Как правильно оформить ссылку на изображение из интернета для вашего сайта
Содержимое
- 1 Как правильно оформить ссылку на изображение из интернета для вашего сайта
- 1.1 Как правильно вставлять ссылки на картинки из интернета?
- 1.2 Видео по теме:
- 1.3 Интернет-браузеры, которые поддерживают вставку ссылок на картинки
- 1.4 Как найти нужную картинку для вставки
- 1.5 Особенности работы с разными форматами картинок
- 1.6 Правильное копирование ссылки на картинку
- 1.7 Ошибка, которую нельзя допустить при копировании ссылки на картинку
- 1.8 Альтернативный метод вставки картинки без ссылки
- 1.9 Как изменить размер картинки перед вставкой?
- 1.10 Что такое атрибуты картинки и как их использовать?
- 1.11 Проверка корректности вставленной ссылки на картинку
- 1.12 Ключевые моменты при использовании картинок с авторским правом
- 1.13 Рекомендации по оптимизации вставленных картинок для улучшения SEO-показателей сайта
- 1.14 Вопрос-ответ:
- 1.14.0.1 Как вставить ссылку на картинку из интернета?
- 1.14.0.2 Можно ли использовать ссылки на картинки, защищенные авторским правом?
- 1.14.0.3 Как проверить, работает ли ссылка на картинку?
- 1.14.0.4 Можно ли использовать ссылки на картинки в электронных письмах?
- 1.14.0.5 Как правильно настроить размеры картинки?
- 1.14.0.6 Как правильно хранить картинки на сервере?
- 1.14.0.7 Можно ли использовать ссылку на картинку в социальных сетях?
Узнайте, как правильно оформить ссылку на картинку из интернета, чтобы использовать ее на своем сайте или блоге. Шаг за шагом инструкция по выбору изображения, получению кода и вставке на страницу. Простые и понятные советы для начинающих веб-мастеров.
Встраивание изображений в текстовый документ очень важно, так как оно улучшает восприятие информации и делает текст более понятным для читателя. К счастью, вставка изображений через ссылки на странице веб-сайта — довольно простой и быстрый процесс.
Тем не менее, некоторые люди могут испытывать проблемы при добавлении ссылки на картинку. Это может быть связано с техническими проблемами или недостаточной информированностью. В этой статье мы попытаемся помочь вам вставить ссылку на картинку из интернета, используя наиболее эффективные и легкие методы.
Мы рассмотрим несколько примеров того, как вставить ссылку на картинку, используя различные сервисы и программные инструменты. Мы также покажем вам, как можно настроить параметры изображения, такие как размер и качество, чтобы получить лучшие результаты.
Как правильно вставлять ссылки на картинки из интернета?
Интернет полон картинок всех видов и цветов, и иногда при создании сайта нам нужно вставить картинку, которую мы нашли в интернете. Далее мы рассмотрим несколько способов, как правильно вставить ссылку на картинку из интернета.
-
- Способ 1: использование тега <img>
Самый простой и распространенный способ — использование тега <img>. В этом случае, мы указываем URL-адрес картинки в атрибуте «src». Например:
<img src=»https://example.com/image.webp» alt=»описание картинки»>
Здесь «https://example.com/image.webp» — это ссылка на картинку в интернете, а «описание картинки» — это текст, который появится на экране вместо картинки, если она не загрузится по какой-либо причине.
-
- Способ 2: использование тега <a>
Можно использовать тег <a> для того, чтобы создать ссылку на картинку. Для этого мы используем атрибут «href», чтобы указать адрес картинки:
<a href=»https://example.com/image.webp»><img src=»https://example.com/image.webp» alt=»описание картинки»></a>
Здесь мы вкладываем тег <img> внутрь тега <a>. Теперь, если пользователь нажмет на картинку, он перейдет на страницу, где расположена эта картинка.
Теперь вы знаете, как правильно вставлять ссылки на картинки из интернета. Выбирайте тот способ, который лучше подходит для вашего сайта и наслаждайтесь красивыми изображениями!
Видео по теме:
Интернет-браузеры, которые поддерживают вставку ссылок на картинки
Современные интернет-браузеры обладают различными функциями и возможностями, в том числе и поддержкой вставки ссылок на картинки. Рассмотрим некоторые из них:
- Google Chrome — позволяет вставлять ссылки на изображения с помощью команды «Копировать изображение» и вставки через комбинацию клавиш «Ctrl» + «V».
