Как создать бар прогресса HTML: пошаговое руководство
Содержимое
- 1 Как создать бар прогресса HTML: пошаговое руководство
- 1.1 Как построить бар прогресса HTML: подробный гайд для начинающих
- 1.2 Начало работы с HTML
- 1.3 Определение бара прогресса HTML
- 1.4 Цели использования бара прогресса HTML
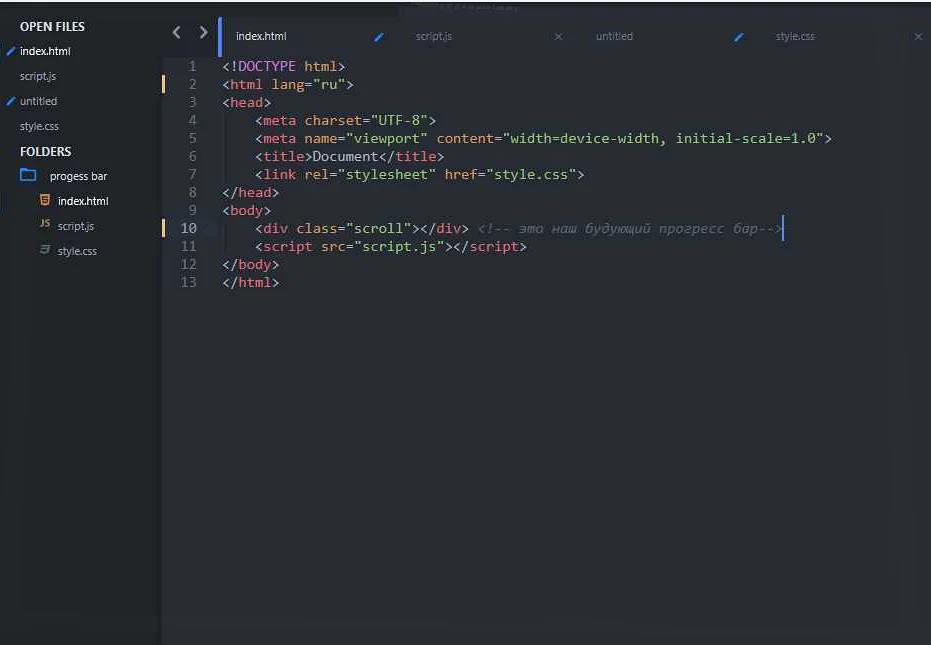
- 1.5 Создание структуры элементов бара прогресса HTML
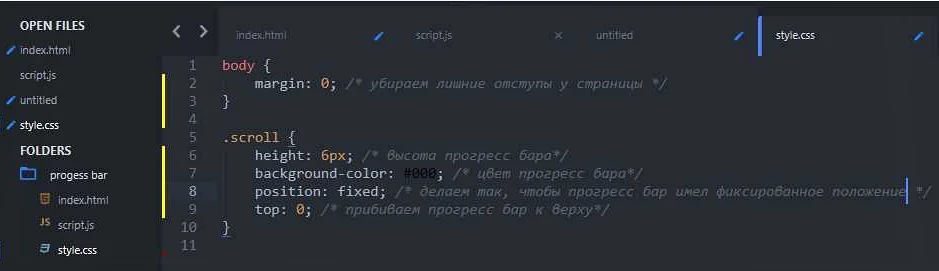
- 1.6 Назначение CSS стилей для бара прогресса HTML
- 1.7 Пример использования бара прогресса HTML
- 1.8 Адаптация бара прогресса HTML для мобильных устройств
- 1.9 Лучшие практики для использования бара прогресса HTML
- 1.10 Расширение функциональности бара прогресса HTML с помощью JavaScript
- 1.11 Вопрос-ответ:
- 1.11.0.1 Какой минимальный набор инструментов необходим для создания бара прогресса HTML?
- 1.11.0.2 Какой HTML-тег использовать для создания бара прогресса?
