«Как изменить расположение заголовка в HTML на примере : простой гайд».
Содержимое
- 1 «Как изменить расположение заголовка в HTML на примере : простой гайд».
- 1.1 Как изменить заголовок в HTML: советы по правке тега
- 1.2 Видео по теме:
- 1.3 ,
- 1.4 Зачем изменять заголовки в HTML
- 1.5 Какой HTML-тег отвечает за заголовок страницы?
- 1.6 Какой HTML-тег отвечает за подзаголовок
- 1.7 Как визуально изменить заголовок в HTML
- 1.8 Как изменить текст и атрибуты тега заголовка
- 1.9 Какие ошибки часто допускают при изменении тега заголовка
- 1.10 Каким образом изменения заголовка влияют на SEO
- 1.11 Как проверить, правильно ли изменен заголовок в HTML
- 1.12 Рекомендации по стилизации заголовка в HTML
- 2 до
- 3 —
- 3.1 Как выбрать правильный уровень заголовка в HTML
- 3.2 Примеры измененных заголовков в HTML и их влияние на дизайн и SEO
- 3.3 Вопрос-ответ:
- 3.3.0.1 Что такое тег <title> в HTML?
- 3.3.0.2 Можно ли изменить заголовок документа после его опубликования?
- 3.3.0.3 Какой должен быть идеальный заголовок для страницы?
- 3.3.0.4 Какие ошибки при написании заголовка следует избегать?
- 3.3.0.5 Как изменить заголовок страницы в WordPress?
- 3.3.0.6 Можно ли использовать тег <title> для описания документа?
- 3.3.0.7 Как оценить эффективность заголовка страницы?
Узнайте, как изменить расположение заголовка в html и сделать его более привлекательным для пользователей. Изучите основные теги и методы для создания эффективного заголовка на сайте.
Изменение заголовков в HTML может быть необходимо по множеству причин: от корректировки информации на сайте до работ с SEO-оптимизацией. Но как убедиться, что изменения произведены корректно и безошибочно?
В этой статье мы рассмотрим основные правила изменения заголовков в HTML и дадим советы по использованию соответствующих тегов. Мы также рассмотрим основные практические моменты изменения заголовков, которые помогут вам сохранить целостность страницы и улучшить опыт пользователей.
Таким образом, читайте дальше, чтобы узнать, как изменить заголовок в HTML с помощью правки тега и достичь наилучших результатов.
Как изменить заголовок в HTML: советы по правке тега
Изменение заголовка в HTML может показаться простой задачей, но если ваш сайт включает в себя большой объем контента, неправильное использование может привести к серьезным последствиям. В этой статье мы рассмотрим несколько простых шагов для изменения заголовка в HTML, а также предоставим несколько полезных советов, чтобы убедиться, что вы делаете это правильно.
Шаг 1: Находим тег

В большинстве случаев, заголовок страницы в HTML находится внутри тега. Найдите этот тег в вашем коде и напишите новый заголовок внутри этих тегов. Ваш новый заголовок будет отображаться на вкладке браузера вместо старого заголовка.
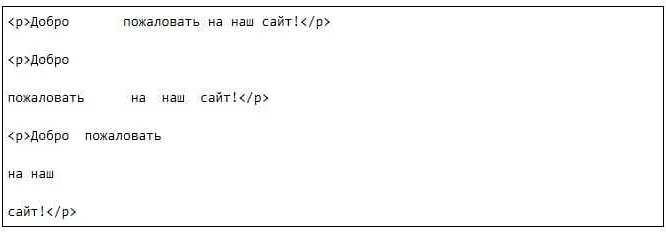
Шаг 2: Используем тег
Если вы хотите изменить заголовок в самом теле страницы, то используйте тег . Это считается основным заголовком страницы. Для каждой последующей секции, используйте теги
Видео по теме:
,
,
, и т.д. в зависимости от уровня важности заголовка.
Шаг 3: Пользуемся таблицами
Иногда вы можете захотеть изменить только определенный заголовок на странице, но не захотите менять все заголовки, чтобы сохранить единообразный стиль. В этом случае можно использовать таблицы, чтобы поменять только нужный заголовок.
