяет упростить код и сделать его более понятным для других программистов, которые могут работать с вашим кодом в будущем.
Ускорение работы программы является одним из основных преимуществ использования оператора return в функциях, поэтому следует использовать его всегда, когда это необходимо.
Простая и сложная функция

Функции – очень важный элемент программирования, их использование позволяет повысить эффективность кода и сделать его более удобным. Простая функция может выполнять одну конкретную задачу, например, выводить на экран слово «Hello». Код в такой функции будет выглядеть примерно так:
function sayHello() {
console.log(«Hello»);
}
Чтобы вызвать эту функцию, нужно написать ее название и круглые скобки. Обратим внимание, что такая функция не использует оператор return.
Но иногда функции выполняют более сложные задачи, которые требуют возвращения значения. Например, функция может получать на вход два числа и возвращать их сумму. Такая функция будет выглядеть так:
function sum(a, b) {
return a + b;
}
Как видно из кода, в данной функции используется оператор return. Он позволяет вернуть значение из функции и использовать его в дальнейшем.
Таким образом, простые функции выполняют небольшие задачи, не требуя возврата значений. Сложные функции же выполняют более сложные задачи и используют оператор return для возврата значения. Поэтому, важно понимать, что использование оператора return может значительно облегчить и улучшить код программы.
Что не нужно возвращать

При использовании оператора return в функциях необходимо помнить, что значением, которое он вернет, должно быть что-то полезное и необходимое для дальнейшей работы программы. Следующие значения не стоит возвращать:
- Ничего. Возвращение пустого значения не имеет смысла, так как оно не может быть использовано для дальнейшей работы. Например, если функция должна возвращать количество элементов в массиве, то нельзя вернуть ничего.
- Неопределенное значение. Это значение возникает, когда переменная была объявлена, но не была инициализирована. Если функция возвращает undefined, то это может привести к ошибке в дальнейшей работе программы.
- Асинхронный код. Если функция выполняет асинхронный код, то вернуть результат выполнения нельзя. Вместо этого, необходимо использовать коллбэки или промисы для обработки результата.
Правильное использование оператора return помогает создавать более чистый и понятный код, а также обеспечивает правильную работу программы.
Возвращение нескольких значений

В некоторых случаях возникает задача возвращения из функции нескольких значений. Для решения этой задачи можно использовать следующие способы.
Массивы:
Самый простой способ — это использование массивов. Функция может возвращать массив с несколькими значениями, которые затем могут быть прочитаны с помощью индексов. Например:
function getMinMax(arr) {
return [Math.min(…arr), Math.max(…arr)];
}
let result = getMinMax([1, 2, 3, 4, 5]);
console.log(result[0]); // 1
console.log(result[1]); // 5
Объекты:
Другой способ — это использование объектов. В объекте значениям присваиваются ключи-наименования, по которым их можно получить. Например:
function getMinMax(obj) {
return {
min: Math.min(…obj),
max: Math.max(…obj),
};
}
let result = getMinMax([1, 2, 3, 4, 5]);
console.log(result.min); // 1
console.log(result.max); // 5
Использование объектов более наглядно и читабельно, так как значения имеют свои явные имена.
Не стоит злоупотреблять возвращением нескольких значений. В большинстве случаев этого можно избежать, написав более читабельный и структурированный код.
Правильная работа с undefined

undefined — это одно из значений, которое может принимать тип данных JavaScript. Оно обозначает, что переменная не инициализирована или что функция не вернула значение. Часто в коде можно встретить следующую конструкцию:
let variable;
if (variable === undefined) {
// действия по умолчанию
}
Однако, лучше писать эту проверку следующим образом:
if (typeof variable === ‘undefined’) {
// действия по умолчанию
}
В данном случае мы используем оператор typeof, который возвращает строку, содержащую тип переменной. Если переменная не определена, то typeof вернет строку «undefined». Таким образом, мы сравниваем typeof variable со строкой «undefined», что гарантирует точность проверки.
Также, важно применять именно === или !== вместо == или != при проверке на undefined. Первый вариант сравнивает значения и типы, а второй только значения. Например:
let value = null;
if (value === undefined) // false
if (value == undefined) // true
Кроме того, правильная проверка на undefined в функциях имеет большое значение. Если функция должна возвращать результат, то необходимо убедиться, что возвращается именно значение, а не undefined. Например, при возврате значения из функции можно написать следующее:
function myFunction() {
let result;
// производим вычисления и записываем результат в result
if (typeof result === ‘undefined’) {
return null;
}
return result;
}
Таким образом, мы гарантируем, что функция всегда будет возвращать значение, а не undefined.
Возвращение объекта из функции