- 1.11.0.3 Как задать значение бара прогресса с помощью HTML?
- 1.11.0.4 Как стилизовать бар прогресса с помощью CSS?
- 1.11.0.5 Как анимировать бар прогресса с помощью CSS?
- 1.11.0.6 Как изменить стиль текста в баре прогресса?
- 1.11.0.7 Каким образом можно изменить положение бара прогресса на странице с помощью CSS?
- 1.12 Отладка бара прогресса HTML: основные ошибки и способы их исправления
- 1.13 Видео по теме:
Хотите улучшить свои навыки в создании сайтов? Начните с построения бара прогресса в HTML. В этой статье вы узнаете, как легко и быстро создать бар прогресса с помощью HTML и CSS. Мы подробно разберем каждый шаг, и вы сможете использовать полученные знания в своих будущих проектах. Погрузитесь в мир веб-разработки и начните свой путь к успеху уже сегодня!
Веб-разработка — это один из самых востребованных и перспективных профессий на сегодняшний день. Строить карьеру в этой сфере нужно начинать с изучения языков программирования. Один из первых и основных языков для создания сайтов — HTML. И важным фрагментом любого сайта является его бар прогресса. Эта статья представляет подробную инструкцию для новичков, которые только начинают свой путь в веб-разработке и хотят научиться создавать бар прогресса в HTML.
В первую очередь, стоит ознакомиться с теорией и понять, как работает HTML. На практике же, для создания бара прогресса нужны определенные инструменты и знания:
- Знание HTML-тегов
- CSS-стилизация элементов
- JavaScript для работы элементов на странице
Все это позволит создать удобный и функциональный бар прогресса для любого сайта.
Далее мы рассмотрим каждый шаг создания бара прогресса от начала и до конца. Подробно описывая каждый этап, мы поможем вам на пути обучения в веб-разработке. Вы сможете создавать красивые и удобные интерфейсы для своих проектов и сможете предложить свои услуги экспертам в этой сфере.
Как построить бар прогресса HTML: подробный гайд для начинающих

Если вы занимаетесь веб-разработкой, то наверняка сталкивались с необходимостью показывать пользователю процесс загрузки страницы. В таких случаях очень полезно использовать бар прогресса HTML, который наглядно показывает, сколько осталось времени до полной загрузки. В этом гайде мы подробно разберем, как создать бар прогресса HTML.
В начале необходимо определить, какую библиотеку использовать для создания бара прогресса. Существует множество разных способов, но мы рекомендуем использовать библиотеку ProgressBar.js. Она очень удобна в использовании и имеет богатую документацию.
После установки ProgressBar.js необходимо создать обертку, в которую будет помещен бар прогресса. Для этого можно использовать тег div с указанием уникального идентификатора:
<div id=»progressBar»></div>
Далее необходимо инициализировать бар прогресса и задать ему необходимые параметры. Например, так:
const progressBar = new ProgressBar.Line(«#progressBar», {
color: «#3498db»,
duration: 1000,
easing: «easeInOut»
});
В этом примере мы задали цвет бара (синий), длительность анимации (1 секунда) и тип анимации (easeInOut). Значения параметров можно настраивать под свои нужды.
Осталось только запустить бар прогресса при загрузке страницы. Для этого можно использовать следующий код:
progressBar.animate(1);
Здесь мы указали, что бар должен запуститься с 0% и закончиться на 100%. Этот код необходимо разместить внутри события window.onload, чтобы гарантировать правильную работу. В результате вы получите функциональный бар прогресса HTML, который будет информировать пользователей о процессе загрузки страницы.
