Как задать высоту контейнера Grid в Tilda и как не ошибиться
Содержимое
- 1 Как задать высоту контейнера Grid в Tilda и как не ошибиться
- 1.1 Как определить высоту контейнера Grid в Tilda: правильные настройки
- 1.2 Размер экрана и его влияние на высоту контейнера Grid
- 1.3 Как использовать пиксели или проценты для задания высоты контейнера Grid
- 1.4 Как правильно указывать значения высоты контейнера Grid
- 1.5 Как настроить внутренние и внешние отступы контейнера Grid
- 1.6 Как использовать функцию «повторение сетки» для определения высоты контейнера Grid
- 1.7 Как настроить столбцы контейнера Grid для определения высоты
- 1.8 Как задать фиксированную высоту контейнера Grid
- 1.9 Примеры правильной настройки высоты контейнера Grid в Tilda
- 1.10 Как проверить корректность настроек высоты контейнера Grid
- 1.11 Видео по теме:
- 1.12 Вопрос-ответ:
- 1.12.0.1 Как определить высоту контейнера Grid в Tilda?
- 1.12.0.2 Какие настройки нужно использовать для определения высоты контейнера Grid в Tilda?
- 1.12.0.3 Как задать высоту строки в контейнере Grid в Tilda?
- 1.12.0.4 Как задать высоту ячейки в контейнере Grid в Tilda?
- 1.12.0.5 Как задать отступы между ячейками в контейнере Grid в Tilda?
- 1.12.0.6 Как задать отступы от границы контейнера Grid в Tilda?
- 1.12.0.7 Можно ли задать высоту контейнера Grid автоматически в Tilda?
- 1.13 Часто возникающие проблемы при настройке высоты контейнера Grid и их решение
- 1.14 Рекомендации по оптимальной высоте контейнера Grid и его правильным настройкам
Как определить высоту контейнера Grid в Tilda? Рассмотрим опции и рекомендации по выбору значения высоты для вашего сайта на Tilda.
При создании сайта или страницы в Tilda необходимо правильно настроить контейнер Grid, чтобы он выглядел так, как вы задумывали. Однако, многие пользователи сталкиваются с проблемой выбора высоты контейнера. В этой статье мы расскажем, как правильно определить высоту контейнера Grid в Tilda.
Для начала, стоит уточнить, что контейнер Grid состоит из разных секций, которые можно перетаскивать и менять порядок. Каждая секция в свою очередь имеет разные параметры настройки, в том числе и высоту. При установке высоты секции нужно учитывать не только ее содержимое, но и высоту соседних секций в контейнере Grid.
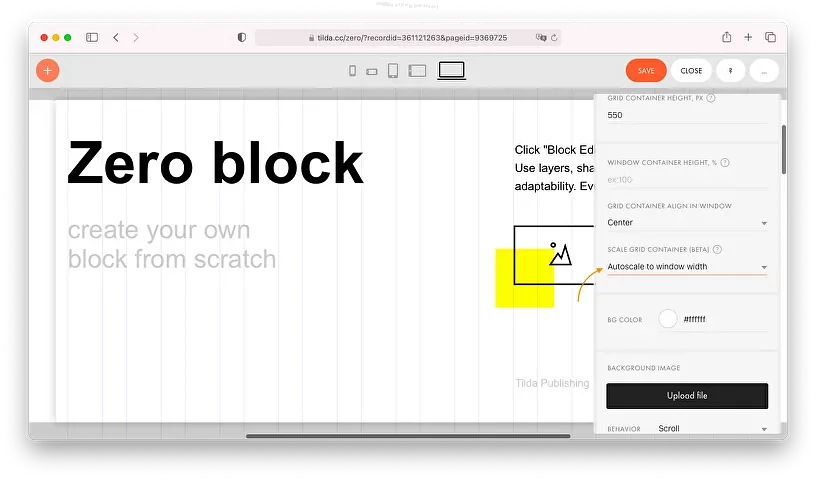
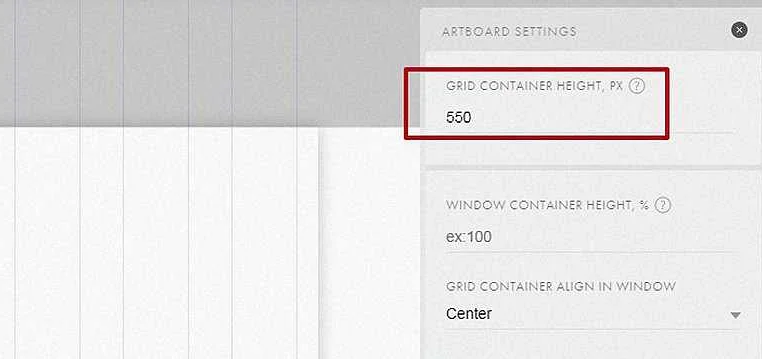
Чтобы определить правильную высоту контейнера Grid, необходимо сначала определить общую высоту сайта или страницы. Это можно сделать при помощи встроенных инструментов Tilda. Далее, нужно разделить эту общую высоту на количество секций в контейнере Grid. Полученное значение и будет являться правильной высотой для каждой секции.
