Как сделать активный пункт меню на сайте с помощью CSS: простой и эффективный способ!
Содержимое
- 1 Как сделать активный пункт меню на сайте с помощью CSS: простой и эффективный способ!
- 1.1 Выбор оптимальной стратегии выделения активного пункта меню
- 1.2 Способы добавления классов к пунктам меню
- 1.3 Использование псевдокласса :hover для активных пунктов
- 1.4 Применение псевдокласса :active для подсветки выбранного пункта
- 1.5 Примеры использования псевдоклассов в реальных проектах
- 1.6 Структурирование HTML-кода для более эффективного выделения активных пунктов
- 1.7 Про использование JavaScript для выделения активных пунктов
- 1.8 Альтернативные способы выделения активных пунктов без использования CSS
- 1.9 Большие примеры: Выделение активного пункта главного меню
- 1.10 Вопрос-ответ:
- 1.10.0.1 Что такое активный пункт меню?
- 1.10.0.2 Какими способами можно выделить активный пункт меню с помощью CSS?
- 1.10.0.3 Как применить стили к текущей странице, если меню находится на каждой странице сайта?
- 1.10.0.4 Можно ли выделить несколько пунктов меню, если на странице присутствует несколько блоков с одинаковой тематикой?
- 1.10.0.5 Как задать стиль активному пункту меню с помощью псевдо-элемента «::before»?
- 1.10.0.6 Как сделать так, чтобы после перезагрузки страницы активный пункт меню сохранял свой стиль?
- 1.10.0.7 Какие браузеры поддерживают псевдо-элемент «::before»?
- 1.11 Примеры выделения активного пункта меню в мобильных устройствах
- 1.12 Видео по теме:
Узнайте, как просто и быстро выделить активный пункт меню на сайте с помощью CSS. Полезная информация для всех веб-разработчиков.
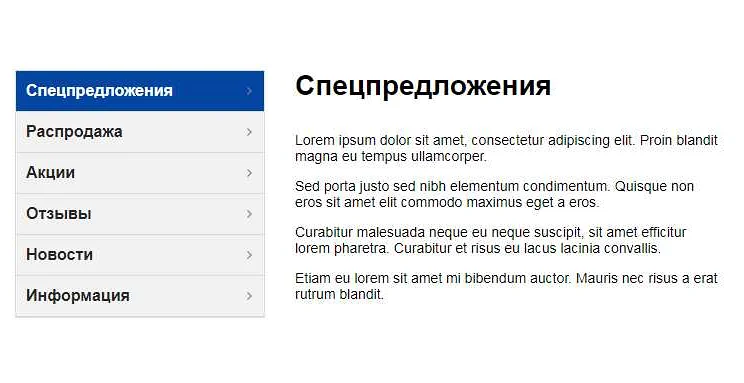
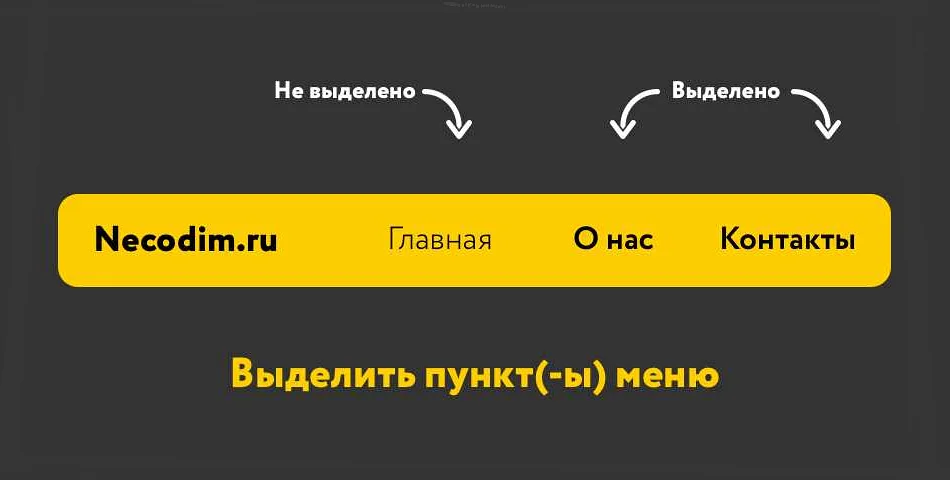
Ваш веб-сайт не может быть полноценным, если у вас нет меню. Меню — это навигационная система, которая помогает пользователям переходить с одной части сайта на другую. Когда пользователь выбирает определенный пункт меню, он ожидает, что пункт будет выделен, чтобы показать, находится ли он на этой странице. В этой статье мы рассмотрим, как выделить активный пункт меню с помощью CSS, чтобы улучшить опыт пользователей.
