Как сделать текст рядом с картинкой: эффективные способы компоновки на сайте
Содержимое
- 1 Как сделать текст рядом с картинкой: эффективные способы компоновки на сайте
- 1.1 Основные принципы в размещении текста и изображений
- 1.2 Выбор правильного формата изображения для текста
- 1.3 Растровые и векторные изображения: какой формат лучше для текста
- 1.4 Изображение и текст: как повлиять на визуальное восприятие
- 1.5 Расположение текста в зависимости от роли изображения
- 1.6 Процесс размещения текста вокруг изображения
- 1.7 Как оптимизировать изображение и текст для быстрой загрузки
- 1.8 Правильные пропорции для изображений и текста
- 1.9 Как использовать стили для дополнительной настройки текста
Узнайте, как организовать текст таким образом, чтобы он находился рядом с картинкой, и делал всю визуальную композицию более привлекательной и читабельной. Статья содержит подробные инструкции для создания и выравнивания текста, а также советы по оптимизации картинок и текста для поисковых систем.
Один из самых эффективных способов улучшить визуальное восприятие контента на сайте — это правильное расположение текста рядом с изображением. Однако, начинающим веб-мастерам может показаться, что это задача требующая определенных знаний и навыков, но на самом деле все гораздо проще.
Главным правилом в данном случае — это сохранение баланса между текстом и изображением. Это означает, что нельзя допустить ситуацию, когда изображение занимает слишком много места на странице, и текст приходится размещать в узких колонках. Также не рекомендуется располагать текст слишком близко к краям изображения, чтобы не создавать нечитаемый текст.
В данной статье мы поделимся с вами несколькими советами и рекомендациями от профессионалов, которые помогут вам с легкостью расположить текст рядом с картинкой и создать привлекательный контент для вашего сайта.
Основные принципы в размещении текста и изображений
Веб-страницы могут содержать разнообразные типы контента, включая текстовые материалы, видео, аудио и графические элементы, включая изображения. Одним из ключевых аспектов дизайна веб-страниц является расположение текста и изображений для достижения наилучшей визуальной и функциональной эффективности.
Существует несколько основных принципов, которые могут помочь улучшить взаимодействие между текстом и изображениями на веб-странице. Один из них — использовать изображения, которые соответствуют тематике текста и помогают визуально дополнять его содержание.
Другой важный принцип — правильно размещать изображения и текст на странице. Ключевым моментом является выбор подходящего варианта расположения текста. Общепринятым решением является использование выравнивания по левому краю страницы. Но также можно рассмотреть и другие варианты размещения, как например, текст вокруг изображения, текст под изображением или изображение внутри текста.
Наконец, стоит убедиться, что текст и изображения имеют достаточный размер, чтобы обеспечить понятность и доступность для посетителей сайта. Другой важный аспект — убедиться, что изображения имеют достаточное разрешение и не занимают слишком много места на странице, чтобы не ухудшить скорость загрузки.
- Выберите изображения, отвечающие теме текста
- Размещайте текст в соответствии с выбранным шаблоном дизайна
- Обеспечьте достаточный размер текста и изображения
- Следите за скоростью загрузки страницы
Выбор правильного формата изображения для текста
Формат изображения — это способ кодирования информации о цвете и яркости каждого пикселя на изображении. Выбор правильного формата изображения имеет большое значение при создании сайта или блога.
JPEG — это формат, который обычно используется для фотографий. Он позволяет сохранять изображения в высоком качестве с минимальными потерями при сжатии. Однако, JPEG не подходит для картинок с текстом, так как он создает артефакты, которые могут затруднить чтение.
PNG — это формат, который обычно используется для изображений с прозрачным фоном и графических элементов. Он хранит информацию о пикселях без сжатия, что делает его подходящим для изображений с текстом. Однако, изображения в формате PNG могут быть очень большими по размеру, что замедляет загрузку страницы.
