Как правильно использовать тег в Opencart: рекомендации и примеры кода
Содержимое
- 1 Как правильно использовать тег в Opencart: рекомендации и примеры кода
- 1.1 Значение тега h1 в Opencart
- 1.2 Видео по теме:
- 1.3 Пример использования тега h1 в Opencart
- 1.4 Зачем нужен тег h1
- 1.5 Вопрос-ответ:
- 1.5.0.1 Зачем нужен тег h1 в Opencart?
- 1.5.0.2 Как написать правильный заголовок с тегом h1 в Opencart?
- 1.5.0.3 Что будет, если на одной странице будет несколько тегов h1 в Opencart?
- 1.5.0.4 Какой текст лучше всего использовать в теге h1 в Opencart?
- 1.5.0.5 Можно ли не использовать тег h1 в Opencart?
- 1.5.0.6 Какие еще теги помимо h1 используются для SEO-оптимизации в Opencart?
- 1.5.0.7 Как правильно определить ключевое слово для SEO-оптимизации в Opencart?
- 1.6 Правила написания заголовков на сайте
- 1.7 Как Opencart использует тег h1
- 1.8 Структура заголовка h1
- 1.9 SEO оптимизация заголовка h1
- 1.10 Написание уникального заголовка h1 для каждой страницы
- 1.11 Ошибки, которые нужно избегать при написании заголовков
- 1.12 Способы проверки правильности написания заголовка h1
- 1.13 Как влияет на SEO использование нескольких заголовков h1 на странице
- 1.14 Использование других тегов заголовков на сайте
Узнайте, как правильно оформить заголовки на страницах OpenCart с использованием HTML тега h1. Важность правильного описания товаров для поисковой оптимизации и улучшения пользовательского опыта.
Opencart — одна из популярных платформ для создания интернет-магазинов. В ее основе лежит язык программирования PHP и Html. Правильно структурированная Html-разметка не только улучшает внешний вид сайта, но и помогает улучшить SEO-показатели, такие как индексация сайта, позиция в поисковой выдаче.
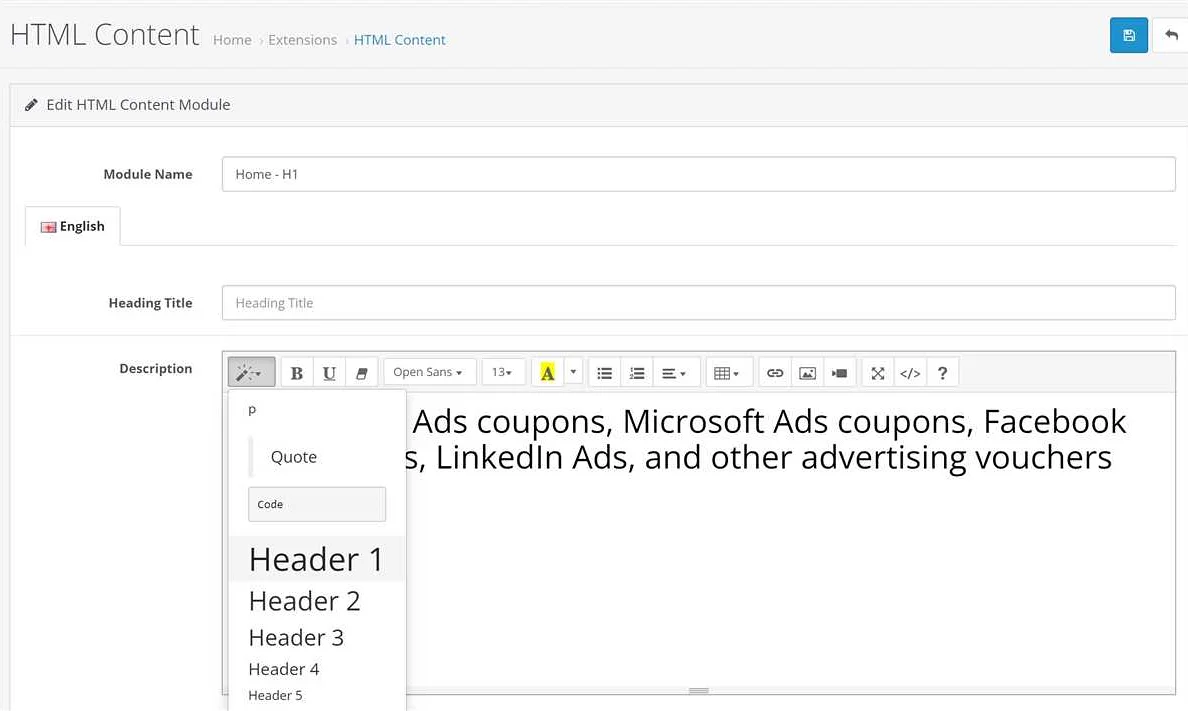
Одним из важных элементов Html-страницы является заголовок, который должен быть правильно оформлен с использованием тега h1. В этой статье мы расскажем о том, какой текст следует указывать в качестве заголовка на страницах Opencart, а также как правильно осуществлять его оформление.