Возможно, вы уже знаете, что выделение пункта меню является обязательной функцией для каждого навигационного меню. Если пользователь не уверен, на какой странице находится, это может привести к недопониманию. Это может быть особенно плохо, если пользователь не может вернуться к предыдущей странице с помощью кнопки «назад» и не может найти, что ему нужно.
Хорошей новостью является то, что выделение активного пункта меню не является сложной задачей. С помощью нескольких простых CSS правил и хорошего понимания HTML разметки вы сможете сделать ваше меню более удобным для пользователей. В этой статье мы представим примеры кода для создания стиля активного пункта меню, который вы можете использовать на вашем сайте.
Выбор оптимальной стратегии выделения активного пункта меню

Выбор правильной стратегии выделения активного пункта меню имеет ключевое значение для удобства пользователей и навигации по сайту. Некоторые наиболее популярные способы выделения активного пункта включают в себя:
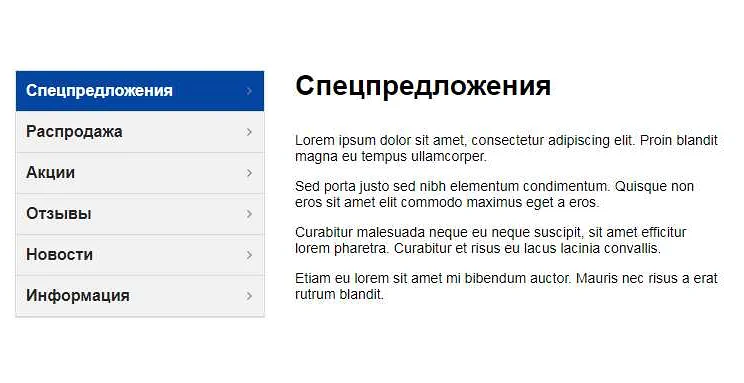
- Изменение цвета — изменение цвета фона или текста активного пункта меню помогает пользователю легко определить текущую страницу, на которой находится.
- Подчеркивание — добавление подчеркивания к тексту активного пункта меню привлекает внимание пользователя и помогает ему быстрее ориентироваться на сайте.
- Изменение формы — изменение формы или стиля активного пункта меню может быть эффективным способом, чтобы пользователь мог быстро определить его визуально.
Важно помнить, что выбор оптимальной стратегии выделения активного пункта меню может зависеть от конкретного дизайна и контекста сайта. Некоторые дизайны могут работать лучше с изменением цвета, тогда как другие могут более эффективно использовать подчеркивание или изменение формы. Кроме того, следует избегать сильных или ярких изменений, которые могут отвлекать пользователя от основного содержания и негативно влиять на опыт пользователя.
Использование сочетания различных методов выделения активного пункта меню может быть также эффективным способом, чтобы сделать его более заметным для пользователя. И в конечном итоге, наиболее оптимальная стратегия выделения будет зависеть от целей сайта и потребностей его пользователей.
Способы добавления классов к пунктам меню

Для выделения активного пункта меню нужно задать ему специальный класс, который позволит применить к нему определенные стили. Одним из способов добавления классов к пунктам меню является ручное добавление классов в HTML-коде. Для этого нужно вставить атрибут «class» в тег
- и указать название класса:<li class=»active»>Главная</li>Такой подход позволяет более гибко управлять классами и стилями, но требует больше времени на написание кода.Другим способом добавления классов к пунктам меню является использование селекторов CSS. Например, чтобы выделить первый пункт меню, можно использовать следующий селектор:
<li>Главная</li>
li:first-child {
color: red;
}
С помощью селекторов можно производить более сложные действия, такие как выделение текущей страницы в меню.
Наконец, существует способ автоматического добавления классов к пунктам меню с помощью JavaScript. Этот подход позволяет динамически изменять классы в зависимости от выбранной страницы.
Использование псевдокласса :hover для активных пунктов

Псевдокласс :hover является одним из самых часто используемых в CSS. Он позволяет задавать стили элементу при наведении на него курсора мыши. Когда мы используем псевдокласс :hover вместе с активными пунктами меню, мы можем дать пользователям явную обратную связь о том, на какой пункт они навели курсор мыши.