GIF — это формат, который обычно используется для анимированных изображений. Он создает небольшие файлы и подходит для использования на сайтах, где не требуется высокая детализация изображения. Однако, GIF не подходит для фотографий и изображений с высокой детализацией.
Правильный выбор формата изображения для текста может улучшить качество вашего сайта и ускорить его загрузку. Используйте форматы, которые лучше подходят для вашего типа контента.
Растровые и векторные изображения: какой формат лучше для текста
Выбор формата картинок для использования вместе с текстом на веб-странице имеет большое значение — это может существенно повлиять на качество и читаемость контента. Существуют два основных типа изображений: растровые и векторные. Каждый из них имеет свои преимущества и недостатки.
Растровые изображения

Растровые изображения состоят из пикселей (точек), которые определяют их разрешение. Большинство фотографий и снимков являются растровыми изображениями, а также многие рисунки и иллюстрации.
Основным преимуществом растровых изображений является их качество. При правильном размере и разрешении файлов они могут быть очень детализированными и четкими. Тем не менее, когда растровые изображения уменьшаются или увеличиваются, они начинают меняться и потеря четкости. Это может привести к раскрашиванию или размытию текста, находящегося рядом с изображением.
Векторные изображения
Векторные изображения создаются с помощью математических формул, которые определяют облик объектов. Это позволяет им сохранять свойство масштабируемости — векторное изображение может быть увеличено или уменьшено без потери качества.
Однако, векторные изображения не смогут точно передать фотографическое качество. Для создания сложных векторных изображений может потребоваться большое количество времени и труда.
Какой формат использовать для текста?

Обычно растровые изображения используются для фотографий и иллюстраций, в то время как векторные изображения для логотипов, символов и иконок. Если вы хотите использовать изображение вместе с текстом, рекомендуется выбрать формат в зависимости от его целевого использования и контекста. Если вы хотите, чтобы текст был острый и четкий, используйте векторные изображения. Если надо сочетать текст и фотографию, лучше выбрать растровые изображения.
Изображение и текст: как повлиять на визуальное восприятие
Когда речь идет о комбинации изображений и текста, важно понимать, что оба элемента взаимодействуют друг с другом и могут повлиять на визуальное восприятие сайта пользователями.
Для того, чтобы изображение и текст работали вместе, необходимо учитывать их совместную композицию. Изображение должно быть расположено на странице таким образом, чтобы оно не мешало прочтению текста и не отвлекало внимание пользователя.
Кроме того, текст должен быть написан в таком стиле, который соответствует конкретному изображению. Например, если на картинке изображены люди, то текст должен быть написан в таком стиле, который подчеркивает их эмоции и состояние.
И наконец, чтобы изображение и текст полностью соответствовали друг другу, рекомендуется использовать стилистически подходящие шрифты, цвета и размеры.
- Мысли о размещении текста рядом с изображением:
- Текст должен быть расположен рядом с изображением, а не под ним или над ним.
- Отступы между текстом и изображением должны быть равными.
- Изображение должно быть достаточно большим, чтобы оно было ясно видно, но не настолько большим, чтобы оно мешало прочтению текста.
Расположение текста в зависимости от роли изображения

При размещении текста рядом с изображением необходимо учитывать роль изображения в контексте страницы. Различают три основные роли изображений:
- Декоративные изображения — не несут информационной нагрузки и служат только для украшения страницы. Для таких изображений можно использовать обтекание текстом.
- Информационные изображения — содержат дополнительную информацию, но не являются основным источником информации на странице. Для таких изображений можно использовать описание рядом с ними.
- Основные изображения — являются главным источником информации на странице. Для таких изображений необходимо использовать подробное описание в тексте рядом с ними.
При размещении текста рядом с изображением необходимо следить за тем, чтобы изображение было достаточно крупным, чтобы было четко видно информацию на нем, но не слишком большим, чтобы не занимало слишком много места на странице. Также необходимо учитывать, что некоторые изображения требуют увеличения для более детального просмотра.