Правильно оформленный заголовок позволяет не только уведомить посетителей сайта о том, что представлено на странице, но и помочь поисковым роботам определить содержание страницы для более точного индексирования в поисковых системах. Неправильное оформление заголовков, наоборот, может привести к понижению рейтинга сайта в результатах поиска.
Значение тега h1 в Opencart
Тег h1 в HTML является одним из самых важных тегов для любой веб-страницы. В Opencart он используется для написания заголовков страниц, которые представляются в виде основного названия, привлекающего внимание читателей и предоставляющего ключевую информацию о странице.
Заголовок h1 помогает указать на контент, который ваша веб-страница предлагает, а также обеспечивает связь между контентом и использованными на странице ключевыми словами. Это помогает улучшить поиск и ранжирование в поисковых системах и, в результате, привлечь больше посетителей на ваш сайт.
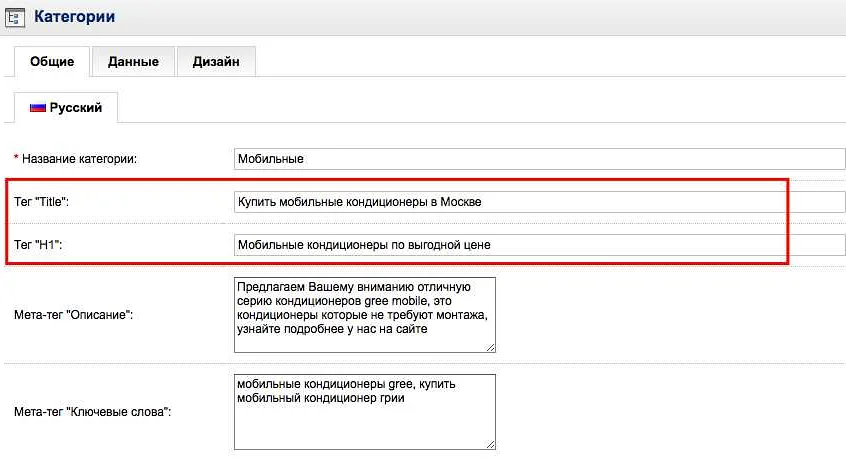
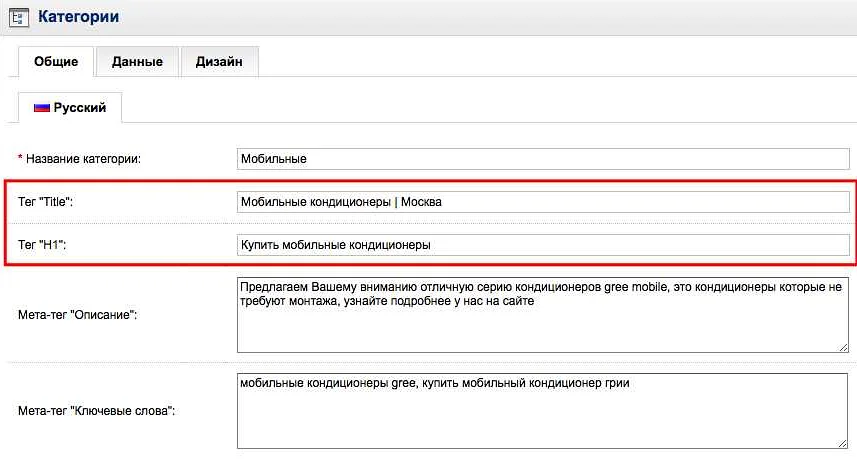
В Opencart заголовок h1 применяется для создания названий категорий и товаров, которые отображаются для пользователей на главной странице и страницах продуктов. Важно помнить, что использование заголовка h1 не только влияет на SEO, но и может повысить уровень удобства пользования сайтом и определить его общую архитектуру, что обеспечит более продуктивную работу внутренней ссылочной структуры вашего сайта и повысит общую производительность и конверсию сайта.