Как определить высоту контейнера Grid в Tilda: правильные настройки

Контейнер Grid является одним из основных элементов дизайна сайта в Tilda. Он позволяет создавать сетку, на которой располагаются блоки с контентом. Однако, определение высоты контейнера Grid может стать серьезным вызовом для многих веб-мастеров. Как определить правильный размер для данного элемента? Давайте разберемся.
Вариантов определения высоты контейнера Grid в Tilda несколько:
- Установить фиксированную высоту: в этом случае высота контейнера Grid будет определена вручную. Идеально подходит для случаев, когда вы знаете точную высоту контента внутри блока. Однако, в большинстве случаев фиксированная высота не самый лучший выбор, поскольку веб-страницы могут просматриваться на разных экранах, разных разрешениях, и разного размера. В этом случае размер контейнера Grid становится непредсказуемым и может вызывать множество проблем с отображением контента.
- Установить пропорциональную высоту: в этом случае высота контейнера Grid будет зависеть от его ширины. Таким образом, размер контейнера Grid будет всегда пропорционален размеру экрана, на котором просматривается сайт. Это позволяет обеспечить более гибкое отображение контента и увеличить удобство использования сайта.
- Установить высоту по умолчанию: это наиболее оптимальный вариант для определения высоты контейнера Grid. По умолчанию высота контейнера Grid будет автоматически определена в зависимости от размера контента внутри него. Таким образом, вы получаете гибкую адаптивность отображения контента и оптимальное использование всего доступного пространства на экране.
Выбор конкретного метода определения высоты контейнера Grid зависит от конкретной задачи и целей сайта. Однако, наиболее оптимальный вариант — это установка высоты по умолчанию.
Установка правильных настроек для контейнера Grid является важным шагом в создании качественного дизайна сайта в Tilda. Надеемся, что наши советы помогут вам сделать правильный выбор и создать привлекательный и удобный сайт для ваших пользователей.
Размер экрана и его влияние на высоту контейнера Grid
Создание эффективных макетов на сайте Tilda включает в себя выбор оптимальных настроек для разных устройств и размеров экрана.
Высота контейнера Grid на сайте Tilda зависит не только от содержимого страницы, но также от размера экрана пользователя. При уменьшении размера экрана высота контейнера Grid автоматически уменьшается, чтобы улучшить его отображение на устройствах с маленькими экранами.
Наиболее эффективной стратегией дизайна на сайте Tilda является заполнение контента на странице, но при этом не переполнение его до такой степени, чтобы его высота стала недоступна для маленьких экранов.
Для более детального контроля над высотой контейнера Grid на сайте Tilda, можно использовать дополнительные настройки в меню Разметки и Стиля, настроив высоту контейнера и режим скроллинга на мобильных устройствах.
В конечном итоге, правильная настройка высоты контейнера Grid на сайте Tilda зависит от тщательного анализа потребностей вашей аудитории и определения наиболее эффективных настроек для всех размеров экранов.
Как использовать пиксели или проценты для задания высоты контейнера Grid
Высота контейнера Grid может быть задана в пикселях или процентах. Каждый из этих вариантов имеет свои преимущества и недостатки, и выбор зависит от конкретной ситуации и потребностей проекта.