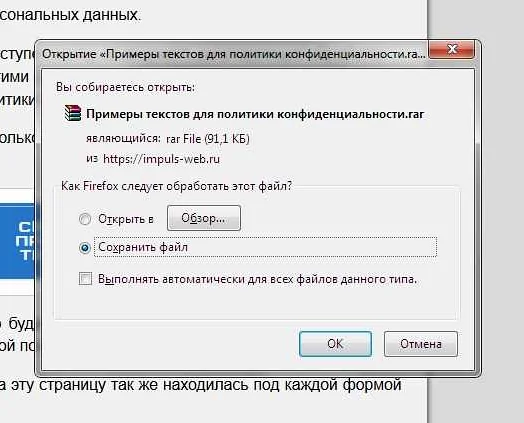
- Mozilla Firefox — позволяет вставлять ссылки на изображения из контекстного меню правой кнопкой мыши или с помощью комбинации клавиш «Ctrl» + «V».
- Microsoft Edge — также поддерживает вставку ссылок на картинки через комбинацию клавиш «Ctrl» + «V».
- Safari — дает возможность вставлять ссылки на картинки через контекстное меню правой кнопкой мыши или сочетание клавиш «Ctrl» + «V».
Также стоит отметить, что во всех этих браузерах при вставке ссылки на изображение необходимо убедиться в том, что это изображение не является защищенным авторским правом и не нарушает законы о защите персональных данных и конфиденциальности.
Как найти нужную картинку для вставки

1. Используй поисковые системы: Google, Yandex, Bing — это самые популярные поисковые системы, помогающие быстро найти нужную картинку. Введите ключевые слова, связанные с тематикой картинки, и обязательно добавьте «картинка» или «изображение» в конце. Например, «красивый закат картинка». Не забудьте проверить размер изображения, чтобы оно подходило для вашего проекта.
2. Используй сайты с бесплатными изображениями: существуют множество сайтов, которые предоставляют бесплатные изображения, такие как Pexels, Unsplash, Pixabay и другие. Эти сайты имеют большую библиотеку изображений, которые можно использовать без авторских прав.
3. Обратись к социальным сетям: Instagram, Pinterest и другие социальные сети — места, где пользователи делятся своими фотографиями. Поиск по хештэгам поможет найти нужную картинку. Однако, убедитесь, что вы имеете право на использование изображения и указываете автора.
4. Используй свои собственные фотографии: если у вас есть свои собственные фотографии, то используйте их. Это даст уникальность вашему проекту и поможет избежать проблем с авторскими правами.
Не забывай, что любое изображение, которое вы используете, должно быть проверено на соответствие авторским правам.
Особенности работы с разными форматами картинок
Картинки являются неотъемлемой частью любого веб-сайта, но при работе с ними необходимо учитывать их формат. Существует несколько форматов, самые распространенные – это JPEG, PNG и GIF.
JPEG – формат, который обычно используется для фотографий и изображений с многочисленными цветами. Он обеспечивает более высокое качество картинок при малом размере файла, что делает его очень популярным для использования на страницах с большим количеством картинок.
PNG – это формат, который обычно используется для изображений с прозрачностью или для сохранения картинок с более высоким качеством, чем JPEG. Он сохраняет больше деталей, но также занимает больше места на диске.
GIF – это формат, который обычно используется для создания анимированных изображений. Картинки в формате GIF могут содержать несколько кадров, которые могут меняться в течение определенного времени.
Каждый из этих форматов имеет свои особенности, поэтому при работе с картинками необходимо учитывать тип используемого файла и выбирать наиболее подходящий формат в зависимости от целей, которые вы хотите достичь.
Правильное копирование ссылки на картинку
Копирование ссылки на картинку является важной частью создания веб-страницы. Это позволяет вставлять изображения с других сайтов на свою страницу. Однако, для этого необходимо выполнить процедуру копирования ссылки на картинку правильно.
Для начала, следует выбрать нужную картинку и щелкнуть правой кнопкой мыши по ней. Появится контекстное меню, где необходимо выбрать «Копировать ссылку на изображение».
Важно отметить, что необходимо копировать ссылку на само изображение, а не на страницу, где оно находится. Если скопировать ссылку на страницу, то изображение не будет отображаться на вашей странице.