Старый заголовокНовый заголовок
| Заголовок 1 | Новый заголовок 1 |
| Заголовок 2 | Новый заголовок 2 |
| Заголовок 3 | Новый заголовок 3 |
В таблице выше мы показали, как можно поменять заголовки на странице, используя таблицу. Вы можете добавить столько строк и столбцов, сколько необходимо для вашей страницы.
Советы и рекомендации:
- Не используйте заголовки только для украшения страницы. Они должны отображать содержание страницы.
- Используйте ключевые слова в своем заголовке. Это поможет поисковым системам лучше понимать содержание вашей страницы и улучшить позиции в результатах поиска.
- Оставляйте заголовок коротким и информативным.
- Не нужно использовать заголовок для отображения имени вашего сайта. Этот элемент уже находится в верхнем левом углу браузера.
Надеемся, что эти советы помогут вам лучше использовать заголовки на вашем сайте.
Зачем изменять заголовки в HTML
Заголовки в HTML являются важной частью структуры веб-страницы. Они не только являются основным элементом оформления контента, но и помогают поисковым системам понять, о чем идет речь на странице.
Изменение заголовков может быть необходимо, если вы хотите изменить главную идею контента или потребности вашей аудитории изменились. Например, если вы пишете блог на тему фитнеса, и ваша аудитория изменилась с начинающих на профессионалов, вам может потребоваться изменить заголовок для привлечения новой аудитории.
Однако, важно помнить, что изменение заголовка может привести к ухудшению SEO-показателей вашего сайта. Поэтому, если вы решили изменить заголовок контента, обязательно проведите анализ ключевых слов и попробуйте сохранить ключевые слова в новом заголовке. Это поможет сохранить позиции в поисковой выдаче.
- Изменение заголовков может помочь привлечь новую аудиторию
- Важно проводить анализ ключевых слов и сохранить их в новом заголовке
- Изменение заголовков может привести к ухудшению SEO-показателей сайта
Какой HTML-тег отвечает за заголовок страницы?
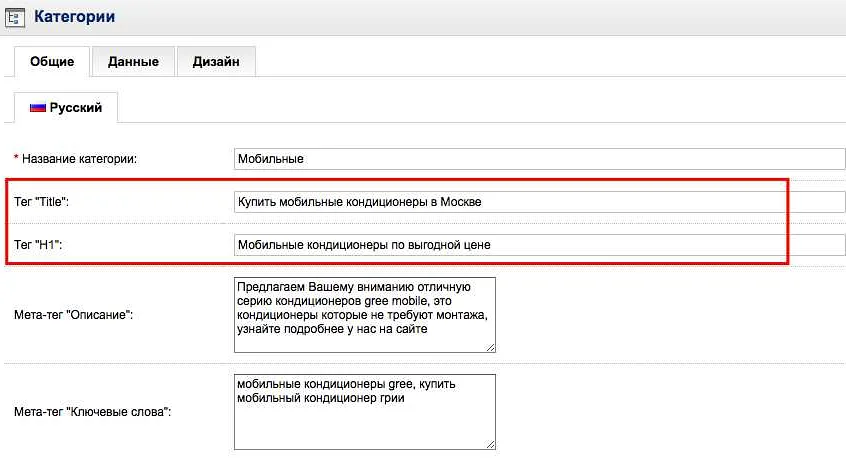
Заголовок страницы является одним из самых важных элементов HTML, который отображается в верхней части страницы и показывает название сайта или страницы. HTML-тег, который отвечает за заголовок страницы, называется <title>.
Чтобы изменить заголовок страницы, необходимо открыть тег <title> и написать новый текст внутри него. Например:
<title>Новый заголовок страницы</title>
Важно отметить, что заголовок страницы также отображается в результатах поисковых систем, поэтому необходимо сформулировать его таким образом, чтобы он был информативным для пользователей и привлекал к сайту больше внимания.
Если вы используете CMS (систему управления контентом), то изменение заголовка страницы может осуществляться через интерфейс администратора без необходимости изменения HTML-кода страницы.
Какой HTML-тег отвечает за подзаголовок
HTML предлагает несколько тегов, которые используются для создания подзаголовков на страницах. Один из наиболее распространенных тегов это отображения жирного текста.
Однако, если важно, чтобы подзаголовок имел выделенное место на странице, то лучше использовать тег выделения текста, так как это позволяет отобразить текст курсивом.