Видео по теме:
Пример использования тега h1 в Opencart
Как пример, заголовок h1 может использоваться для названия категории на главной странице вашего магазина:
<h1>Женская одежда</h1>
Также, заголовок h1 может использоваться для названия товара на странице продукта:
<h1>Платье «Миди»</h1>
Кроме того, заголовок h1 может использоваться для названия блога или страницы статей. Важно помнить, что тег h1 должен использоваться только один раз на странице, чтобы избежать ошибок индексирования поисковыми системами и оценки релевантности контента.
Зачем нужен тег h1

Тег h1 – это основной заголовок страницы, который находится в верхней части документа и отображается в самом большом шрифте. Он имеет большое значение для SEO, так как поисковые системы обращают внимание на заголовок страницы, чтобы понимать, о чем она.
Кроме того, тег h1 помогает посетителям сайта быстро понимать, что они могут ожидать на странице. Он служит кратким описанием темы страницы и дает понимание, чего можно ожидать дальше.
- Важно помнить, что на странице должен быть только один тег h1. Это связано с тем, что он указывает на основной заголовок страницы, и если вы используете несколько тегов h1, вы утрачиваете свои SEO-преимущества и только усложняете поисковых роботов.
- Нельзя использовать тег h1 для стилизации других элементов страницы, таких как кнопки или названия товаров. Использование тега h1 в качестве декоративного элемента может навредить SEO и запутать пользователей.
- Тег h1 может быть центральным визуальным элементом страницы, поэтому важно подобрать подходящий шрифт, цвет и размер для того, чтобы он не смущал визуально пользователей.
Тег h1 – это важный элемент на любой странице, который может помочь улучшить SEO, упростить понимание контента и сделать ваш сайт более доступным для пользователя.
Вопрос-ответ:
Зачем нужен тег h1 в Opencart?
Тег h1 является основным заголовком страницы и отвечает за ее SEO-оптимизацию. Правильное использование тега h1 позволяет улучшить видимость сайта в поисковых системах.
Как написать правильный заголовок с тегом h1 в Opencart?
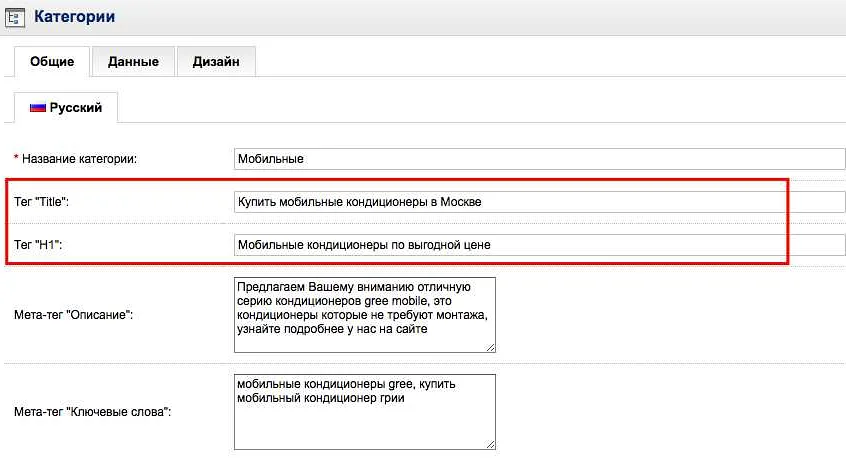
Правильный заголовок должен быть кратким и содержать ключевое слово, для которого производится SEO-оптимизация. Например, «Купить книги в Опенкарт». Также важно не использовать на одной странице несколько тегов h1.
Что будет, если на одной странице будет несколько тегов h1 в Opencart?
Это может привести к тому, что поисковые системы не будут определять основной заголовок страницы, что отрицательно скажется на SEO-оптимизации.