Функция может возвращать не только примитивные типы данных, но также и объекты. Возвращение объекта может быть полезно в случае, когда необходимо вернуть несколько значений из функции или возвращать сложные структуры данных.
Примером сложной структуры данных может быть объект, содержащий информацию о пользователе, например:
function getUserInfo(name, age, email) {
return {
name: name,
age: age,
email: email
};
}
const userInfo = getUserInfo(«John», 30, «john@example.com»);
console.log(userInfo.name); // «John»
console.log(userInfo.age); // 30
console.log(userInfo.email); // «john@example.com»
В данном примере функция getUserInfo возвращает объект со свойствами name, age и email, которые передаются в функцию в качестве аргументов. Значения этих свойств можно получить, обратившись к свойству объекта через точку.
Также объект может содержать функции, которые могут использоваться для его дальнейшей работы:
function createCounter() {
let count = 0;
return {
increment: function() {
count++;
},
decrement: function() {
count—;
},
getCount: function() {
return count;
}
};
}
const counter = createCounter();
counter.increment();
counter.increment();
counter.decrement();
console.log(counter.getCount()); // 1
В данном примере функция createCounter возвращает объект, содержащий три функции: increment, decrement и getCount. Функция increment увеличивает значение счетчика на 1, функция decrement уменьшает значение счетчика на 1, а функция getCount возвращает текущее значение счетчика. Таким образом, можно использовать объект для хранения и управления состоянием приложения.
Возвращение объекта из функции может значительно упростить код и улучшить его читаемость, особенно при работе с комплексными структурами данных.
Использование return в циклах

Оператор return в функциях используют для возврата значения, но что будет, если его использовать в циклах? Это может привести к неожиданным результатам.
Если оператор return используется внутри цикла, то он сразу же прекращает выполнение всей функции и возвращает значение. Это может быть полезно, если надо прервать цикл при достижении определенного условия.
Например, мы можем написать функцию, которая будет искать в массиве первый элемент, удовлетворяющий заданному условию:
function findFirst(array, condition) {
for (let i = 0; i < array.length; i++) {
if (condition(array[i])) {
return array[i];
}
}
}
В этом примере оператор return используется для того, чтобы остановить цикл, когда условие будет выполнено. Таким образом, функция вернет первый подходящий элемент из массива.
Однако, если оператор return используется в другом месте цикла, то он прекращает выполнение только текущей итерации, но не всего цикла. Это может быть неожиданным результатом, если не понимать, как работает оператор return в циклах.
Например, в коде ниже мы ожидаем, что функция вернет массив из четных чисел до заданного значения:
function getEvenNumbers(max) {
let result = [];
for (let i = 0; i <= max; i++) {
if (i % 2 !== 0) {
return result;
}
result.push(i);
}
}
Однако, если мы вызовем эту функцию с параметром 10, то она вернет пустой массив. Это происходит потому, что при первом нечетном числе оператор return сразу же прекращает выполнение функции и возвращает пустой массив result.
Чтобы избежать такой ошибки, необходимо тщательно планировать использование оператора return в циклах и убедиться, что он используется в нужном месте.
Организация кода с помощью return