Для использования псевдокласса :hover для активных пунктов, нам необходимо указать стили для этого псевдокласса, иначе браузер не будет знать, что делать, когда пользователь наведет курсор на пункт меню. Обычно, мы используем другие псевдоклассы, такие как :active, :focus и :visited для разных состояний активных пунктов меню.
Например, чтобы выделить активный пункт меню при наведении на него курсора мыши, мы можем задать такие стили:
- цвет фона: #eee;
- цвет шрифта: #333;
- жирный шрифт;
- подчеркивание ссылки;
Задавая такие стили, мы создаем четкую обратную связь для пользователя, когда он наводит курсор на активный пункт меню, что повышает удобство использования сайта и оставляет положительное впечатление от навигации.
Применение псевдокласса :active для подсветки выбранного пункта

При нажатии на пункт меню, его состояние меняется на :active. Этот псевдокласс позволяет назначить стили для элемента в момент щелчка на него мышью.
Для того, чтобы выделить активный пункт, можно использовать псевдокласс :active в CSS. Например, задав цвет фона и текста для этого состояния:
li:active {
background-color: #ccc;
color: #000;
}
Таким образом, когда пользователь нажмет на пункт меню, он будет изменяться согласно определенным стилям.
Кроме того, можно использовать комбинацию псевдоклассов для подсветки активного пункта при выборе определенной страницы. Например, при использовании класса «current» для активной страницы и псевдокласса :active, можно добавить стиль для выбранного пункта меню:
li.current:active {
background-color: #ccc;
color: #000;
}
Также можно использовать псевдокласс :hover, который применяет стили при наведении курсора мыши на элемент, чтобы добавить дополнительную интерактивность для меню:
li:hover, li.current {
background-color: #ccc;
color: #000;
}
В результате, пункты меню будут подсвечиваться при наведении курсора на них, а выбранный пункт будет оставаться выделенным.
Примеры использования псевдоклассов в реальных проектах

Псевдоклассы в CSS — это специальные ключевые слова, которые позволяют применять стили к определенным элементам в зависимости от их состояния, положения на странице или взаимодействия пользователя с ними. Они широко используются в веб-разработке для выделения активного пункта меню, изменения внешнего вида ссылок при наведении на них, обработки ошибок в формах и многих других задач.
Примером использования псевдоклассов в реальных проектах может служить интернет-магазин, где каждый товар представлен карточкой с описанием, фотографией и кнопкой «Купить». При наведении курсора на кнопку «Купить» с помощью псевдокласса :hover можно добавить эффект изменения цвета или фона кнопки, чтобы привлечь внимание пользователя к действию.
- :hover — пример использования в интернет-магазине для изменения внешнего вида кнопки «Купить» при наведении на нее курсора.
- :active — псевдокласс для применения стилей к элементу в момент его активации, например, для изменения фона кнопки при клике на нее.
- :focus — позволяет задать стили для элемента, который получил фокус ввода, например, для выделения текстового поля при вводе в него информации.
- :checked — наиболее часто используется для стилизации элементов форм, таких как радиокнопки или чекбоксы.
Таким образом, использование псевдоклассов в CSS позволяет улучшить пользовательский интерфейс и сделать сайт более интерактивным и привлекательным для пользователей.
Структурирование HTML-кода для более эффективного выделения активных пунктов
Чтобы правильно и эффективно выделять активные пункты меню в HTML, необходимо правильно структурировать HTML-код.
Начните с создания списка пунктов меню, используя теги <ul> и <li>. Каждый пункт меню должен содержать ссылку на соответствующую страницу. Для этого используйте тег <a>. Пример:
<ul>
<li><a href=»index.html»>Главная</a></li>
<li><a href=»about.html»>О нас</a></li>
<li><a href=»services.html»>Услуги</a></li>
<li><a href=»contact.html»>Контакты</a></li>
</ul>
Затем добавьте класс к каждому пункту меню, чтобы можно было его легко стилизовать. Пример:
<ul>
<li class=»menu-item»><a href=»index.html»>Главная</a></li>
<li class=»menu-item»><a href=»about.html»>О нас</a></li>
<li class=»menu-item»><a href=»services.html»>Услуги</a></li>
<li class=»menu-item»><a href=»contact.html»>Контакты</a></li>
</ul>
Чтобы выделить активный пункт меню, добавьте класс «active» к соответствующей ссылке. Пример:
<ul>
<li class=»menu-item»><a href=»index.html» class=»active»>Главная</a></li>
<li class=»menu-item»><a href=»about.html»>О нас</a></li>
<li class=»menu-item»><a href=»services.html»>Услуги</a></li>
<li class=»menu-item»><a href=»contact.html»>Контакты</a></li>
</ul>
Теперь вы можете легко добавить стили для активных пунктов меню, используя селектор .menu-item a.active. Также можно использовать другие селекторы, например, ul li a.active.