Если вы используете пиксели для задания высоты контейнера Grid, вы получите точный и предсказуемый результат. Однако, если посетитель будет просматривать ваш сайт на маленьком экране или с уменьшенным масштабом, высота может быть недостаточной, и контент может быть обрезан.
В свою очередь, использование процентов для задания высоты контейнера Grid позволяет создать более адаптивный дизайн, который будет автоматически подстраиваться под разные размеры экранов. Однако, процентное значение может быть менее точным и предсказуемым, что может быть проблемой в более сложных макетах.
- Пиксели — точная и предсказуемая величина, но может быть недостаточной на маленьких экранах
- Проценты — более адаптивная величина, но менее точная и предсказуемая
Используйте пиксели, если вы хотите точно контролировать высоту контейнера Grid, или используйте проценты, чтобы создать более адаптивный дизайн. Вы также можете комбинировать эти два варианта в зависимости от конкретной ситуации.
Как правильно указывать значения высоты контейнера Grid
Высота контейнера Grid в Tilda должна быть указана в пикселях. Это позволяет точно задать нужные размеры, чтобы сайт выглядел оптимально на всех экранах.
Если вы указываете значения высоты в процентах, то контейнер будет изменять свои размеры в зависимости от размеров экрана, что может привести к искажению дизайна.
Однако, не следует указывать слишком большое значение высоты, так как это может привести к тому, что содержимое контейнера не вместится на экране, и пользователь придется использовать полосу прокрутки.
Рекомендуется указывать высоту контейнера с учетом содержимого, чтобы избежать ненужных прокруток и сохранить приятный внешний вид сайта.
- Если контейнер содержит только текст, то его высота может быть равна высоте этого текста с учетом отступов.
- Если в контейнере присутствуют изображения или другие элементы, то высоту нужно выбирать так, чтобы все элементы были хорошо видны и не выходили за рамки экрана.
Не забывайте проверять ваш сайт на разных экранах, чтобы убедиться, что он выглядит оптимально на всех устройствах.
Как настроить внутренние и внешние отступы контейнера Grid

Когда вы работаете с контейнером Grid в Tilda, важно помнить, что настройка отступов поможет улучшить внешний вид вашего сайта. Внутренние отступы контейнера позволят создать отдельные блоки внутри Grid, а внешние отступы могут изменять расположение всего контейнера на странице.
Для того чтобы настроить внутренние отступы контейнера Grid, необходимо выбрать нужный блок внутри Grid и открыть его настройки в Tilda. После этого вы можете настроить внутренние отступы по X и Y, а также задать отступы между ячейками.
Чтобы настроить внешние отступы контейнера Grid, необходимо выбрать сам контейнер Grid в Tilda и открыть настройки. Там вы можете задать отступы по X и Y, а также изменить ширину и высоту всего контейнера. Данные настройки могут быть полезны, если вы хотите установить контейнер на определенном расстоянии от других элементов на странице.
Таким образом, настройка внутренних и внешних отступов контейнера Grid это важный шаг в создании удобного и привлекательного дизайна вашего сайта в Tilda.
Как использовать функцию «повторение сетки» для определения высоты контейнера Grid

Функция «повторение сетки» является одной из наиболее полезных функций для создания сеток в Tilda. Она позволяет быстро и легко создавать повторяющиеся блоки, например, для создания множества элементов на странице с одинаковой высотой.
Одним из способов использования функции «повторение сетки» является определение высоты контейнера Grid. Для этого нужно открыть редактор контейнера Grid и щелкнуть по кнопке «Повторение сетки». Затем нужно выбрать количество строк, которое будет использоваться в контейнере, и выбрать опцию «Определить высоту контейнера Grid».
После выбора этой опции программа автоматически определит высоту контейнера Grid, основываясь на высоте одной строки и количестве строк, определенных вами. Вы также можете задать интервал между строками и опцию «свободный интервал», которая позволяет добавить пространство между строками, чтобы сделать контейнер более читаемым.