Кроме того, существуют специальные теги, которые определены в HTML специально для создания заголовков и подзаголовков. Например,
HTML предлагает шесть уровней заголовков, от h1 до h6, при этом h1 является самым крупным, а h6 — наименьшим.
Как правильно использовать теги подзаголовков, зависит от контекста страницы и главных разделов, которые нужно выделить на странице.
В итоге, правильный выбор тега для подзаголовка в HTML зависит от конкретной страницы, ее целей и макета.
Как визуально изменить заголовок в HTML
Заголовок является важным элементом в HTML, поэтому важно знать, как изменить его визуально.
Для начала, можно использовать CSS для изменения шрифта, цвета и размера заголовка. Для этого нужно добавить стиль к тегу <h2>. Например:
<h2 style=»font-size: 30px; color: blue; font-family: Arial;»>Заголовок</h2>
Этот код изменит размер шрифта до 30 пикселей, цвет на синий и использует шрифт Arial.
Также можно использовать таблицу для создания красивых заголовков. Для этого нужно создать таблицу с одной строкой и добавить заголовок в ячейку. Например:
<table>
<tr>
<td style=»background-color: yellow; font-size: 20px; font-weight: bold;»>Заголовок</td>
</tr>
</table>
Этот код создаст таблицу с желтым фоном, шрифтом жирного начертания и размером шрифта 20 пикселей.
Кроме того, можно использовать теги списка для создания стилизованных заголовков. Для этого нужно использовать теги <ul> или <ol> и добавить заголовок в качестве элемента <li>. Например:
<ul>
<li><strong>Заголовок</strong></li>
</ul>
Этот код создаст список с жирным заголовком.
Итак, для визуального изменения заголовка в HTML можно использовать CSS, таблицы и теги списка.
Как изменить текст и атрибуты тега заголовка
Заголовок – это важный элемент на странице, который сообщает посетителям информацию о том, что они могут найти на сайте или странице. Чтобы правильно использовать заголовки, важно знать, как изменить текст и атрибуты тега заголовка.
Для изменения текста заголовка просто используйте тег h1 – h6 в зависимости от его уровня важности. Например:
<h1>Заголовок первого уровня</h1>
<h2>Заголовок второго уровня</h2>
<h3>Заголовок третьего уровня</h3>
Чтобы изменить атрибуты заголовка, используйте атрибуты class и id. Атрибут class позволяет применить стили к группе элементов, а id – к одиночному элементу. Например:
<h1 class=»main-heading» id=»first-heading»>Заголовок первого уровня</h1>
- class – класс, с помощью которого можно стилизовать несколько элементов одновременно:
- .main-heading {font-size: 48px;color: #333333;
}
- .main-heading {font-size: 48px;color: #333333;
- id – идентификатор, который позволяет стилизовать конкретный элемент:
- #first-heading {font-size: 32px;color: #ff0000;
}
- #first-heading {font-size: 32px;color: #ff0000;
Надеемся, что эти советы помогут вам правильно использовать заголовки на вашем сайте и изменить их текст и атрибуты при необходимости.
Какие ошибки часто допускают при изменении тега заголовка
Изменение заголовка в HTML может быть некорректным, если не учитывать некоторые факторы. Вот некоторые ошибки, которые часто допускают при изменении тега заголовка:
- Использование неправильного тега — в некоторых случаях разработчики могут использовать неправильный тег, что может привести к некорректному отображению заголовка или его отсутствию на странице.
- Неправильный уровень заголовка — каждый заголовок имеет свой уровень: h1 является наивысшим уровнем, а h6 — наименьшим. Неправильное использование уровня заголовка может привести к неправильному форматированию контента на странице.
- Неправильное количество тегов h1 — на странице может быть только один тег h1, так как он служит основным заголовком страницы. Использование нескольких тегов h1 может привести к неправильному форматированию и структуре контента на странице.
- Отсутствие заголовка — без заголовка страница может выглядеть беспорядочно и неструктурировано. Отсутствие заголовка может также негативно повлиять на поисковую оптимизацию страницы.
Чтобы избежать этих ошибок и правильно изменить тег заголовка в HTML, следует внимательно изучить рекомендации и правила, которые предоставляются для его использования.
