Как зафиксировать футер внизу страницы с помощью CSS: эффективный способ
Содержимое
- 1 Как зафиксировать футер внизу страницы с помощью CSS: эффективный способ
- 1.1 Что такое футер и почему он не прижимается
- 1.2 Как работает стандартное позиционирование элементов
- 1.3 Особенности позиционирования элементов с использованием «margin-top»
- 1.4 Использование значения «position: absolute» для прижатия футера к низу страницы
- 1.5 Работа с высотой контентной области
- 1.6 Использование «Flexbox» для прижимания футера к низу страницы
- 1.7 Использование «Grid» для прижимания футера к низу страницы
- 1.8 Статический футер: простая реализация
- 1.9 Футер, прижатый к низу страницы без использования дополнительных элементов
- 1.10 Пример реализации футера с использованием «Flexbox»
- 1.11 Пример реализации футера с использованием «Grid»
- 1.12 Вопрос-ответ:
- 1.12.0.1 Как прижать футер к низу страницы?
- 1.12.0.2 Можно ли прижать футер к низу страницы, используя flexbox?
- 1.12.0.3 Что делать, если футер не прижимается к низу страницы?
- 1.12.0.4 Можно ли прижать футер к низу страницы без использования свойства position?
- 1.12.0.5 Как изменить цвет футера?
- 1.12.0.6 Можно ли сделать футер прозрачным?
- 1.12.0.7 Что делать, если футер слишком маленький на мобильных устройствах?
- 1.13 Видео по теме:
Узнайте, как реализовать прижатый к низу страницы футер с помощью CSS. Простые и эффективные методы для достижения желаемого результата.
Как часто вам приходилось иметь дело с проблемой, когда футер вашего сайта находится не там, где нужно? Например, находится не внизу страницы, а где-то посередине. Это может происходить, когда вы работаете с адаптивной версткой или контент на странице различного объема. Чтобы решить эту проблему, мы предлагаем вам простую инструкцию, как прижать футер к низу страницы с помощью CSS.
Перед тем, как начать, давайте кратко обсудим, что такое футер и почему это так важно. Футер – это нижняя часть веб-страницы, которая обычно содержит информацию о правах авторства, контактную информацию, ссылки на социальные сети и т.д. Кроме того, футер является важной частью дизайна и пользовательского интерфейса вашего сайта. Его позиция на странице должна быть правильной, чтобы не мешать пользователю и не вредить внешнему виду сайта.
Итак, как можно прижать футер к низу страницы? На самом деле, это очень просто. Для этого вам нужно использовать CSS и некоторые семантические элементы HTML. Далее мы расскажем, как это можно сделать шаг за шагом.
Что такое футер и почему он не прижимается
Футер — это элемент веб-страницы, который находится внизу страницы и содержит информацию, которую хотят видеть посетители сайта, такую как контактные данные, ссылки на социальные сети и прочее. Футер является составной частью дизайна сайта и его расположение на странице имеет большое значение.
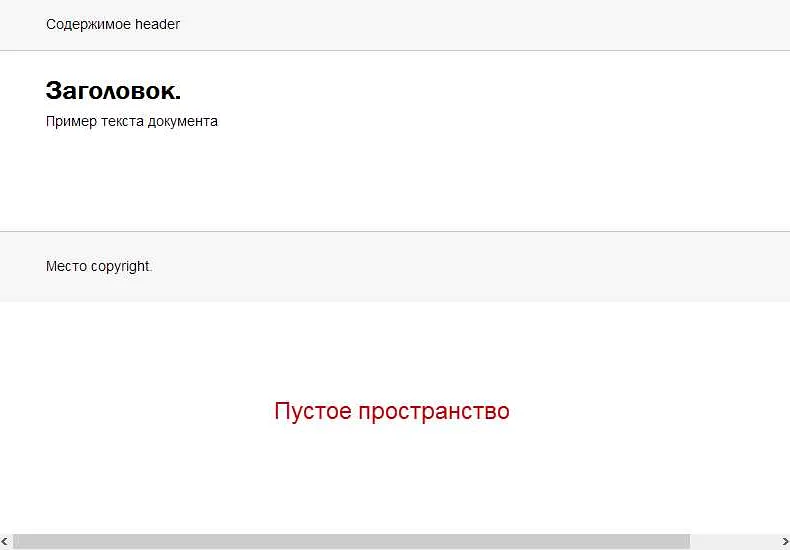
Часто возникает проблема, когда футер не прижимается к нижней части страницы и оставляет свободное пространство между собой и контентом страницы. Это может произойти по разным причинам, например, если высота контента страницы динамически изменяется или футер не правильно оформлен.