После того, как ссылка на изображение скопирована, необходимо вставить ее на нужном месте на вашей странице. Для этого используется тег img. Внутри этого тега указывается сама ссылка — атрибут src.
Пример:
<img src=»https://example.com/image.webp»>
Где https://example.com/image.webp — это ссылка на нужную картинку.
Также, можно указать альтернативный текст для картинки — атрибут alt. Он будет отображен, если само изображение не может быть загружено.
Пример:
<img src=»https://example.com/image.webp» alt=»Описание изображения»>
Таким образом, правильное копирование ссылки на картинку является важным шагом на пути к созданию качественной веб-страницы. Следуйте данной инструкции и вставляйте изображения на сайт правильно и эффективно.
Ошибка, которую нельзя допустить при копировании ссылки на картинку
Необходимо убедиться в том, что ссылка на картинку является прямой ссылкой, а не ссылкой на страницу, на которой находится картинка.
Часто бывает, что при копировании ссылки на картинку, пользователь не проверяет, является ли ссылка прямой. В результате, при вставке такой ссылки на страницу, картинка не будет отображаться.
Как проверить, что ссылка является прямой?
- Попробуйте открыть ссылку в новой вкладке браузера. Если открывается только картинка, то это прямая ссылка.
- Если открывается страница с картинкой и другой информацией, то это не прямая ссылка.
Как получить прямую ссылку на картинку?
- Наведите курсор на картинку.
- Нажмите правую кнопку мыши и выберите пункт «Копировать адрес изображения» (или подобный вариант в зависимости от браузера).
- Вставьте скопированную ссылку на страницу.
Как избежать ошибки при копировании ссылки на картинку?
- Проверять ссылку перед вставкой на страницу.
- Не копировать ссылку на страницу, где находится картинка.
Альтернативный метод вставки картинки без ссылки

Существует также возможность вставить картинку без ссылки на нее. Для этого нужно воспользоваться тегом img.
Пример:
<img src=»https://example.com/image.webp» alt=»Описание картинки»>
Здесь, как и в предыдущем случае, в атрибуте src указывается ссылка на картинку, а в атрибуте alt — краткое описание картинки для людей с ограниченными возможностями.
Если же необходимо задать размеры картинки, можно воспользоваться атрибутами width и height и задать нужное значение в пикселях:
<img src=»https://example.com/image.webp» alt=»Описание картинки» width=»500″ height=»300″>
Также, если нужно выровнять картинку, можно воспользоваться свойством style и указать значение text-align:
<img src=»https://example.com/image.webp» alt=»Описание картинки» style=»text-align:center»>
В результате картинка будет выровнена по центру.
Как изменить размер картинки перед вставкой?
Изменение размера картинки перед вставкой может быть необходимо, чтобы сделать ее компактнее, чтобы ускорить загрузку страницы и улучшить внешний вид веб-сайта. Есть несколько способов изменить размер картинки:
- С помощью графического редактора — вы можете открыть изображение в Photoshop или другом инструменте и изменить его размер, сохранить в другом формате и затем загрузить на свой сайт.
- С помощью HTML-атрибутов — вы можете изменять размер картинки, применяя атрибуты ширины и высоты. Например, чтобы уменьшить размер картинки на 50%:
<img src=»url» width=»50%» height=»50%» alt=»описание картинки»>
В этом случае, размеры картинки будут изменены в процентном отношении к исходному размеру.
Что такое атрибуты картинки и как их использовать?

Атрибуты картинки — это дополнительные параметры, которые могут быть указаны для тега <img>. Они позволяют настраивать отображение и поведение изображения на веб-странице.
Самый распространенный атрибут — src, он определяет URL-адрес изображения. Еще один важный атрибут — alt, он указывает дополнительный текст, который отображается в случае, если изображение не может быть загружено или зритель не может его увидеть.
Остальные атрибуты можно разделить на две группы: те, которые определяют характеристики изображения и те, которые обеспечивают взаимодействие с изображением. К ним могут относиться такие атрибуты, как размеры изображения, его выравнивание на странице, использование ссылок для увеличения изображения или прокрутки по нему.