Какой текст лучше всего использовать в теге h1 в Opencart?
Лучше всего использовать в теге h1 ключевое слово, для которого производится SEO-оптимизация страницы. Также важно, чтобы текст был кратким и четким, чтобы было понятно, что предлагает данная страница.
Можно ли не использовать тег h1 в Opencart?
Технически, его можно не использовать, но это отрицательно скажется на SEO-оптимизации страницы и усложнит поисковым системам определение ее основного контента. Поэтому лучше всегда использовать тег h1.
Какие еще теги помимо h1 используются для SEO-оптимизации в Opencart?
Кроме тега h1 для SEO-оптимизации страницы в Opencart можно использовать теги h2-h6 для заголовков меньшей важности, а также теги meta title и description для описания содержания страницы и улучшения ее видимости в поисковых системах.
Как правильно определить ключевое слово для SEO-оптимизации в Opencart?
Для определения ключевого слова для SEO-оптимизации нужно провести анализ запросов пользователей, которые содержатся в контексте страницы. Также можно использовать инструменты для аналитики, например, Google Analytics или Яндекс.Метрику.
Правила написания заголовков на сайте
Заголовок на сайте – это важный элемент дизайна и информационной структуры страницы. Написание заголовков требует соблюдения нескольких правил:
- Краткость и ясность. Заголовок должен ключевыми словами передавать информацию о содержании страницы и быть лаконичным.
- Заглавные буквы. Обычно заголовки пишутся с использованием заглавных букв, но не следует заглавными писать каждое слово в заголовке. Правильно использовать заглавные буквы только для первого слова и для существительных.
- Не использовать знаки препинания. Не следует использовать знаки препинания в заголовках, если только они не являются частью какого-то конкретного названия.
- Избегать повторений. Заголовки на одной странице должны быть максимально различными. Не следует повторять определенные ключевые слова в заголовках.
Соблюдение данных правил поможет сделать написание заголовков на сайте более эффективным и понятным для пользователей. Будьте внимательны при написании заголовков, сохраняйте свою аудиторию на сайте и делайте информацию более доступной и понятной для всех.
Как Opencart использует тег h1
Opencart является платформой для создания интернет-магазина и тег h1 играет важную роль в построении качественной SEO-оптимизации. Все страницы интернет-магазина, созданные на Opencart, имеют обязательный тег h1, который выделяет наиболее важный заголовок на странице.
Тег h1 в Opencart используется для обозначения названия категории или товара, которые представлены на данной странице. Это позволяет поисковым системам индексировать содержимое страницы более точно и улучшить позиции в выдаче.
Важно помнить, что каждая страница должна иметь уникальный тег h1 и содержимое тега должно соответствовать содержанию страницы. Кроме того, использование тега h1 следует сопровождать использованием других тегов заголовков, таких как h2 и h3, для создания иерархии контента на странице.
Использование тега h1 в Opencart помогает создать оптимизированные страницы и улучшить позиции интернет-магазина в поисковой выдаче, повышая тем самым его видимость и привлекательность для потенциальных покупателей.
Структура заголовка h1

Тег h1 в HTML используется для создания главного заголовка страницы. Он является первым уровнем заголовков и отличается от других заголовков более крупным размером.
Структура заголовка h1 состоит из текста, заключенного в тег <h1> и </h1>. Чтобы создать корректную структуру, необходимо использовать тег <body> и внутри него, уже располагать тег <h1>.
Правильное использование заголовков, включая h1, является важным фактором для SEO, поэтому, текст внутри тега h1 должен ясно и конкретно отражать содержание страницы. Кроме того, следует избегать повторения текста заголовка на странице и использовать его только один раз.
Также, хорошей практикой является использование иерархической структуры заголовков на странице, то есть, использование тегов h1-h6, в соответствии с их уровнем важности на странице.
- <h1> — главный заголовок
- <h2> — второстепенный заголовок
- <h3> — заголовок третьего уровня
- <h4> — заголовок четвертого уровня
- <h5> — заголовок пятого уровня
- <h6> — заголовок шестого уровня
Для оформления заголовков можно использовать CSS стили, а также стилизовать якорные ссылки, чтобы при клике на заголовок, пользователь переходил по нужному разделу на странице.