Функция «повторение сетки» для определения высоты контейнера Grid идеально подходит для создания сайтов с множеством элементов, которые имеют одинаковую высоту. Она позволяет быстро создавать более чистые, удобочитаемые и профессионально выглядящие сетки в Tilda.
Как настроить столбцы контейнера Grid для определения высоты

Один из важных аспектов в создании сетки из столбцов в Tilda — это определение высоты для каждого контейнера Grid. Чтобы добиться желаемого результата, необходимо правильно настроить параметры каждого столбца.
Каждый столбец в Grid имеет свойство auto, которое автоматически определяет высоту контента внутри него. Это может работать, если вы используете текстовые блоки и изображения, но может привести к непредсказуемому поведению, если вы добавляете другие элементы, такие как формы или встраиваемые видео.
Чтобы решить эту проблему, вам нужно настроить каждый столбец и определить его высоту вручную. Это можно сделать, добавив параметр height для каждого столбца. При этом высота будет задаваться в пикселях или процентах от высоты родительского контейнера.
Если вы хотите, чтобы все столбцы имели одинаковую высоту, то можно добавить параметр display: flex; для контейнера Grid. Это приведет к растяжению всех столбцов до максимальной высоты, что позволит лучше управлять расположением и внешним видом блоков внутри контейнера.
Запомните, что правильная настройка столбцов Grid — это важный шаг в создании профессиональных и привлекательных дизайнов на Tilda. Используйте данное руководство и экспериментируйте с настройками, чтобы найти оптимальный вариант для вашего проекта.
Как задать фиксированную высоту контейнера Grid

В Tilda, контейнеры Grid имеют динамическую высоту, которая определяется содержимым. Однако, есть ситуации, когда нужно задать фиксированную высоту.
Для того, чтобы задать фиксированную высоту контейнера Grid в Tilda, необходимо воспользоваться настройками блока. В строке «Стили CSS блока» нужно добавить следующий код:
height: 400px;
overflow: auto;
Первая строка задает высоту в пикселях, а вторая — указывает, что при превышении высоты блока появится скроллбар.
Также, можно задать высоту с помощью атрибута «style» в самом контейнере. Для этого нужно открыть настройки контейнера, перейти во вкладку «HTML», в поле «Стили» указать:
height: 400px;
overflow: auto;
При этом, скроллбар будет появляться не внутри контейнера Grid, а на странице в целом.
Важно учитывать, что при задании фиксированной высоты контейнера Grid, возможно нарушение респонсивности сайта, поэтому следует протестировать страницу на разных устройствах и экранах.
Примеры правильной настройки высоты контейнера Grid в Tilda
Высота контейнера Grid в Tilda может быть настроена различными способами. Но вероятнее всего вы захотите, чтобы контейнер имел фиксированную высоту, чтобы улучшить внешний вид вашего сайта. Рассмотрим несколько примеров правильной настройки высоты контейнера Grid в Tilda.
- Выберите подходящий шаблон — Tilda предоставляет множество шаблонов, которые могут быть настроены под ваши нужды. Некоторые из них уже имеют фиксированную высоту контейнера Grid. Выберите тот, который подходит вам лучше всего.
- Используйте свой стиль — Если вы создаете свой собственный шаблон, то можете настроить высоту контейнера прямо в CSS. Вам нужно будет определить высоту в части HTML-кода, стилях или использовании inline стилей.
- Используйте CSS-классы — в Tilda есть возможность использовать CSS-классы, чтобы изменить стили и внешний вид элементов на вашем сайте. Определите соответствующий класс и установите определенную высоту контейнера Grid с помощью CSS.
Завершая, стоит отметить, что определение правильной высоты контейнера Grid зависит от различных факторов, включая размеры вашего контента, создание резиновых вариантов для мобильных экранов и конечно, личных предпочтений. Но все вышеперечисленные техники могут помочь вам достигнуть соответствующей высоты контейнера в Tilda.
Как проверить корректность настроек высоты контейнера Grid

Чтобы проверить корректность настроек высоты контейнера Grid в Tilda, нужно выполнить несколько шагов. Во-первых, нужно убедиться, что используется правильный тип контейнера Grid. Если выбран тип «Обычный», то высота контейнера определяется автоматически, и настройки высоты будут игнорироваться.