- width — ширина изображения в пикселях
- height — высота изображения в пикселях
- align — выравнивание изображения относительно текста
- title — всплывающая подсказка при наведении на изображение
Для указания атрибутов картинки используется следующий синтаксис: <img src=»url» alt=»описание» width=»ширина» height=»высота» align=»выравнивание»>
Использование атрибутов картинки позволяет сделать страницу более удобной и информативной для зрителей, и предоставить им дополнительные возможности взаимодействия с контентом.
Проверка корректности вставленной ссылки на картинку

При вставке ссылки на картинку из интернета, необходимо проверить ее корректность. Неправильная ссылка может привести к тому, что картинка не отобразится на странице.
Перед вставкой ссылки, убедитесь, что ссылка начинается с протокола http:// или https://, в зависимости от того, какой протокол используется на сайте, откуда вы берете картинку.
Также, убедитесь в правильности указанного пути к картинке, что он точно соответствует url адресу картинки. Не стоит пытаться обходить защиты авторских прав, указывая неверный адрес картинки — эта попытка может привести к неприятным последствиям.
Существует несколько способов проверить корректность вставленной ссылки на картинку. Один из них — попытаться открыть картинку в новой вкладке браузера, используя указанную ссылку. Если вкладка открылась и картинка отображается, значит, ссылка корректная.
Другим способом является использование онлайн-инструментов проверки ссылок, которые могут определять как битые, так и неправильно указанные ссылки на картинки.
- Некоторые из таких инструментов:
- https://validator.w3.org/
- https://www.deadlinkchecker.com/
- https://www.brokenlinkcheck.com/
Ключевые моменты при использовании картинок с авторским правом

Авторско-правовой статус картинки определяет, можно ли ее использовать на своем сайте или нет. На сайтах с бесплатными изображениями можно найти фотографии, которые разрешено использовать, однако не стоит забывать, что некоторые фотографии могут быть защищены авторским правом и использование их без разрешения владельца является незаконным.
Установите свои правила для использования картинок на своем сайте. Некоторые владельцы сайтов требуют указания авторства и ссылки на источник при использовании их работ. Есть и те, кто дает свои работы в свободное использование, но указывает ряд ограничений, например, запрет на коммерческое использование, изменение фотографии и т.д.
Используйте инструменты поиска изображений, где можно отфильтровать картинки по условиям их использования: бесплатные, права на использование, доступность для коммерческого использования и т.д. Таким образом, можно найти подходящую картинку и избежать нарушения авторских прав.
- Проверьте лицензию картинки перед ее использованием. Некоторые авторы могут размещать свои работы с условием, что они могут быть использованы только для личных целей, в то время как другие могут разрешать их использование в коммерческих целях.
- Укажите источник при использовании картинки. Если вы используете картинки в своих работах, то необходимо уважительно относиться к творчеству других авторов и указывать их в качестве источника, чтобы предотвратить споры об авторских правах.
- Не приписывайте авторство самому себе. Не используйте работы других авторов с намерением приписать себе авторство или сделать их своими. Это является нарушением авторских прав и может иметь юридические последствия.
Помните, что нарушение авторских прав может привести к юридическим последствиям и оштрафованию за незаконное использование творчества другого человека. Поэтому следует бережно относиться к работам других авторов и соблюдать их авторские права.
Рекомендации по оптимизации вставленных картинок для улучшения SEO-показателей сайта

1. Название файла: название файла изображения должно быть описательным и содержать ключевые слова, связанные с содержанием страницы.
2. Размер файла: изображение должно иметь размер, соответствующий его применению на странице. Большие файлы могут замедлять загрузку страницы, что негативно влияет на SEO.
3. Alt-тег: использование атрибута alt в теге img позволяет описать содержание изображения для пользователей, использующих экранные читалки или имеющих проблемы со зрением. В то же время, это также позволяет поисковым роботам более точно определить содержание страницы.
4. Формат файла: формат изображения также может влиять на SEO. Например, изображения в формате JPEG обычно имеют более низкое качество, чем изображения в формате PNG, но они занимают меньше места на сервере.
5. Заголовки и текст на странице: изображение должно быть релевантно теме страницы и должно соответствовать заголовкам и тексту на странице. Это помогает поисковым роботам более точно классифицировать содержание страницы.
6. Карта сайта: изображения должны быть включены в карту сайта, чтобы поисковые роботы могли проиндексировать их легко и эффективно.