Начало работы с HTML
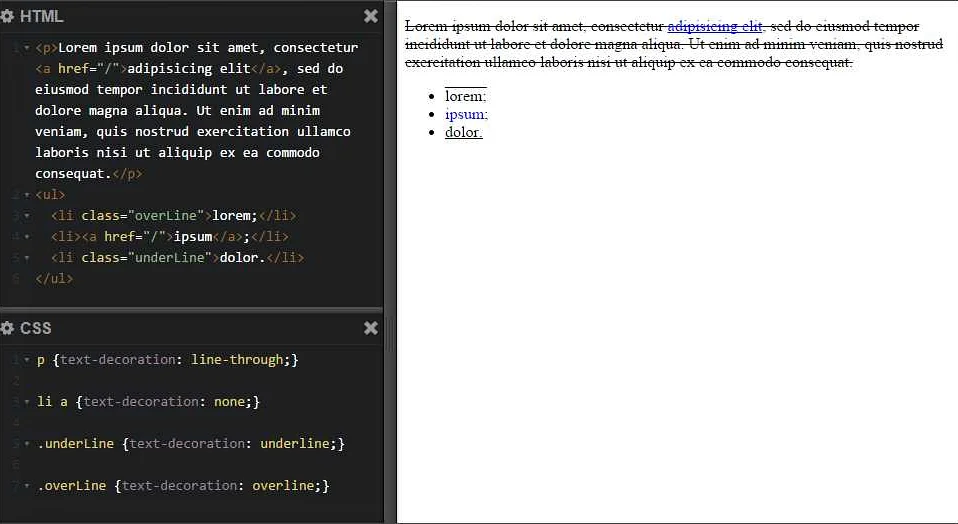
HTML — язык разметки веб-страниц, который используется для создания структуры, содержимого и внешнего вида страницы. Для начала работы с HTML необходимо понимать его основные концепции и структуру.
Основным элементом HTML является тег, который обрамляет определенное содержимое. Теги делятся на два типа — открывающие и закрывающие, которые указывают начало и конец содержимого. Например, тег открывает жирный текст, а закрывает его.
Кроме тегов, HTML также использует атрибуты, которые определяют дополнительные свойства элементов. Например, атрибут href используется для указания ссылки в теге .
Для создания списков HTML использует теги
- ,
-
- и
- . Тег
- используется для создания маркированных списков,
-
- для создания нумерованных списков, а
- для каждого элемента списка.Тегиспользуется для создания таблиц, а тегии
для определения строк и ячеек таблицы соответственно. Подводя итоги, для начала работы с HTML необходимо понимать его основные концепции и структуру. Использовать теги и атрибуты для создания содержимого страницы, а также знать особенности работы с различными элементами.
Определение бара прогресса HTML
Веб-страницы иногда загружаются довольно долго, особенно если имеется множество ресурсов, как изображения, стили или несколько файлов JavaScript. Чтобы предоставить пользователям возможность оценить время загрузки страницы, можно использовать бар прогресса HTML.
Бар прогресса представляет собой графический элемент, который отображает прогресс загрузки страницы. Он обычно располагается в верхней части страницы и перемещается со скоростью загрузки, чтобы пользователь знал, насколько долго еще осталось ждать.
Создание бара прогресса HTML требует использования языка программирования JavaScript. Вы можете написать свой собственный код JavaScript или использовать готовые библиотеки, такие как jQuery или Bootstrap. В любом случае, бар прогресса HTML является простым и эффективным способом обеспечения пользователей высококачественным и удобным пользовательским интерфейсом.
Цели использования бара прогресса HTML

Бар прогресса (Progress bar) является одним из неотъемлемых элементов сайта, который помогает пользователям ориентироваться в процессе загрузки данных или выполнения какой-либо операции. Вот несколько основных целей, для которых можно использовать бар прогресса в HTML:
- Улучшение пользовательского опыта: Когда пользователи видят, что процесс выполняется, они ощущают больший контроль над информацией и оценивают сайт выше. Ведь ничто не раздражает больше, чем долгое ожидание без всякой индикации процесса. Поэтому, бар прогресса HTML позволяет вам демонстрировать оценки времени выполнения и заканчивать более сложные куски задач.
- Понимание процесса: Если в работе сайта включены многозадачные операции, например, отправление запроса на сервер и ожидание ответа, бар прогресса HTML может помочь пользователю понять, где находится процесс и сколько времени требуется на его выполнение.