Во-вторых, нужно проверить, что высота контейнера Grid определена корректно. Если высота задана в процентах, то нужно проверить значение относительно размеров экрана и высоты родительского контейнера. Если высота задана в пикселях, то нужно убедиться, что значение соответствует требуемому размеру.
Также следует учитывать, что высота контейнера Grid может зависеть от содержимого блоков, расположенных внутри него. Поэтому, если высота контейнера задана фиксированно, то нужно убедиться, что содержимое блоков не выходит за его границы.
Для проверки корректности настроек высоты контейнера Grid можно использовать инструменты разработчика браузера. В них можно просмотреть размеры элементов на странице и выявить возможные ошибки в настройках высоты контейнера.
Итак, проверка корректности настроек высоты контейнера Grid в Tilda требует внимательного анализа типа контейнера, заданного значения высоты и содержимого блоков, расположенных внутри него. При правильных настройках контейнера Grid он будет отображаться корректно и не будет вызывать ошибок при просмотре на любых устройствах.
Видео по теме:
Вопрос-ответ:
Как определить высоту контейнера Grid в Tilda?
Для определения высоты контейнера Grid в Tilda нужно использовать правильные настройки. Для этого вам следует знать несколько важных моментов:
Какие настройки нужно использовать для определения высоты контейнера Grid в Tilda?
Для определения высоты контейнера Grid в Tilda нужно задать следующие настройки: высоту строки, высоту ячейки, отступы между ячейками, отступы от границы контейнера Grid и другие параметры.
Как задать высоту строки в контейнере Grid в Tilda?
Чтобы задать высоту строки в контейнере Grid в Tilda, нужно зайти в настройки контейнера Grid и найти параметр «Высота строки». Затем нужно установить нужное значение этого параметра.
Как задать высоту ячейки в контейнере Grid в Tilda?
Для задания высоты ячейки в контейнере Grid в Tilda нужно зайти в настройки соответствующей ячейки и установить значение параметра «Высота».
Как задать отступы между ячейками в контейнере Grid в Tilda?
Для задания отступов между ячейками в контейнере Grid в Tilda нужно зайти в настройки контейнера Grid и установить значение параметра «Отступы между блоками».
Как задать отступы от границы контейнера Grid в Tilda?
Чтобы задать отступы от границы контейнера Grid в Tilda, нужно зайти в настройки контейнера Grid и установить значение параметров «Отступ сверху», «Отступ снизу», «Отступ слева» и «Отступ справа».
Можно ли задать высоту контейнера Grid автоматически в Tilda?
Да, можно. Для этого нужно зайти в настройки контейнера Grid и установить значение параметра «Высота блока» в «auto». Также можно использовать значение «flexible» для автоматической настройки высоты контейнера Grid.
Часто возникающие проблемы при настройке высоты контейнера Grid и их решение

Проблема 1: Контент не умещается в контейнере Grid и/или переполняет его.
Решение: Установите правильную высоту для контейнера Grid, чтобы он был достаточно большим для вмещения контента. Если контент по-прежнему переполняет контейнер, попробуйте рассмотреть несколько вариантов:
- Добавьте дополнительные строки или колонки, если это возможно, чтобы контент мог расшириться и не переполнить контейнер.
- Измените размер текста или изображений, чтобы они не занимали слишком много места.
Проблема 2: Контейнер Grid слишком высокий и занимает слишком много места на странице.
Решение: Если контент на странице не требует большого количества высоты, установите меньшую высоту для контейнера Grid, чтобы он не занимал столько места. Если это необходимо, вы можете использовать свойство overflow для скрытия части контента, которая не умещается в контейнере.
Проблема 3: Контейнер Grid отображается неправильно на мобильных устройствах.
Решение: Проверьте, что вы используете правильные медиа-запросы и настройки для мобильных устройств. Также может помочь использование процентных значений для высоты контейнера, а не фиксированных пикселей или символов.
Проблема 4: Контейнер Grid не отображается вообще или некоторые строки/столбцы пропали.
Решение: Проверьте, что вы правильно настроили сетку Grid и указали нужное количество строк и столбцов. Также может помочь проверить, что контент не переполняет контейнер и не приводит к скрытию строк или столбцов.