Одним из способов решения этой проблемы является использование CSS-свойств, которые позволяют прижимать футер к нижней части страницы. Например, свойство «position: fixed; bottom: 0;» позволяет зафиксировать футер внизу страницы независимо от содержимого страницы. Также можно использовать свойство «margin-top: auto;», чтобы выровнять футер относительно верхней границы своего родительского блока.
В целом, правильное оформление и расположение футера является важным аспектом веб-дизайна, так как это может повлиять на восприятие и удобство использования сайта для пользователей.
Как работает стандартное позиционирование элементов
Стандартное позиционирование элементов основано на блочном и строчном расположении элементов на веб-странице. Блочный элемент, такой как <div> или <p>, занимает всю доступную ширину на странице и по умолчанию имеет блочное расположение, то есть, всегда начинается с новой строки.
Строчный элемент, такой как <span> или <a>, не занимает всю доступную ширину на странице и имеет строчное расположение, то есть, можно размещать несколько строчных элементов на одной строке.
При стандартном позиционировании элементов, каждый блочный и строчный элемент имеет свой собственный контекст форматирования и рассчитывает свои размеры относительно своего родительского элемента. Родительский элемент также может влиять на расположение потомков, изменив значение свойства display, например, из блочного в строчный или наоборот.
Кроме того, стандартное позиционирование может быть дополнено другими способами позиционирования, такими как абсолютное и фиксированное позиционирование. Абсолютное позиционирование позволяет указать конкретную позицию элемента относительно его ближайшего позиционированного предка, в то время как фиксированное позиционирование позволяет зафиксировать элемент на странице, независимо от прокрутки.
В целом, стандартное позиционирование элементов в CSS предоставляет мощный и гибкий способ позиционирования элементов на странице, позволяя контролировать их размеры, отступы, выравнивание и многое другое.
Особенности позиционирования элементов с использованием «margin-top»
Один из способов позиционирования элементов в CSS — это добавление отступа сверху с помощью свойства «margin-top». Этот метод может быть полезен для создания вертикальных отступов между элементами или для выравнивания элементов по вертикальной оси.
Однако, использование «margin-top» может привести к неожиданным результатам, если не учитывать другие свойства элемента и соседних элементов. Если, например, у соседнего элемента есть отступ сверху «margin-top», то это может повлиять на вертикальное выравнивание элемента.
Также стоит учитывать размер экрана и разрешения устройства, на котором будет отображаться страница. При небольшом разрешении экрана добавление слишком больших отступов может привести к тому, что содержимое будет недоступно на странице и пользователь будет вынужден использовать горизонтальную прокрутку.
Если же вы хотите прижать элемент к низу страницы, то есть специальный способ — использование свойства «position: fixed» и указание «bottom: 0». В этом случае элемент будет находиться внизу страницы и не будет пересекаться с другими элементами на странице.
- Использование «margin-top» может привести к неожиданным результатам.
- Стоит учитывать размер экрана и разрешения устройства.
- Для прижатия элемента к низу страницы лучше использовать свойство «position: fixed» с указанием «bottom: 0».
Использование значения «position: absolute» для прижатия футера к низу страницы

Когда нам нужно прижать футер к низу страницы, мы можем использовать свойство position в сочетании с bottom: 0. Для надежности, мы также установим width: 100%. Но какой position нам нужно использовать?
Использование position: fixed является одним из самых распространенных способов прижатия футера к низу страницы. Однако он не всегда подходит, особенно если на странице есть динамические элементы, которые могут перекрывать футер.