Каким образом изменения заголовка влияют на SEO
SEO или оптимизация сайта для поисковых систем – это комплекс мероприятий, направленных на улучшение видимости сайта в поисковой выдаче. Один из ключевых элементов, влияющих на SEO – это заголовок страницы.
Заголовок <title> появляется в верхней части браузера и является одним из первых элементов, который видит поисковая система. Кроме того, заголовок несет важную информацию для пользователя.
Каким образом изменения заголовка влияют на SEO? Первый важный момент – это содержание заголовка. Он должен коротко и точно отражать ключевую тему страницы. Если заголовок не соответствует содержимому страницы, это может негативно сказаться на позиции сайта в поисковой выдаче.
- Заголовок должен быть уникальным
- Длина заголовка не должна превышать 60 символов
- Заголовок должен содержать ключевые слова
- Заголовок должен приглашать пользователя на действие
Кроме того, заголовок может использоваться в ссылках на сайт. Если заголовок страницы захватывает внимание пользователя, то вероятность того, что он нажмет на ссылку, значительно повышается. Что, в свою очередь, может улучшить показатели CTR.
Важно помнить, что изменение заголовка на страницах уже опубликованных сайтов может привести к изменению поисковых результатов. Поэтому, если вы планируете изменить заголовок на странице, не забудьте провести анализ ключевых слов и действующих метрик для минимизации рисков.
Как проверить, правильно ли изменен заголовок в HTML
Изменение заголовка в HTML может быть важным фактором для оптимизации поисковых систем и улучшения пользовательской опытности. Но как можно убедиться, что правки были выполнены успешно?
Во-первых, можно проверить сам файл HTML, используя любой текстовый редактор. Заголовок должен быть заключен в теги <h1> — <h6>. Проверьте, чтобы тег был закрыт, то есть заголовок был написан между открывающим и закрывающим тегом.
Если вы используете инструменты аналитики для отслеживания трафика на сайте, то также можете проверить успешность правки заголовка. Отличным инструментом для этого является Google Analytics. Зайдите в раздел «Поведение» и выбирите «сайт-контент». Выберите «все страницы» и найдите страницу, для которой вы меняли заголовок. Проверьте, что он отображается корректно.
Если вы хотите проверить правильность HTML-разметки своей страницы, то можно воспользоваться инструментом W3C. Данный инструмент проверит вашу страницу на наличие ошибок и предложит исправления для повышения производительности и оптимизации для поисковых систем.
Используйте данные инструменты для проверки правильности изменения заголовка в HTML и убедитесь, что он отображается корректно и улучшает пользовательский опыт на вашем сайте.
Рекомендации по стилизации заголовка в HTML
Заголовок — это важный элемент на сайте, который привлекает внимание пользователей. В HTML есть несколько тегов для создания заголовков — от
до
. Важно выбрать правильный уровень заголовка в соответствии с его значимостью на странице.
Чтобы выделить заголовок на странице, можно использовать различные стили. Можно изменить размер текста, цвет, шрифт. Например, можно установить больший размер шрифта для более крупного заголовка и меньший — для мелких заголовков.
Важно помнить, что заголовок должен отражать содержание страницы и быть четким и лаконичным. Не стоит использовать заголовки как способ выделения текста или добавлять слишком много украшательств.
Для создания списка заголовков на странице, можно использовать теги
- и
- . Это позволяет легко создавать и стилизовать список заголовков в независимости от тега заголовка
—
.
Также можно использовать таблицы для стилизации заголовка. Например, можно разделить заголовок на две части и оформить их разными цветами или применить фоновую картинку.
Как выбрать правильный уровень заголовка в HTML
Введение: заголовки в HTML – это важный элемент, которым необходимо умело пользоваться. Заголовки являются основными элементами веб-страницы, которые не только помогают читателю понять, о чем речь, но и являются важным элементом для оптимизации поисковых запросов.
Выбор правильного уровня заголовка: при выборе уровня заголовка, необходимо учитывать, насколько важна информация, которую вы публикуете. Если вы хотите указать на основную тему статьи, используйте тег <h1>. Он устанавливает главную тему веб-страницы и поэтому должен использоваться только один раз на странице. Если вы хотите добавить подтемы, используйте теги <h2>, <h3> и так далее. Чем меньше номер у тега, тем менее важной является информация.