SEO оптимизация заголовка h1
Один из ключевых моментов в оптимизации SEO на сайте — это правильное использование заголовков HTML. Написание правильного заголовка h1 может повлиять на рейтинг вашего сайта в поисковой выдаче и улучшить понимание темы страницы поисковыми системами.
Заголовок h1 должен быть кратким, содержать главную и самую важную информацию о странице, точно отражать ее тематику. Обязательно включите в заголовок ключевые слова, которые отражают тематику страницы и являются релевантными запросам пользователей.
Также важно не злоупотреблять заголовками h1 на странице. Используйте лишь один заголовок h1 на странице для ее основной информации, используя другие заголовки h2, h3 и т.д. для подразделов и второстепенной информации на странице.
Важным фактором для SEO оптимизации является обеспечение соответствия заголовка h1 контенту на странице. Заголовок h1 должен быть четко связан с содержимым на странице и отражать ее тематику. Таким образом, поисковые системы смогут лучше понять, о чем именно страница и дадут ей более высокую оценку и ранжирование.
- Питайтесь краткостью
- Используйте ключевые слова
- Не злоупотребляйте h1 на странице
- Следите за соответствием заголовка h1 контенту на странице
Соблюдение этих рекомендаций поможет вам создать правильный заголовок h1, который не только увеличит привлекательность страницы для пользователей, но и получит высокую оценку поисковыми системами, что в конечном итоге приведет к улучшению рейтинга вашего сайта.
Написание уникального заголовка h1 для каждой страницы
Написание уникального заголовка h1 для каждой страницы веб-сайта является одним из ключевых элементов оптимизации контента для поисковых систем. Неправильно выбранный заголовок h1 может негативно повлиять на позиционирование страницы в поисковой выдаче.
Заголовок h1 должен точно отражать содержание страницы, его выбор должен быть обоснован и соответствовать запросу потенциального пользователя. Например, для страницы категории товаров на сайте интернет-магазина подходящим заголовком может быть «Купить товары в категории [название категории]».
Кроме того, не стоит использовать одинаковые заголовки h1 на нескольких страницах сайта. Каждый заголовок должен быть уникальным и точно отражать содержание страницы, чтобы поисковая система могла правильно проиндексировать ее и показать пользователям наиболее подходящие результаты.
- Выбирайте уникальные и точно отражающие содержание заголовки h1 для каждой страницы сайта;
- Избегайте повторения заголовков h1 на разных страницах;
- Помните, что качественный и точный заголовок h1 является ключевым элементом оптимизации контента для поисковых систем.
Если вы заботитесь о поисковой оптимизации своего сайта, то следует уделить достаточно времени на написание правильного и уникального заголовка h1 для каждой страницы. Это позволит не только улучшить позиции сайта в поисковых результатах, но и улучшить впечатление пользователей о вашем сайте.
Ошибки, которые нужно избегать при написании заголовков
1. Неправильное использование тегов: Использование тегов заголовков с высоким уровнем (например, h3, h4 и т.д.) без использования тегов более низкого уровня (например, h1, h2) ведет к нарушению структуры и иерархии.
2. Слишком длинные заголовки: Слишком длинные заголовки могут быть трудночитаемыми и визуально перегруженными. Лучше использовать краткие и информативные заголовки, которые доступны для понимания для широкой аудитории.
3. Использование однообразных заголовков: Страницы сайта могут иметь различные темы или разделы, но использование однообразных заголовков с идентичным форматированием делает сайт монотонным и скучным для пользователя. Рекомендуется использовать иерархическую структуру заголовков, различный размер шрифта и вариации стилей для выделения тем и разделов.
4. Отсутствие ключевых слов в заголовке: Заголовки являются важными элементами, которые помогают пользователям быстро и легко понимать содержание страницы. Однако, отсутствие ключевых слов в заголовках делает страницу нерелевантной для поисковой выдачи, что негативно влияет на SEO.
5. Использование заголовков только для украшения: Заголовки должны использоваться для выделения содержания, а не для украшения. Использование заголовков без содержательного контента может привести к отрицательному влиянию на SEO и созданию негативного опыта для пользователей.
6. Использование заголовков в параграфах: Использование заголовков внутри параграфов сбивает структуру и порядок страницы, что может вызвать путаницу у пользователей. Лучше использовать отдельные параграфы и заголовки для каждого раздела.