- Оповещение ошибок: Иногда процессы на сайте могут прерываться, прерванное или корректно завершенное выполнение может привести к сообщению об ошибке. Бар прогресса HTML позволяет пользователю видеть, что процесс был остановлен или завершен некорректно.
- Отслеживание прогресса: Если на сайте есть многозадачные операции, более сложные задачи или загрузка данных большого объема, бар прогресса HTML может помочь отследить прогресс выполнения операции.
В общем, функционал бара прогресса HTML очень полезен для многих задач и позволяет создавать более удобные и интуитивно понятные сайты.
Создание структуры элементов бара прогресса HTML

Для создания бара прогресса в HTML необходимо использовать тег <progress>, который позволяет определить уровень выполнения задачи. Данный тег имеет несколько атрибутов, которые позволяют настроить внешний вид и поведение бара прогресса.
Для начала необходимо определить значение атрибута value. Он показывает текущее значение выполнения задачи в процентах от общего объема работы. Например, если задача выполнена на 25%, то значение атрибута value должно быть равно 25.
Также необходимо определить атрибут max, который указывает на общий объем работы. Например, если задача состоит из четырех этапов, то атрибут max должен быть равен 4.
Для того чтобы бар прогресса отображался как графический элемент, необходимо использовать атрибут indeterminate. Если значение этого атрибута равно true, то бар прогресса будет отображаться как анимированный индикатор выполнения задачи.
Для того чтобы задать сообщение о состоянии выполнения задачи, можно использовать атрибут title. Он позволяет добавить подсказку при наведении курсора на бар прогресса. Например, можно указать сообщение «Выполнено на 25%».
Таким образом, для создания бара прогресса в HTML необходимо определить атрибуты value, max, indeterminate и title. При настройке параметров необходимо учитывать особенности задачи и требования к дизайну.
Назначение CSS стилей для бара прогресса HTML

Бар прогресса HTML – это эффективный способ отображения процесса загрузки контента на сайте и повышения удобства для пользователя. Однако, его эффективность зависит от качества CSS стилей, которые вы используете для его оформления.
Правильное и органичное сочетание цветов и других элементов дизайна поможет вам создать привлекательный и функциональный бар прогресса. Вы можете применять CSS стили для изменения цвета, размера, формы, границ и других атрибутов бара прогресса HTML.
Работа с css-атрибутами:
- background-color – изменение цвета фона бара прогресса;
- height – изменение высоты бара прогресса;
- width – изменение ширины бара прогресса;
- border – добавление границу вокруг бара прогресса;
- border-radius – изменение формы углов бара прогресса.
Кроме того, вы можете использовать CSS стили для изменения позиции бара прогресса на странице, его направления, наполненности и дополнительных анимаций, которые будут улучшать эффект загрузки данных на сайте.
Пример стилизации:
CSS стиль: progress-bar {background-color: #ddd; width: 50%; height: 20px;} Описание: Задан серый цвет фона, ширина бара прогресса равна 50%, высота составляет 20px. В итоге, правильно настроенный бар прогресса HTML не только повысит удобство для ваших пользователей, но также улучшит эстетику вашего сайта и позволит усилить его общую функциональность.
Пример использования бара прогресса HTML
Бар прогресса HTML можно использовать для отображения готовности процесса загрузки страницы или выполнения какого-то действия на сайте. Например, если на сайте пользователь может загружать большие файлы, то можно использовать бар прогресса для отображения процесса загрузки. Для этого нужно использовать тег <progress>, указав значение атрибута max в соответствии с общим размером файла.
Вот простой пример использования бара прогресса HTML:
<progress max=»100″ value=»50″></progress>
Этот код создаст бар прогресса, который показывает, что процесс выполнен на 50%. Значение атрибута max задает максимальное значение прогресса (в нашем случае равно 100), а атрибут value задает текущее значение прогресса (в нашем случае равно 50).