Независимо от роли изображения необходимо использовать соответствующий альтернативный текст для доступности сайта людям с ограниченными возможностями.
Процесс размещения текста вокруг изображения
Веб-мастеры должны уметь правильно располагать текст вокруг изображения, чтобы сделать контент более эффективным и удобочитаемым. Успешность в этом процессе зависит от умения создавать потоковое форматирование в HTML.
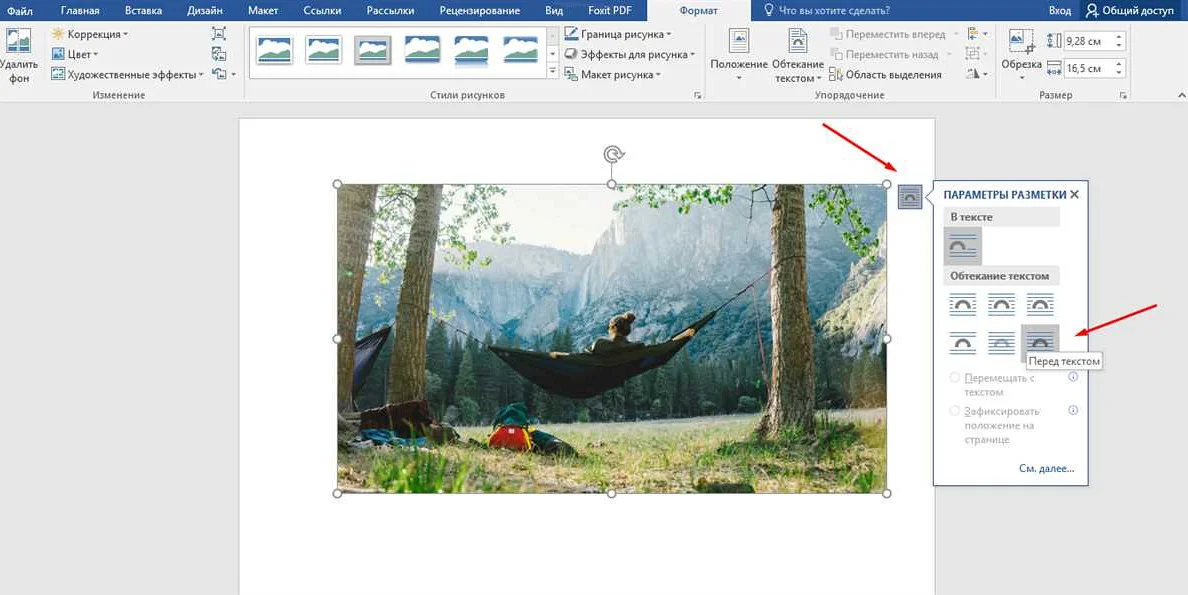
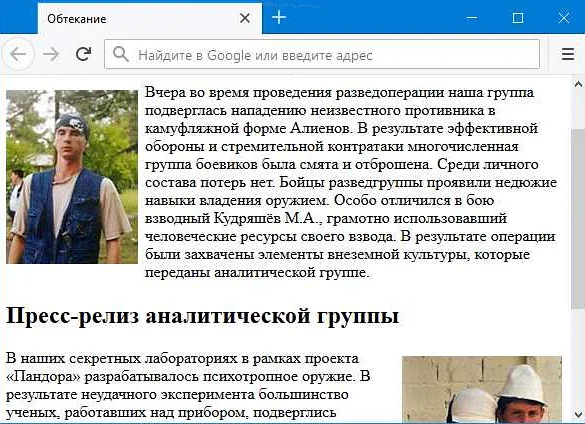
Один из подходов, которые веб-мастеры используют для расположения текста вокруг изображений, называется «обтекание». Обтекание — это процесс, когда текст обтекает изображение с любой стороны. Для добивания этого эффекта, веб-мастер может использовать свойства CSS, такие как float и margin.