7. Несоответствие заголовка содержанию: Заголовок должен отражать содержание страницы и быть корректным с точки зрения информативности. Иначе пользователи будут разочарованы и не находить нужную им информацию на странице.
Избегая данных ошибок в написании заголовков, вы сохраните структуру информации на странице и сделаете ее более доступной для пользователей и поисковых систем.
Способы проверки правильности написания заголовка h1

Заголовок h1 является одним из самых важных элементов на странице. Он сообщает поисковым системам и пользователям о тематике страницы и содержании ее контента. Поэтому важно убедиться, что заголовок h1 написан правильно.
Вот несколько способов, которые помогут проверить правильность написания заголовка h1:
- Проверка на уникальность: заголовок h1 должен быть уникальным на странице. Поэтому, если на странице есть несколько заголовков h1, нужно убедиться, что они описывают разные темы.
- Ключевые слова: заголовок h1 должен содержать ключевые слова, связанные с темой страницы. При этом не стоит злоупотреблять использованием ключевых слов, так как это может негативно повлиять на ранжирование страницы в поисковых системах.
- Длина заголовка: заголовок h1 должен быть достаточно длинным, чтобы четко передать тему страницы, но не слишком длинным, чтобы не пугать пользователей. Обычно рекомендуется не более 70 символов.
- Проверка на наличие ошибок: нужно проверить написание заголовка и наличие ошибок в нем. Ошибки могут негативно повлиять на восприятие страницы пользователем и ее ранжирование в поисковых системах.
Следуя этим способам, можно создать правильный и эффективный заголовок h1, который поможет улучшить ранжирование страницы в поисковых системах и улучшить ее восприятие пользователем.
Как влияет на SEO использование нескольких заголовков h1 на странице

HTML-тег h1 используется для определения главного заголовка на веб-странице. Использование нескольких таких заголовков на странице может оказывать как положительное, так и отрицательное влияние на SEO.
Положительное влияние:
- Каждый дополнительный h1-заголовок помогает ясно обозначить структуру страницы, что способствует лучшему пониманию её содержимого.
- Несколько h1-заголовков могут улучшить читабельность страницы, разделяя её на более мелкие блоки с тематическим соответствием.
- Все h1-заголовки могут быть заключены в тег header, что поможет поисковикам быстрее и точнее определить основную тему страницы.
- Если каждый h1-заголовок описывает уникальную тему, то они могут служить дополнительными ключевыми словами, увеличивая шансы на высокий показатель релевантности в поисковой выдаче.
Отрицательное влияние:
- Использование нескольких h1-заголовков с одним и тем же ключевым словом может рассматриваться поисковиками как попытка искусственно увеличить ключевую плотность, что может привести к снижению результата в выдаче.
- Слишком много h1-заголовков на странице может привести к затруднению поисковыми роботами в понимании её содержимого, что может отрицательно повлиять на показатели релевантности в выдаче.
Таким образом, использование нескольких h1-заголовков на странице может влиять на её SEO-показатели, но это зависит от нюансов конкретного случая. Лучшей практикой является использование одного h1-заголовка для определения основной темы страницы и дополнительных заголовков h2, h3 и т.д. для структурирования её содержимого.
Использование других тегов заголовков на сайте
На сайте не обязательно использовать только тег h1 для заголовков, можно использовать и другие теги заголовков, такие как h2, h3 и т.д. Однако, надо помнить, что заголовки должны быть логически иерархически упорядочены, начиная с h1, затем h2, и так далее.
Тег h2 часто используется для заголовков разделов на странице, а тег h3 может использоваться для заголовков подразделов. Это поможет пользователю быстрее ориентироваться на странице и сконцентрироваться на необходимой информации.
Кроме того, на сайте можно использовать списки, чтобы выделить отдельные разделы и элементы. Например, для главного меню сайта можно использовать неупорядоченный список <ul>, а для списка продуктов или услуг — упорядоченный список <ol>. Каждый элемент списка оформляется тегом <li>.
Если на сайте используется таблица с данными, то можно использовать заголовки таблицы с помощью тега <caption>. Тег <th> может использоваться для выделения заголовка столбца или строки в таблице. Тег <td> — для обычной ячейки в таблице.