Вместо этого, мы можем использовать position: absolute. Это делает футер зависимым от родительского элемента, который имеет position: relative. В этом случае, мы установим bottom: 0, чтобы футер прижался к низу.
Для того, чтобы использовать это свойство, нужно добавить к родительскому элементу класс с position: relative и к футеру класс с position: absolute; bottom: 0; width: 100%;
Например:
<div class=»wrapper»>
<header></header>
<main></main>
</div>
<footer class=»footer»></footer>
Стили:
.wrapper {
position: relative;
min-height: 100%;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
}
Этот метод является надежным способом прижатия футера к низу страницы, который не будет нарушать дизайн и не будет давать ошибок при отображении страницы.
Работа с высотой контентной области

При создании веб-страниц часто возникает необходимость задавать высоту контентной области. Это может быть полезно, например, если вы хотите создать блок с прокруткой, который будет иметь определенную высоту. Однако, если вы не зададите высоту контентной области, она будет автоматически регулироваться в зависимости от содержимого страницы.
Чтобы задать высоту контентной области, вы можете воспользоваться свойством CSS – height. Это свойство задает высоту элемента, измеряемую в пикселях (px), процентах (%) или других единицах измерения.
Если вы хотите задать высоту контентной области, равную высоте окна браузера, вы можете воспользоваться свойством CSS – height: 100vh. Благодаря этому свойству, высота контентной области будет равна 100% высоты окна браузера.
Однако, если у вас есть другие элементы на странице, например, шапка или меню, это может повлиять на вычисление высоты контентной области. В таком случае, вы можете воспользоваться свойством CSS – calc, которое позволяет производить математические операции со значениями свойств.
Например, чтобы задать высоту контентной области равной высоте окна минус высота шапки, вы можете использовать следующее свойство: height: calc(100vh — 100px), где 100px – высота шапки в пикселях.
Также, вы можете использовать свойство CSS – min-height, которое задает минимальную высоту элемента. Если содержимое элемента будет меньше, чем заданная минимальная высота, элемент будет автоматически растянут до необходимой высоты.
Использование «Flexbox» для прижимания футера к низу страницы

Flexbox — это технология CSS, которая позволяет удобно работать с расположением элементов на странице, в том числе и с футером.
Для начала, создадим контейнер для футера:
<div class=»footer-container»></div>
Зададим ему стили:
.footer-container{
display: flex;
flex-direction: column;
min-height: 100vh;
}
Здесь мы используем свойство «display: flex», которое указывает, что элементы внутри контейнера будут располагаться в «гибком» («flex») режиме. Свойство «flex-direction: column» указывает, что элементы будут располагаться вертикально. А «min-height: 100vh» гарантирует, что высота контейнера будет равна высоте видимой области экрана.
Теперь добавим сам футер:
<footer class=»main-footer»></footer>
И зададим ему стили:
.main-footer{
margin-top: auto;
}
Свойство «margin-top: auto» заставляет футер занять все доступное пространство между контейнером и верхним краем экрана, таким образом «прижимая» его к нижней части страницы.
Вот и все, футер теперь прижат к нижней части страницы благодаря использованию «Flexbox». Также, при желании, вы можете использовать другие свойства «Flexbox» для более точной настройки расположения элементов на странице.
Использование «Grid» для прижимания футера к низу страницы

В случае, если вам необходимо прижать футер к низу страницы без использования «Flexbox», можно обратить внимание на свойство «Grid». Оно позволяет легко организовать разметку на странице и управлять расположением элементов.
Для начала, создайте контейнер, в котором будет располагаться весь контент страницы, включая футер. Например:
<div class=»container»>
<header>…</header>
<main>…</main>
<footer>…</footer>
</div>
Далее, определите с помощью «Grid» правила расположения элементов. Необходимо указать, что контейнер займет всю доступную высоту окна, а футер будет расположен внизу.