Также можно изменить цвет бара и добавить текстовую информацию в него, используя CSS. Например:
<style>
progress {
width: 100%;
height: 20px;
background-color: #eee;
}
progress::-webkit-progress-bar {
background-color: #eee;
}
progress::-webkit-progress-value {
background-color: #0074d9;
}
progress::-moz-progress-bar {
background-color: #0074d9;
}
</style>
<progress max=»100″ value=»50″>50%</progress>
Этот код добавит стили к бару прогресса: ширина 100%, высота 20 пикселей, фоновый цвет серый. Текст «50%» будет отображаться внутри бара на текущем значении. Также мы задаем цвет заливки для разных браузеров с помощью псевдоэлементов CSS.
Адаптация бара прогресса HTML для мобильных устройств
Адаптация бара прогресса HTML для мобильных устройств — это важный этап в создании удобного пользовательского интерфейса. Ведь мобильный интернет становится все популярнее, и пользователи мобильных устройств требуют особого внимания.
Для начала, необходимо подумать о размере экрана устройства. В зависимости от этого, можно уменьшить ширину бара прогресса, чтобы он занимал меньше места на экране. Также можно использовать более компактные иконки для отображения процента выполнения задачи.
Другой важный аспект — это скорость загрузки бара прогресса на мобильных устройствах. Чтобы не тормозить процесс работы, нужно использовать легкие и оптимизированные изображения с малым разрешением.
Кроме того, не стоит забывать о том, что мобильные устройства могут работать в офлайн-режиме. Поэтому, для удобства пользователей, имеет смысл добавить возможность сохранения данных бара прогресса на устройстве, чтобы они могли продолжить работу над задачей, даже если потеряли доступ к Интернету.
Лучшие практики для использования бара прогресса HTML
Бар прогресса HTML – это отличный способ визуализации прогресса выполнения задачи на веб-странице. Он может использоваться для отображения процесса загрузки страницы, выполнения анимации, процесса выполнения задачи и многого другого. В данном гайде мы рассмотрим лучшие практики для использования бара прогресса HTML.
- Определение основных целей. Для того чтобы эффективно использовать бар прогресса, необходимо определить основную цель. Например, если вы используете бар прогресса для отображения прогресса загрузки страницы, необходимо учитывать время загрузки всех элементов на странице.
- Отображение релевантной информации. Бар прогресса должен содержать только информацию, которая релевантна для пользователя. Он должен отображать только то, что пользователь ожидает увидеть и ничего больше. Не следует использовать бар прогресса для отображения информации, которая не связана с задачей на странице.
- Использование анимации. Анимация бара прогресса может делать его более понятным для пользователя. Например, можно использовать анимацию, которая показывает, как бар прогресса увеличивается в размерах, когда задача близка к завершению.
- Расположение на странице. Расположение бара прогресса на странице имеет большое значение. Он должен быть видимым, без прокрутки страницы. Например, можно разместить бар прогресса в верхней части страницы, рядом с логотипом или названием сайта.
- Описание задачи. Бар прогресса не всегда сам по себе говорит о том, что происходит. Например, если он используется для отображения прогресса выполнения задачи, следует добавить описание, которое объясняет, что делается.
В целом, использование бара прогресса HTML может значительно улучшить пользовательский опыт на вашем сайте. Следуя лучшим практикам, вы можете максимально эффективно использовать его и достичь желаемых результатов.
Расширение функциональности бара прогресса HTML с помощью JavaScript
Когда нужно реализовать бар прогресса с более сложной функциональностью, помощь может прийти с помощью языка JavaScript.
С помощью JavaScript можно управлять заполнением бара в реальном времени, задавать анимацию и добавлять интерактивные элементы на страницу.
Например, при загрузке страницы бар прогресса может начать заполняться автоматически, а при нажатии на кнопку «остановить» заполнение остановится. Можно также добавить интерактивные элементы, например, изменять цвет или прозрачность бара при определенных действиях пользователя.