Про использование JavaScript для выделения активных пунктов

Для выделения активного пункта на странице с помощью JavaScript, можно использовать несколько способов. Один из них — добавить класс или атрибут к активному пункту и применить стили для этого класса или атрибута.
Например, можно добавить класс «active» к пункту меню, который сейчас находится на странице. Для этого нужно с помощью JavaScript найти текущую страницу в списке пунктов меню и добавить к нему класс «active».
В CSS можно задать стили для класса «active», например, изменить цвет фона или шрифта. Таким образом, пользователь всегда будет знать, на какой странице он находится.
Еще один способ — использовать JavaScript для добавления стилей непосредственно к активному пункту без добавления класса или атрибута. Для этого нужно найти текущую страницу в списке пунктов меню и применить к нему нужные стили с помощью свойства «style».
Таким образом, использование JavaScript для выделения активных пунктов меню позволит улучшить навигацию на сайте и повысить удобство использования.
Альтернативные способы выделения активных пунктов без использования CSS

Иногда возникают ситуации, когда невозможно или нежелательно использовать CSS для стилизации активных пунктов меню. В таких случаях мы можем обратиться к альтернативным способам выделения активных пунктов.
Первый способ — использование классов. Мы можем добавить классы к активному пункту и применить к нему определенные стили. Это можно сделать с помощью JavaScript или серверной обработки.
Второй способ — использование атрибутов. Мы можем добавить атрибуты к активному пункту, такие как data-active или aria-current, и затем применить стили на основе этих атрибутов.
Третий способ — использование псевдоэлементов. Мы можем добавить псевдоэлемент :after или :before к активному пункту и применить стили к этим элементам, создав тем самым эффект выделения.
Четвертый способ — использование отдельной страницы для активного пункта. Мы можем создать отдельную страницу для каждого пункта и применить к ней стили, которые создадут эффект «выбранной страницы».
Наконец, пятый способ — использование встроенных стилей на каждой странице. Мы можем добавить стили для активного пункта непосредственно на каждой странице, чтобы создать эффект выделения текущей страницы. Однако этот способ требует большого количества повторяющегося кода и не рекомендуется для больших проектов.
Большие примеры: Выделение активного пункта главного меню
Для больших сайтов или интернет-магазинов очень важно иметь четкую и понятную навигацию. Чаще всего для этого используют главное меню, которое содержит ссылки на разные разделы сайта. Но как выделить активный пункт главного меню, чтобы пользователь всегда понимал, на какой странице он находится?
Одно из решений — добавить класс «active» к текущей ссылке в меню. Это можно сделать с помощью PHP, но также можно использовать и чистый CSS. Добавляем класс «active» к нужной ссылке в HTML-коде:
<ul class=»menu»>
<li><a href=»#home»>Главная</a></li>
<li><a href=»#about»>О нас</a></li>
<li class=»active»><a href=»#services»>Услуги</a></li>
<li><a href=»#portfolio»>Портфолио</a></li>
</ul>
Теперь приступим к CSS. Оставляем ссылки в обычном состоянии и добавляем стили для ссылок в активном состоянии:
.menu li.active a {
color: #ff0000;
font-weight: bold;
text-decoration: underline;
}
В данном примере активный пункт меню будет выглядеть жирным с подчеркиванием и красного цвета. Вы можете изменить стили по своему усмотрению, но главное, чтобы пользователь всегда мог легко определить, на какой странице он находится.
Также можно использовать плавные переходы при выделении активного пункта, чтобы навигация выглядела более гладко и профессионально:
.menu li.active a {
color: #ff0000;
font-weight: bold;
text-decoration: underline;
transition: all 0.3s ease-in-out;
}
.menu li a:hover {
color: #000;
font-weight: bold;
text-decoration: none;
transition: all 0.3s ease-in-out;
}
Таким образом, при наведении курсора на любую ссылку в меню, текст становится жирным и черным, а при клике на ссылку — выделенная ссылка становится красного цвета.
Вопрос-ответ:
Что такое активный пункт меню?