.container {
display: grid;
grid-template-rows: 1fr auto;
min-height: 100vh;
}
footer {
grid-row-start: 2;
grid-row-end: 3;
}
Первая строка «grid-template-rows» указывает две строки – первая займет все доступное место (1fr), а вторая будет автоматически подстраиваться под высоту футера (auto). Минимальная высота контейнера указывается через «min-height: 100vh» (100% высоты окна).
Вторая часть – это напрямую указание, где должен быть расположен футер (конкретно в строке №2). Это достигается за счет атрибутов «grid-row-start» и «grid-row-end».
Определение расположения элементов можно изменять в зависимости от сложности страницы и ее особенностей. «Grid» используется как более удобная и гибкая альтернатива «Flexbox» в случае необходимости управления большим количеством элементов на странице.
Статический футер: простая реализация

Статический футер – это тот, который всегда находится внизу страницы и не меняет свое положение при прокручивании. Для его создания не нужен сложный CSS-код или JavaScript.
Для начала необходимо создать контейнер для футера с помощью тега <footer>. Поместите дочерние элементы в этот контейнер, используя теги <p>, <ul> и <table>.
Добавьте стили, определяющие высоту и ширину футера, используя селектор footer. Установите для него абсолютное позиционирование, используя свойство position: absolute; и задайте значение для свойства bottom: 0;, чтобы вставить его внизу страницы.
Чтобы избежать перекрытия футера содержимым страницы, задайте отступ снизу, равный высоте футера, свойством padding-bottom для основного контейнера <body>.
Пример кода:
footer {
position: absolute;
bottom: 0;
height: 60px;
width: 100%;
background-color: #f5f5f5;
}
body {
padding-bottom: 60px;
}
В следующем примере мы добавили в футер два элемента – текстовый блок и список:
<footer>
<p>Название компании © 2021</p>
<ul>
<li><a href=»tel:»>+7(000)000-00-00</a></li>
<li><a href=»mailto:»>company@mail.com</a></li>
</ul>
</footer>
В результате получим простой статический футер внизу страницы.
Футер, прижатый к низу страницы без использования дополнительных элементов
Часто разработчики сталкиваются с необходимостью прижать футер к низу страницы. В этом случае можно использовать CSS свойства для абсолютного позиционирования. Однако, бывает так, что при этом появляется белый промежуток между контентом и футером. Решить эту проблему можно без использования дополнительных элементов, применив свойства к уже существующим тегам.
Для начала необходимо установить высоту основного контейнера страницы на 100%. Это можно сделать так:
body {
height: 100%;
}
Далее, нужно установить отступ внизу контейнера, равный высоте футера. Это можно сделать так:
#main-container {
margin-bottom: [высота футера];
}
Например, если высота футера составляет 60px, то код будет выглядеть так:
#main-container {
margin-bottom: 60px;
}
Теперь можно установить свойства для футера, чтобы он прижался к низу страницы:
footer {
position: absolute;
bottom: 0;
width: 100%;
height: [высота футера];
}
Таким образом, при помощи нескольких CSS свойств можно легко прижать футер к низу страницы без использования дополнительных элементов. Это позволяет упростить структуру кода и улучшить его читаемость.
Пример реализации футера с использованием «Flexbox»
Flexbox — это мощный инструмент для создания гибких макетов в CSS. Он позволяет легко управлять размещением элементов внутри контейнера, включая футер.
Для создания футера с использованием Flexbox необходимо создать контейнер для футера и задать ему свойства display: flex; и flex-direction: column;. Таким образом, все элементы футера будут расположены вертикально.
Затем нужно добавить элементы футера, такие как ссылки на социальные сети, копирайт и т.д. и задать им необходимые свойства, например, margin или padding.
Ниже приведен пример CSS-кода для создания футера с использованием Flexbox:
.footer-container {
display: flex;
flex-direction: column;
background-color: #f2f2f2;
padding: 20px;
}
.footer-links {
display: flex;
justify-content: space-between;
}
.footer-link {
margin-right: 10px;
}
.footer-copy {
text-align: center;
}
Вы можете настроить данный код под свои нужды, добавив или удалив свойства, изменяя размеры и отступы элементов.
Выводя футер с помощью Flexbox, вы можете создать гладкий, отзывчивый и профессиональный сайт, который будет поражать ваших пользователей.