Важно учитывать, что обтекание может создавать проблемы для разных экранов. Иногда текст может разорваться, то есть одна часть текста будет находиться сверху, а другая снизу изображения. Чтобы избежать этой проблемы, можно использовать свойство clear.
В целом, расположение текста вокруг изображения может быть сложным процессом, но используя правильные техники и свойства CSS, веб-мастеры могут придать странице профессиональный вид и сделать контент более доступным для пользователей.
Как оптимизировать изображение и текст для быстрой загрузки
Оптимизация изображений и текста на странице имеет большое значение для быстрой загрузки сайта. Здесь мы собрали несколько советов для тех, кто хочет ускорить загрузку своего сайта и сделать его более доступным для пользователей.
Оптимизация изображений:

- Используйте форматы изображений, которые обеспечат наилучшее качество при минимальном размере файла, например, JPEG или PNG;
- Уменьшайте размер изображений до необходимых размеров, которые будут отображаться на странице;
- Давайте файлам названия, которые отражают их содержание, для лучшей SEO-оптимизации и удобства пользователя;
- Сжимайте файлы изображений с помощью инструментов, таких как TinyPNG или Kraken.io, это уменьшит размер файла без потери качества;
- Используйте lazy loading – технологию, когда изображения загружаются только когда пользователь доскролливает до них – это ускоряет загрузку страницы для пользователя.
Оптимизация текста:
- Используйте только необходимый текст. Чем больше на странице текста, тем больше времени нужно на его загрузку;
- Убирайте лишние пробелы и переносы строк, так как это также увеличивает размер файла;
- Используйте сжатие текста, если это возможно;
- Используйте грамотный и легко читаемый текст – это не только улучшает качество контента, но и повышает удобство для пользователя.
Соблюдение этих советов поможет ускорить загрузку страницы и создать более качественный пользовательский опыт на вашем сайте!
Правильные пропорции для изображений и текста
Один из ключевых моментов при расположении текста рядом с изображением – это подбор правильных пропорций между этими элементами. Например, когда вы описываете продукт, важно, чтобы картинка была достаточно большой и подробно описывала особенности или преимущества. Таким образом, небольшая статья, написанная вокруг картинки, могла бы дополнить ее и создать завершенный образ.
Кроме того, вы должны убедиться, что изображение не вытесняет текст. Картинка должна подчеркивать и дополнять текст, но не забирать основное внимание. Если изображение слишком большое, оно может привести к тому, что текст будет теряться. Вы должны поэкспериментировать с размерами и масштабами, чтобы найти идеальное соотношение между текстом и изображением.
- Необходимым элементом в этом процессе является настройка отступов. Они позволяют создать определенные зазоры и расстояния между текстом и картинкой. В частности, отступы справа, слева и сверху позволяют визуально отделить текст от изображения и разделить их. Если вы не используете отступы, вы рискуете создать слишком плотный текст и слишком тесное сочетание текста и изображения.
- Наконец, еще одним важным аспектом является наличие достаточного количества белого пространства вокруг текста и изображения. Это помогает создать четкую и понятную структуру, ориентировать взгляд на главную информацию и упростить восприятие содержимого.
В целом, при правильной настройке этих элементов, вы можете создать уникальный и привлекательный дизайн, который совмещает текст и изображения, подчеркивая их взаимную значимость.
Как использовать стили для дополнительной настройки текста
Чтобы текст рядом с картинкой выглядел эстетично и читабельно, нужно не только правильно расположить элементы, но и применить стили к тексту.
Тег strong позволяет выделить слова или фразы, которые нужно особо подчеркнуть. Например, заголовок статьи можно выделить таким образом:
5 эффективных способов повысить конверсию на сайте
Тег em позволяет выделить текст курсивом. Он может использоваться для подчеркивания важности или уточнения некоторых моментов:
Наши консультанты всегда готовы помочь вам сделать правильный выбор даже в самой сложной ситуации.