Ключевое слово return позволяет возращать значение из функции. Этот механизм используется не только для возвращения значений, но и для организации кода в функциях. Использование return может сделать код более читаемым и легким для поддержки.
Код, в котором функции не используют return, может быть громоздким и трудным для понимания. Однако, когда функции возвращают значения с помощью return, можно упростить структуру кода и организовать его таким образом, чтобы каждая функция выполняла только одну задачу. Это позволяет легко переносить функции из одного места в другое и делать изменения в коде без нарушения его функциональности.
Также использование return позволяет предотвратить выполнение функции, если необходимо. Например, если в функции происходит ошибка, то можно использовать return, чтобы прекратить исполнение функции и вернуть значение ошибки.
В целом, использование return — очень полезный инструмент для организации кода и улучшения его читаемости и поддержки. Важно использовать return в своих функциях с умом и пониманием его возможностей.
Вопрос-ответ:
Что такое return в функции и зачем он нужен?
Return в функциях является ключевым оператором, который позволяет возвращать значение из функции наружу, в основную программу. Пример использования – функция, которая складывает два числа и возвращает их сумму. Оператор return возвращает именно это значение суммы, которое можно использовать в дальнейшем коде.
Какая разница между return и print?
Return возвращает значение и выходит из функции, не выводя ничего на экран. Print же выводит на экран значение, но не возвращает его. Если функция должна просто выводить информацию, то лучше использовать оператор print. Если же необходимо что-то вычислить и получить результат, который будет использоваться в дальнейшем коде, – используют return.
Что произойдет, если не использовать return?
Если не использовать оператор return в функции, то функция будет выполнять некоторые действия, но результаты ее работы никуда не будут сохранены и не смогут быть использованы в дальнейшем коде. То есть фактически функция не будет выполнять никакой полезной работы.
Какие типы данных можно возвращать с помощью return?
Return может возвращать любой тип данных – числа, строки, списки, словари и т.д. Главное – чтобы эти данные были определены внутри функции. Например, функция может возвращать целое число, вещественное число или строку.
Можно ли использовать несколько операторов return в одной функции?
Да, можно использовать несколько операторов return в одной функции. Однако при использовании нескольких операторов return необходимо учитывать, что каждый из них завершает работу функции и возвращает значение. Также не следует использовать оператор return внутри циклов или условных конструкций, так как это может нарушить работу функции и ее последовательность возвращаемых значений.
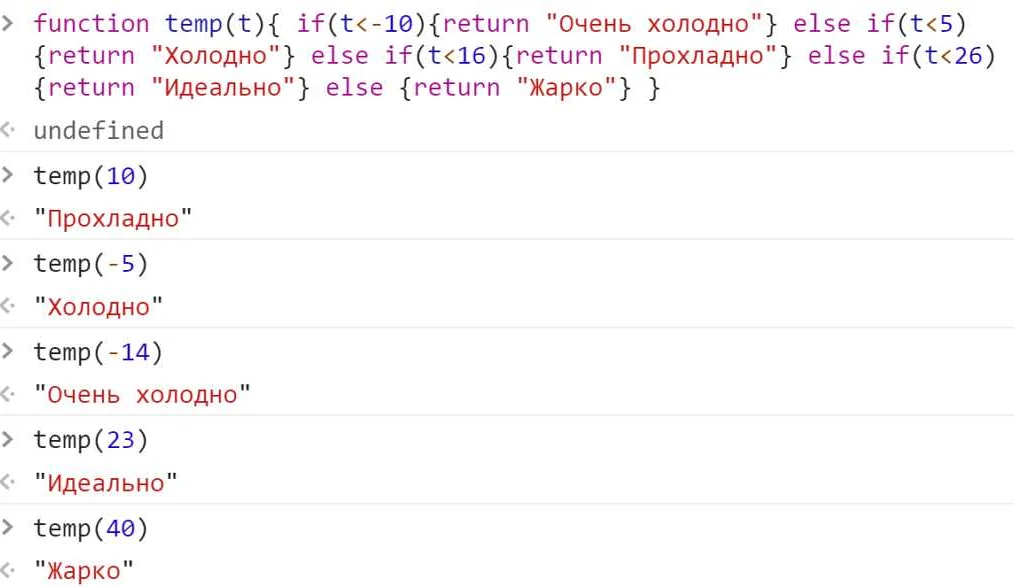
Можно ли использовать return внутри условной конструкции?
Да, можно использовать return внутри условной конструкции (if/else). В этом случае оператор return будет работать и завершать функцию в соответствие с условием. Например, если внутри функции есть условие, которое проверяет наличие значения в списке, и в случае отсутствия возвращает None, то применение оператора return внутри условия будет избыточно.
Можно ли использовать return внутри цикла?
Да, можно использовать return внутри цикла (for/while). Однако необходимо учитывать, что использование оператора return приведет к завершению работы функции, даже если цикл не был завершен полностью. Поэтому перед использованием оператора return необходимо убедиться, что он не нарушит корректность работы программы.