Активный пункт меню — это пункт, который отображает текущую страницу, на которой находится пользователь. Обычно такой пункт выделяется отличной от других цветом, подчеркиванием или другими способами.
Какими способами можно выделить активный пункт меню с помощью CSS?
Существует несколько способов выделения активного пункта меню с помощью CSS. Один из самых простых — это добавление класса «active» к выбранному пункту меню и применение нужных стилей к этому классу. Также можно использовать псевдо-класс «:active» или псевдо-элемент «::before» для добавления дополнительных элементов к активному пункту.
Как применить стили к текущей странице, если меню находится на каждой странице сайта?
Для этого можно использовать специальный класс для «body», который будет назначаться на каждой странице в зависимости от текущей страницы. Например, для страницы «О нас» можно использовать класс «about-us». Затем в CSS можно задать стили для этого класса и добавить класс «active» к пункту меню, соответствующему текущей странице.
Можно ли выделить несколько пунктов меню, если на странице присутствует несколько блоков с одинаковой тематикой?
Да, это возможно. Для этого можно добавить несколько классов к пунктам меню, соответствующим разным блокам с одинаковой тематикой. Например, для блоков «Новости» и «Блог» можно использовать классы «news» и «blog». Далее в CSS можно задать единую стилизацию для этих классов и добавить класс «active» к пункту меню, соответствующему текущей странице.
Как задать стиль активному пункту меню с помощью псевдо-элемента «::before»?
Для задания стиля с помощью псевдо-элемента «::before» можно использовать свойство «content», чтобы добавить дополнительный элемент к выбранному пункту меню. Например, можно задать подчеркивание с помощью свойства «border-bottom» и добавить текст «Выбрано: » перед названием пункта меню, используя свойство «content».
Как сделать так, чтобы после перезагрузки страницы активный пункт меню сохранял свой стиль?
Для сохранения стиля активного пункта меню после перезагрузки страницы можно использовать JavaScript и сохранять значение выбранного пункта в локальное хранилище с помощью метода «localStorage». После перезагрузки страницы можно получить значение из хранилища и добавить класс «active» к соответствующему пункту меню.
Какие браузеры поддерживают псевдо-элемент «::before»?
Псевдо-элемент «::before» поддерживается всеми современными браузерами, включая Google Chrome, Mozilla Firefox, Safari, Opera и Microsoft Edge. Однако стоит учитывать, что в старых версиях Internet Explorer поддержка может быть ограниченной.
Примеры выделения активного пункта меню в мобильных устройствах

Когда дело касается дизайна мобильных сайтов, выделение активного пункта меню главное. Это позволяет пользователям легко определить, на какой странице они находятся. Вот несколько примеров того, как это можно достичь с помощью CSS.
1. Использование цвета фона
Один из самых простых способов выделить активный пункт меню на мобильном устройстве — это задать разный цвет фона для каждого пункта меню. Так, когда пользователь нажимает на пункт, связанный с текущей страницей, фон меняется на другой цвет. Это помогает пользователям быстро определить, на какой странице они находятся.
- Пример:
- Меню
- Главная
- О нас
- Контакты
2. Использование подчеркивания
Подчеркивание также может быть полезным способом выделить активный пункт меню. Когда пользователь нажимает на пункт, связанный с текущей страницей, подчеркивание появляется под текстом пункта меню. Это создает четкое различие между активным и неактивным пунктом меню.
- Пример:
- Меню
- Главная
- О нас
- Контакты
3. Использование иконок
Если вы используете иконки в своем меню, то вы можете использовать их, чтобы выделить активный пункт меню. Когда пользователь нажимает на пункт, связанный с текущей страницей, иконка может менять свой цвет или форму. Это создает узнаваемый и зрительно привлекательный эффект.
- Пример:
- Меню
 Главная
Главная О нас
О нас Контакты
Контакты
4. Использование полосы заголовка
Еще один способ выделить активный пункт меню в мобильном меню — это добавить полосу заголовка. Когда пользователь нажимает на пункт, связанный с текущей страницей, появляется полоса заголовка под текстом пункта меню. Этот способ идеален, если вы хотите создать более широкую полосу заголовка, которая используется на страницах сайта.
- Пример:
- Меню
- Главная
- О нас
- Контакты
В целом, есть различные способы выделения активного пункта меню в мобильных устройствах, и это только некоторые из них. Выберите тот, который соответствует вашему дизайну и помогает пользователям понять, на какой странице они находятся.