Рекомендации по оптимальной высоте контейнера Grid и его правильным настройкам

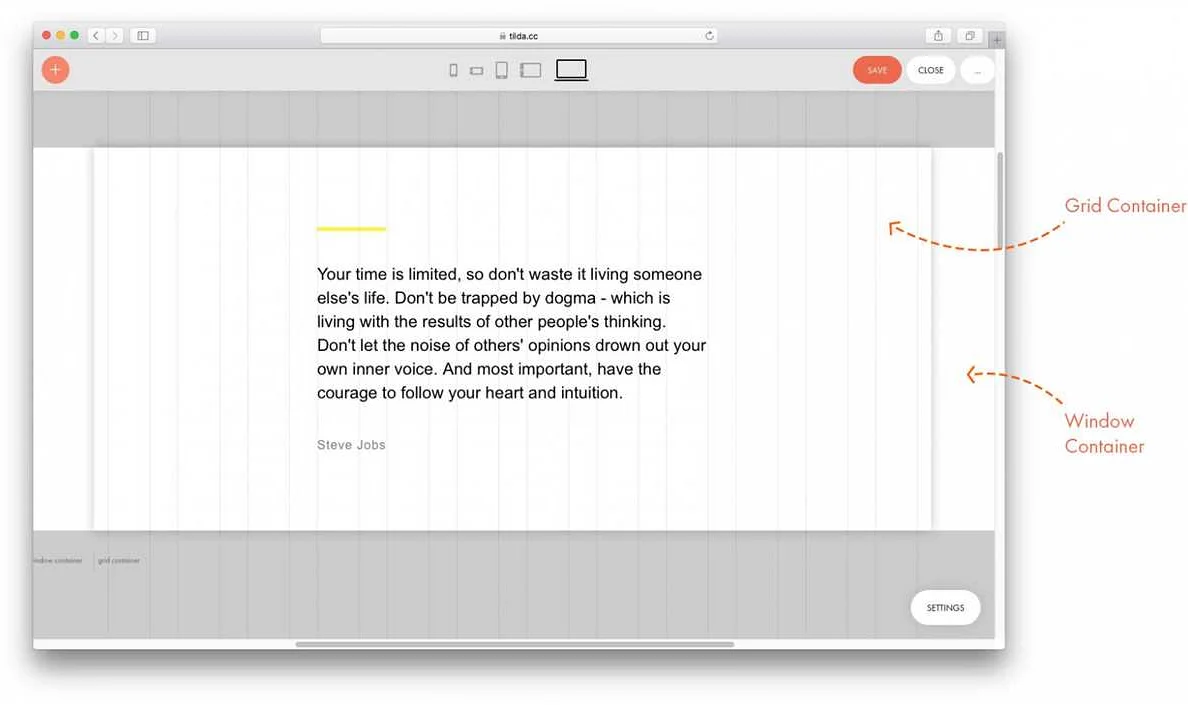
Контейнер Grid в Tilda — это удобный инструмент для верстки и создания макетов сайта. Он позволяет разбивать страницу на равные ячейки и управлять расположением элементов на сайте.
Однако при настройке контейнера Grid необходимо учитывать высоту контента и экрана пользователя. Слишком маленькая высота может привести к тому, что контент будет слишком сжатым и неудобным для чтения, а слишком большая высота — к появлению лишних вертикальных прокруток.
Оптимальная высота контейнера Grid зависит от типа страницы. Например, для страницы с большим количеством текста рекомендуется установить высоту контейнера на уровне 600-800 пикселей, тогда как для лендингов или страниц с минимумом текста достаточно 300-400 пикселей.
Кроме того, не забывайте учитывать высоту шапки сайта, слайдера и других элементов, которые могут занимать место на странице.
Для оптимальной настройки контейнера Grid рекомендуется использовать инструменты Tilda, такие как «Сетка» и «Выравнивание по линейке». Эти функции позволяют точно выставить размеры элементов и их расположение на странице.
Рекомендуем также тестировать верстку на разных устройствах и экранах, чтобы убедиться в ее удобности для пользователя.