С помощью JavaScript можно также связать бар прогресса с другими элементами на странице, сделав его более контекстно-зависимым. Например, бар прогресса может изменяться в зависимости от прохождения пользователя по разным этапам процесса на странице.
Короче говоря, JavaScript позволяет расширять функциональность бара прогресса HTML до неограниченных пределов, делая его более интересным и эффективным для пользователей сайта.
Вопрос-ответ:
Какой минимальный набор инструментов необходим для создания бара прогресса HTML?
Для создания бара прогресса HTML, нужен текстовый редактор и браузер, открывающий файлы с расширением .html. Дополнительно могут использоваться библиотеки для работы с HTML, CSS и JavaScript, например, jQuery.
Какой HTML-тег использовать для создания бара прогресса?
Для создания бара прогресса в HTML используется тег .
Как задать значение бара прогресса с помощью HTML?
Значение бара прогресса в HTML можно задать с помощью атрибута value у тега . Например, покажет бар прогресса на половину заполненным.
Как стилизовать бар прогресса с помощью CSS?
Бар прогресса можно стилизовать с помощью CSS. Для этого используются свойства, такие как background-color, height, width, border и др. Например, чтобы изменить цвет бара, можно использовать свойство background-color, например: progress {background-color: #4CAF50;}.
Как анимировать бар прогресса с помощью CSS?
Бар прогресса можно анимировать с помощью CSS. Для этого используются свойства, такие как transition, animation и др. Например, чтобы добавить анимацию при изменении значения бара, можно использовать свойство transition, например: progress {transition: width 1s ease-in-out;}.
Как изменить стиль текста в баре прогресса?
Текст в баре прогресса можно изменить с помощью свойства CSS ::-webkit-progress-value. Например, чтобы изменить цвет текста, можно использовать свойство color, например: ::-webkit-progress-value {color: white;}.
Каким образом можно изменить положение бара прогресса на странице с помощью CSS?
Положение бара прогресса можно изменить с помощью CSS. Для этого используются свойства, такие как position, top, left, right, bottom и др. Например, чтобы разместить бар в левом верхнем углу страницы, можно использовать следующий CSS-код: progress {position: absolute; top: 0; left: 0;}.
- для каждого элемента списка.Тегиспользуется для создания таблиц, а тегии
-
- . Тег
Отладка бара прогресса HTML: основные ошибки и способы их исправления
При создании бара прогресса HTML, могут возникнуть некоторые проблемы, которые необходимо решить. Ошибки можно разделить на структурные и стилистические. В этом материале мы рассмотрим основные ошибки, которые встречаются при создании бара прогресса HTML, и способы их исправления.
Структурные ошибки

- Неправильный тег. При создании бара прогресса HTML, необходимо использовать тег <progress>. Если вы используете другой тег, то бар прогресса может быть некорректно отображен.
- Некорректное значение. Необходимо указать значение в атрибуте value, которое не превышает максимальное значение в атрибуте max. Если значение больше максимального, то бар прогресса будет отображаться некорректно.
- Нет атрибута max. Атрибут max должен быть обязательно указан, иначе бар прогресса не будет отображаться.
Стилистические ошибки
- Нет стилей. Если вы не указали стили для бара прогресса HTML, то он будет отображаться в браузере стандартным образом. Для того чтобы бар прогресса выглядел красиво и соответствовал дизайну вашего сайта, необходимо применить стили.
- Некорректный размер. Если вы указали неверный размер для бара прогресса HTML, то он может быть отображен некорректно. Необходимо указывать размеры в процентах или пикселях.
- Некорректный цвет. Если вы указали некорректный цвет для бара прогресса HTML, то он может не соответствовать дизайну вашего сайта. Необходимо выбирать цвета, которые будут в гармонии с вашим дизайном.
Исправление ошибок бара прогресса HTML не является сложной задачей. Главное – следовать рекомендациям и использовать правильные теги, атрибуты и значения.