Дополнительные советы:
- Не используйте заголовки только для стилизации текста;
- Пишите языком, доступным для всех пользователей, и предоставляйте информацию последовательным и легкочитаемым образом;
- Помните, что заголовки должны позволять читателю быстро и легко найти то, что он ищет;
- Не переусложняйте заголовки и не используйте все уровни заголовков в статье. Читателям должно быть легко ориентироваться.
Заключение: использование правильных уровней заголовков в HTML может помочь вам донести информацию до читателей, повысить поисковую оптимизацию и улучшить общее качество контента на вашем сайте. Помните, что заголовки должны быть простыми, легкими для понимания и соответствовать теме статьи.
Примеры измененных заголовков в HTML и их влияние на дизайн и SEO

Заголовок H1: Это самый важный заголовок на странице. Его текст обычно содержит основную тему страницы и повторяется в мета-теге <title> для улучшения SEO. Если только один заголовок H1 на странице, то поисковые роботы могут определить, что он наиболее релевантен для запросов.
Заголовок H2: Используйте для разбиения страницы на разделы. H2 может содержать ключевые слова, но не должен повторять H1. Использование H2 в тексте способствует лучшей удобочитаемости, дает структуру и более простое для понимания оформление для пользователя.
Заголовок H3: Используйте для подразделов внутри разделов H2. Он должен быть связан с текстом H2 и содержать мелкие ключевые слова или подтемы. H3 не должен быть частью более крупной структуры, должен состоять из подзаголовков, которые облегчают чтение текста.
Заголовок H4: Используйте для подразделов внутри разделов H3. Этот заголовок необязателен на большинстве страниц, но может использоваться при необходимости дополнительной организации информации.
С технической точки зрения, использование правильных заголовков является важным элементом для SEO. Но не забывайте, что читабельность и структурирование текста — это, пожалуй, важнее.
Если же говорить о влиянии измененных заголовков на дизайн, то стоит учитывать, что они дают более удобную структуру текста, работают вместе со шрифтом и другими элементами дизайна. Их использование позволит делать страницу более презентабельной и аккуратной.
- Убедитесь, что ваша страница содержит не только правильный элемент H1, но и другие заголовки H2-H4 для организации контента;
- Перед тем как поменять заголовок, убедитесь, что изменения не повлияют на SEO;
- Не увлекайтесь использованием заголовков внутри заголовков и не повторяйте ключевые слова;
- Используйте простые, но емкие заголовки, которые будут давать четкое представление о теме контента страницы.
Вопрос-ответ:
Что такое тег <title> в HTML?
<title> — это тег, который указывает заголовок документа. Он располагается внутри тега <head> и отображается в верхней части браузера.
Можно ли изменить заголовок документа после его опубликования?
Да, заголовок документа можно изменить в любое время. Для этого нужно открыть HTML-код страницы, найти тег <title> и внести в него нужные изменения.
Какой должен быть идеальный заголовок для страницы?
Идеальный заголовок для страницы должен быть кратким, информативным и содержать ключевые слова, которые наилучшим образом отражают ее содержание. Также важно, чтобы заголовок был оригинальным и привлекал внимание читателя.
Какие ошибки при написании заголовка следует избегать?
Следует избегать использования одинаковых заголовков для нескольких страниц, длинных и непонятных заголовков, заголовков, не отражающих содержание страницы и капсом написанных заголовков.
Как изменить заголовок страницы в WordPress?
Для изменения заголовка страницы в WordPress нужно зайти в админ-панель, выбрать нужную страницу, нажать на кнопку «Редактировать», затем выбрать вкладку «Дополнительные настройки» и внести изменения в поле «Заголовок страницы».
Можно ли использовать тег <title> для описания документа?
Нет, тег <title> не предназначен для описания документа. Для этого следует использовать метатег <meta name=»description» content=»описание»>.
Как оценить эффективность заголовка страницы?
Эффективность заголовка страницы можно оценить по количеству посетителей на странице и их взаимодействию с ней (например, время, проведенное на странице, количество переходов на другие страницы сайта). Также можно провести тестирование заголовков на разных аудиториях, выбрав наилучший вариант.