Списки также являются важным элементом оформления текста. Для создания нумерованного списка используется тег
- , а для маркированного списка — тег
-
- . Каждый пункт списка оформляется с помощью тега
- :Преимущества нашей компании:
- Высокое качество продукции
- Широкий ассортимент товаров
- Доступные цены
Для создания таблицы с текстом можно использовать тег
. С помощью атрибутов colspan и rowspan можно объединять ячейки:Умелое использование стилей поможет сделать текст рядом с картинкой более читабельным и привлекательным для пользователей.Использование альтернативного текста для изображений
 Для улучшения доступности сайта и оптимизации его для поисковой выдачи важно использовать альтернативный текст для изображений. Этот текст будет отображаться в том случае, если само изображение не может быть загружено или не может быть просмотрено, например, для людей с нарушениями зрения.Alt-атрибут (от английского alternative text) – это специальный атрибут тега
Для улучшения доступности сайта и оптимизации его для поисковой выдачи важно использовать альтернативный текст для изображений. Этот текст будет отображаться в том случае, если само изображение не может быть загружено или не может быть просмотрено, например, для людей с нарушениями зрения.Alt-атрибут (от английского alternative text) – это специальный атрибут тега , который позволяет добавлять альтернативный текст для изображений.Альтернативный текст должен быть коротким и точным описанием содержимого изображения, но при этом не должен быть слишком сложным, как например «изображение номер 1» или «озеро на закате». Старайтесь быть в теме и описывать содержание изображения точно и ясно.
- Не используйте длинные предложения или параграфы в альтернативном тексте.
- Избегайте использования общих фраз, которые не описывают содержание изображения.
- Если на изображении есть текст, описывайте его в альтернативном тексте.
- Важно понимать, что правильное использование альтернативного текста для изображений не только делает ваш сайт более доступным для посетителей с ограниченными возможностями, но также может улучшить SEO вашего сайта.Примеры хорошо размещенного текста и изображений на сайтеВеб-мастеры стараются создавать сайты, которые привлекут внимание посетителей своим интересным и качественным контентом. Важно понимать, что верная компоновка текста и изображений может значительно повысить эффективность сайта. Ниже приведены несколько примеров хорошо размещенного контента.1. Размещение текста чуть выше изображенияЕсли вы хотите, чтобы вашим посетителям сразу было понятно, о чем идет речь на изображении, разместите текст чуть выше изображения. Это улучшает понимание и повышает интерес к содержанию. Кроме того, такой прием может помочь в ускорении работы сайта, поскольку изображение будет загружаться раньше текста.2. Использование списков
 Для большего эффекта стоит использовать галереи изображений. Это может быть полезно для бизнес-сайтов, где пользователям требуется просматривать уникальные фотографии в продаже. Используя галереи изображений, можно организовать фотографии в удобном и легко доступном формате.4. Организация информации в таблицыТаблицы могут использоваться для представления структурированной информации, которая содержит большое количество данных. Например, мы можем создать таблицу с ценами на товары в интернет-магазине. Это поможет посетителям сравнивать цены, выбирать нужный товар и совершать покупку.В заключение, правильное размещение текста и изображений на сайте может значительно повысить его эффективность и улучшить взаимодействие с посетителями. Используйте эти примеры, чтобы повысить качество содержания вашего сайта, и не забывайте, что главная цель — удовлетворение потребностей ваших клиентов.Видео по теме:Вопрос-ответ:Зачем важно правильно располагать текст рядом с картинкой?Правильное размещение текста рядом с картинкой может улучшить восприятие информации и сделать контент более привлекательным для пользователей. Кроме того, это может повысить SEO-оптимизацию страницы.Как определить оптимальное расстояние между текстом и картинкой?Оптимальное расстояние зависит от дизайна страницы и цели, которую вы хотите достичь. Однако, обычно допустимое расстояние между текстом и картинкой составляет 10-20 пикселей.