Пример реализации футера с использованием «Grid»
Для реализации футера с использованием «Grid» необходимо определить блок контейнера для футера, а затем вложить в него элементы футера.
Например, можно создать контейнер с помощью следующего кода:
<div class=»footer-container»>
</div>
Затем можно определить расположение элементов футера с помощью «Grid». Для этого необходимо применить стили к контейнеру:
.footer-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 20px;
align-items: center;
justify-items: center;
background-color: #f0f0f0;
padding: 20px;
position: fixed;
bottom: 0;
width: 100%;
}
В данном примере мы создали сетку с тремя колонками, расстояние между которыми равно 20 пикселам. Также мы выравниваем содержимое футера по центру и задаем ему фоновый цвет и отступы.
Далее мы можем вложить элементы футера в контейнер:
<div class=»footer-container»>
<p>Copyright © 2021</p>
<a href=»#»>Privacy Policy</a>
<a href=»#»>Terms of Use</a>
</div>
Теперь элементы футера будут располагаться внутри контейнера, который зафиксирован внизу страницы.
Это всего лишь пример реализации футера с помощью «Grid», но она может быть использована как отправная точка для разработки своего футера с использованием данного метода.
Вопрос-ответ:
Как прижать футер к низу страницы?
Это можно сделать, используя свойства CSS, такие как position: absolute и bottom: 0. Сначала нужно установить высоту контейнера, содержащего футер, равной 100% внутренней высоты страницы. Затем нужно установить позицию футера внизу контейнера, используя свойство position: absolute и bottom: 0. Если вы используете фиксированную навигационную панель или другой элемент, который должен оставаться на месте при прокрутке страницы, то вам нужно использовать свойство padding-bottom для контейнера, содержащего футер.
Можно ли прижать футер к низу страницы, используя flexbox?
Да, можно. Нужно установить высоту контейнера, содержащего футер, равной 100% внутренней высоты страницы и использовать свойство display: flex для контейнера. Затем нужно установить свойство flex-direction: column, чтобы дочерние элементы располагались вертикально. Наконец, нужно установить свойство justify-content: space-between, чтобы футер располагался внизу контейнера и отделялся от других элементов.
Что делать, если футер не прижимается к низу страницы?
Если футер не прижимается к низу страницы, то возможно, что вы забыли задать высоту контейнера, содержащего футер, равную 100% внутренней высоты страницы. Также возможно, что у вас есть другие элементы, которые занимают место внутри контейнера и не дают футеру занять всю доступную высоту. В этом случае нужно убедиться, что вы установили свойство padding для контейнера с тегом body, если это необходимо, чтобы избежать наложения футера и других элементов.
Можно ли прижать футер к низу страницы без использования свойства position?
Да, можно. В CSS3 появилось новое свойство — flexbox, которое позволяет легко выравнивать элементы на странице. Установите для корневого элемента свойство display: flex, а затем для контейнера с футером задайте свойство margin-top: auto, чтобы футер был прижат к низу страницы.
Как изменить цвет футера?
Чтобы изменить цвет футера, нужно задать свойство background-color для контейнера, содержащего футер, и установить нужный цвет. Например, если у вас есть контейнер с классом footer, то можно задать цвет футера следующим образом: .footer {background-color: #000000;}. В этом примере цвет футера будет черным.
Можно ли сделать футер прозрачным?
Да, можно. Чтобы сделать футер прозрачным, нужно задать свойство opacity для контейнера, содержащего футер. Например, если у вас есть контейнер с классом footer, то можно задать прозрачность футера следующим образом: .footer {opacity: 0.5;}. В этом примере футер будет наполовину прозрачным.
Что делать, если футер слишком маленький на мобильных устройствах?
Если футер слишком маленький на мобильных устройствах, то можно увеличить его размер, используя медиа-запросы CSS. Например, можно задать следующий код: @media screen and (max-width: 480px) { .footer {height: 100px;} }. В этом примере мы задаем высоту футера в 100 пикселей для устройств с шириной экрана не более 480 пикселей.