Вопрос-ответ:
Как вставить ссылку на картинку из интернета?
Чтобы вставить ссылку на картинку из интернета, сначала необходимо найти нужное изображение и скопировать его URL. Далее, вставить этот URL в HTML-код, например: <img src=»https://example.com/image.webp»>. Также можно вставить ссылку на картинку, используя различные CMS, такие как WordPress или Joomla.
Можно ли использовать ссылки на картинки, защищенные авторским правом?
Нет, не стоит использовать ссылки на картинки, защищенные авторским правом. В таком случае, нужно получить разрешение от правообладателя. Лучше всего использовать изображения с открытой лицензией или свои собственные изображения.
Как проверить, работает ли ссылка на картинку?
Чтобы проверить, работает ли ссылка на картинку, можно просто открыть ее в новой вкладке браузера. Если картинка отображается, значит, ссылка работает корректно. Если же вместо изображения отображается ошибочный символ, значит, ссылка неверна или изображение больше не доступно по данному URL.
Можно ли использовать ссылки на картинки в электронных письмах?
Да, можно использовать ссылки на картинки в электронных письмах. Однако, стоит учесть возможность блокировки этих изображений в некоторых почтовых системах. Чтобы этого избежать, необходимо использовать альтернативный текст для изображения и размещать его рядом с ссылкой на картинку.
Как правильно настроить размеры картинки?
Чтобы правильно настроить размеры картинки, необходимо использовать атрибуты width и height в HTML-коде. Например: <img src=»https://example.com/image.webp» width=»300″ height=»200″>. Также можно использовать CSS-стили для изменения размеров картинки.
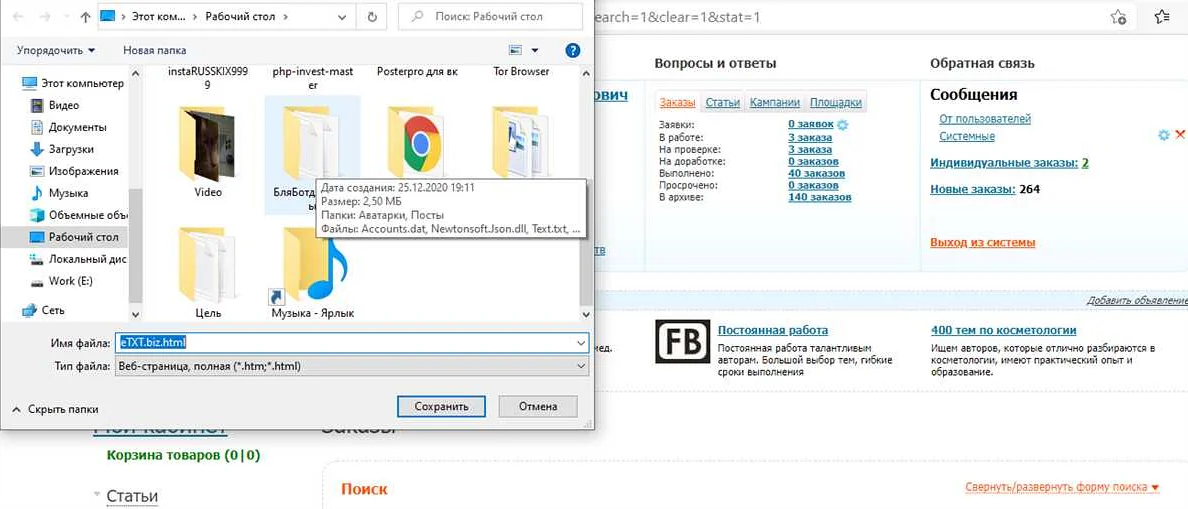
Как правильно хранить картинки на сервере?
Чтобы правильно хранить картинки на сервере, необходимо создать соответствующие папки и подпапки для каждой категории изображений. Например, папка «products» для изображений продуктов, папка «news» для изображений новостей и т.д. Также нужно следить за размером и качеством изображений, чтобы не загружать сервер и не замедлять загрузку страниц.
Можно ли использовать ссылку на картинку в социальных сетях?
Да, можно использовать ссылку на картинку в социальных сетях. Чтобы изображение отобразилось корректно, нужно убедиться, что ссылка правильная и картинка открытая для общего доступа. Также можно добавить описание и хэштеги к картинке для привлечения внимания к посту.