Как выбрать подходящий шрифт для текста рядом с картинкой?Выберите шрифт, который будет хорошо смотреться на фоне вашей картинки и не создаст сложности в чтении текста. Хорошо подходят sans-serif шрифты, такие как Arial или Verdana.Можно ли выравнивать текст по направлению картинки?Да, если направление картинки вертикальное, например, столбиком, текст можно выравнивать по центру картинки. Если же направление картинки горизонтальное, например, широкоэкранные изображения, текст лучше выравнивать по верхнему или нижнему краю картинки.Как сделать текст более читаемым при использовании ярких и насыщенных фонов?Используйте цветной текст с контуром, чтобы он был легче читаемым на ярком фоне. Контур должен быть обязательно темного цвета, который контрастирует с фоном. Также, можно сделать прозрачную тень вокруг текста, чтобы он был более заметен.Как использовать цвет для привлечения внимания к тексту?Используйте яркий и насыщенный цвет, который контрастирует с основными цветами на странице. Вы можете использовать цветные заголовки, выделение слов цветом или даже цветную рамку вокруг текста.Можно ли использовать разные шрифты для текста и заголовков, расположенных рядом с картинкой?Да, можно использовать различные шрифты, но они должны быть гармоничны и хорошо сочетаться друг с другом. Шрифт заголовка должен быть более выразительным и большего размера, чем шрифт текста.
Для большего эффекта стоит использовать галереи изображений. Это может быть полезно для бизнес-сайтов, где пользователям требуется просматривать уникальные фотографии в продаже. Используя галереи изображений, можно организовать фотографии в удобном и легко доступном формате.4. Организация информации в таблицыТаблицы могут использоваться для представления структурированной информации, которая содержит большое количество данных. Например, мы можем создать таблицу с ценами на товары в интернет-магазине. Это поможет посетителям сравнивать цены, выбирать нужный товар и совершать покупку.В заключение, правильное размещение текста и изображений на сайте может значительно повысить его эффективность и улучшить взаимодействие с посетителями. Используйте эти примеры, чтобы повысить качество содержания вашего сайта, и не забывайте, что главная цель — удовлетворение потребностей ваших клиентов.Видео по теме:Вопрос-ответ:Зачем важно правильно располагать текст рядом с картинкой?Правильное размещение текста рядом с картинкой может улучшить восприятие информации и сделать контент более привлекательным для пользователей. Кроме того, это может повысить SEO-оптимизацию страницы.Как определить оптимальное расстояние между текстом и картинкой?Оптимальное расстояние зависит от дизайна страницы и цели, которую вы хотите достичь. Однако, обычно допустимое расстояние между текстом и картинкой составляет 10-20 пикселей.Как выбрать подходящий шрифт для текста рядом с картинкой?Выберите шрифт, который будет хорошо смотреться на фоне вашей картинки и не создаст сложности в чтении текста. Хорошо подходят sans-serif шрифты, такие как Arial или Verdana.Можно ли выравнивать текст по направлению картинки?Да, если направление картинки вертикальное, например, столбиком, текст можно выравнивать по центру картинки. Если же направление картинки горизонтальное, например, широкоэкранные изображения, текст лучше выравнивать по верхнему или нижнему краю картинки.Как сделать текст более читаемым при использовании ярких и насыщенных фонов?Используйте цветной текст с контуром, чтобы он был легче читаемым на ярком фоне. Контур должен быть обязательно темного цвета, который контрастирует с фоном. Также, можно сделать прозрачную тень вокруг текста, чтобы он был более заметен.Как использовать цвет для привлечения внимания к тексту?Используйте яркий и насыщенный цвет, который контрастирует с основными цветами на странице. Вы можете использовать цветные заголовки, выделение слов цветом или даже цветную рамку вокруг текста.Можно ли использовать разные шрифты для текста и заголовков, расположенных рядом с картинкой?Да, можно использовать различные шрифты, но они должны быть гармоничны и хорошо сочетаться друг с другом. Шрифт заголовка должен быть более выразительным и большего размера, чем шрифт текста.

Название товара Описание товара
- :Преимущества нашей компании: