Как сделать блок занимающим всю высоту экрана: практические советы и примеры
Содержимое
- 1 Как сделать блок занимающим всю высоту экрана: практические советы и примеры
- 1.1 Как растянуть блок на всю высоту страницы: простые способы и примеры
- 1.2 Использование свойства height: 100vh
- 1.3 Использование свойства min-height: 100%
- 1.4 Использование свойства display: flex
- 1.5 Использование свойства position: absolute
- 1.6 Использование свойства position: fixed
- 1.7 Использование свойства top: 0 и bottom: 0
- 1.8 Использование свойства calc()
- 1.9 Использование свойства viewport units
- 1.10 Использование JavaScript
- 1.11 Примеры: растягивание блока в шапке сайта
- 1.12 Примеры: растягивание блока в футере сайта
- 1.13 Вопрос-ответ:
- 1.13.0.1 Как растянуть блок на всю высоту страницы?
- 1.13.0.2 Какие еще способы есть для растяжения блока на всю высоту страницы?
- 1.13.0.3 Могут ли возникнуть проблемы при растяжении блока на всю высоту страницы?
- 1.13.0.4 Какой код CSS можно использовать для растяжения блока на всю высоту страницы с учетом поддержки старых браузеров?
- 1.13.0.5 Какие еще свойства можно использовать для точной настройки высоты блока?
- 1.13.0.6 Какие примеры можно привести для демонстрации растяжения блока на всю высоту страницы?
- 1.13.0.7 Какие еще советы можно дать для настройки высоты блока?
- 1.14 Видео по теме:
Узнайте, как с помощью CSS можно настроить блок так, чтобы он занимал всю доступную высоту экрана. Подробно описываем методы и приемы, которые помогут вам достичь нужного эффекта на вашем сайте.
При разработке сайта часто возникает необходимость растянуть блок на всю высоту страницы. Это может быть полезно, например, для создания полноэкранных изображений или для того, чтобы контент занимал всю доступную область экрана. В данной статье мы рассмотрим простые способы достижения этой цели и предоставим примеры их использования.
Растянуть блок на всю высоту страницы можно несколькими способами: использовать CSS свойство height: 100%, задать высоту блока в единицах измерения viewport (vh) или использовать флексбоксы. Какой способ выбрать, зависит от конкретной задачи и предпочтений разработчика.
Для каждого из методов мы приведем простой пример, который вы сможете использовать в своих проектах. Также мы рассмотрим некоторые нюансы, которые могут возникнуть при использовании каждого из способов.
Как растянуть блок на всю высоту страницы: простые способы и примеры
В веб-разработке есть множество ситуаций, когда необходимо, чтобы блок на странице растягивался на всю высоту экрана. Это может быть блок контента, футер, баннеры или любые другие элементы. В данном материале мы рассмотрим несколько простых способов, как это можно сделать.
Первый способ — задать блоку высоту в 100%:
<div class=»block» style=»height: 100%;»>
<p>Контент блока</p>
</div>
Второй способ — использовать flexbox. Для этого необходимо задать родительскому элементу свойство display: flex; и задать дочернему элементу свойство flex: 1;
<div class=»content-block»>
<div class=»block» style=»flex: 1;»>
<p>Контент блока</p>
</div>
</div>
/* CSS */
.content-block{
display: flex;
}
.block{
background-color: #ddd;
margin-right: 10px;
}
Третий способ — использовать position: absolute; и задать топ и боттом равными 0:
<div class=»content-block»>
<div class=»block» style=»position: absolute; top: 0; bottom: 0;»>
<p>Контент блока</p>
</div>
</div>
/* CSS */
.content-block{
position: relative;
}
.block{
background-color: #ddd;
}
Независимо от выбранного способа, важно помнить о правильной разметке html и css. Также стоит учитывать особенности каждого способа и применять их в зависимости от конкретной задачи.
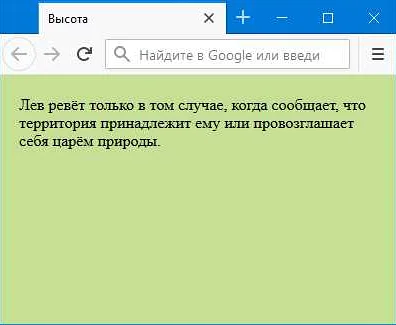
Использование свойства height: 100vh

Свойство height: 100vh позволяет растянуть блок на всю высоту экрана. Значение vh означает процентное отображение высоты экрана, где 100vh — это 100% высоты экрана.
Это свойство широко используется в веб-дизайне, поскольку позволяет легко создавать блоки, растянутые на всю высоту страницы. Одна из причин, почему это свойство так полезно в веб-дизайне, заключается в том, что оно не зависит от содержимого блока.
Другими словами, вы можете использовать height: 100vh в блоке, который содержит текст, изображения и другие элементы, и он все равно растянется на всю высоту страницы, не привязываясь к содержимому. Это позволяет создавать гибкий дизайн, который выглядит одинаково на всех экранах.
Чтобы использовать свойство height: 100vh, просто добавьте его к блоку, который вы хотите растянуть на всю высоту страницы. Например:
- <div style=»height: 100vh;»> Контент </div>
Также вы можете применять этот стиль в CSS файле к определенному селектору, например, к классу:
CSSHTML
| .container { height: 100vh; width: 100%; } | <div class=»container»> Контент </div> |
Стоит отметить, что если у вас есть фиксированный элемент, такой как шапка сайта, вы можете применить свойство calc(), чтобы учесть высоту этого элемента:
- <div style=»height: calc(100vh — 100px);»> Контент </div>
где 100px — это высота фиксированного элемента.
Используя свойство height: 100vh, вы можете быстро и легко создавать блоки, растянутые на всю высоту страницы, что позволяет проектировать гибкую и современную веб-страницу.
Использование свойства min-height: 100%

В HTML есть несколько способов растянуть блок на всю высоту страницы. Один из них — использование свойства min-height: 100%. Это свойство задает минимальную высоту блока, равную 100% высоты родительского элемента. Если содержимое блока меньше, чем высота родительского элемента, то блок растягивается до высоты родительского элемента.
Для использования свойства min-height: 100% необходимо задать высоту родительскому элементу. Например, если родительский элемент — body, то нужно задать ему высоту 100%:
body {
height: 100%;
}
.content {
min-height: 100%;
}
В этом примере блок .content будет растягиваться на всю высоту body. Если высота содержимого блока .content превышает высоту body, то он будет скроллироваться.
Важно учитывать, что свойство min-height: 100% работает только с блочными элементами. Кроме того, если у родительского элемента задана фиксированная высота, то свойство min-height: 100% не будет работать.
Использование свойства min-height: 100% — простой и удобный способ растянуть блок на всю высоту страницы. Этот способ особенно полезен, когда содержимое блока неизвестно и может меняться в зависимости от контента.
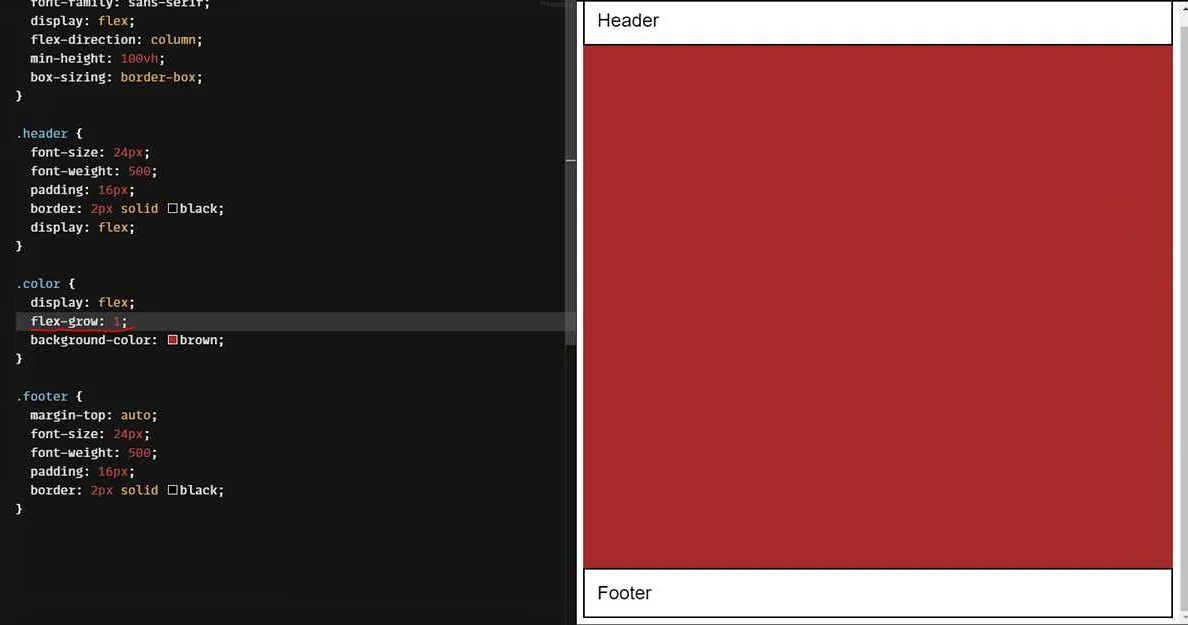
Использование свойства display: flex
Свойство display: flex является одним из самых мощных инструментов для создания гибких и адаптивных дизайнов. Оно позволяет легко выравнивать элементы внутри контейнера и растягивать их на всю доступную ширину или высоту.
Для использования этого свойства нужно задать его значение для контейнера, в котором содержатся элементы, которые нужно растянуть на всю высоту. При этом нужно указать значение свойства height: 100% для элементов, которые должны растягиваться.
Пример использования свойства display: flex:
.container {
display: flex;
flex-direction: column;
height: 100vh;
}
.item {
height: 100%;
}
В этом примере контейнеру .container задается стиль display: flex, который указывает, что элементы внутри него нужно выравнивать в колонку. Значение свойства height: 100vh определяет высоту контейнера во всю высоту окна браузера.
Элементу .item также задается стиль height: 100%, который говорит о том, что он должен растягиваться на всю высоту контейнера.
Использование свойства display: flex позволяет создавать адаптивные и гибкие дизайны, которые могут растягиваться на всю доступную высоту или ширину окна браузера. Это очень удобно при создании сайтов, которые должны выглядеть одинаково хорошо на любых устройствах.
Использование свойства position: absolute

Одним из способов растянуть блок на всю высоту страницы является использование свойства position: absolute в CSS.
Чтобы применить данный способ, нужно сначала задать блоку, который нужно растянуть, высоту в 100%:
.wrapper {
height: 100%;
position: relative;
}
Затем, для дочернего блока, который нужно растянуть, задаем следующие свойства:
.content {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
Свойство position: absolute позволяет задать блоку абсолютное позиционирование относительно ближайшего родительского элемента, имеющего позиционирование отличное от static. При этом свойства top, left, right, bottom задают положение блока относительно родительского элемента.
Таким образом, блок .content будет занимать всю доступную высоту родительского блока .wrapper, который мы задали высоту 100%.
Однако, если в родительском элементе будут присутствовать другие элементы, то они могут перекрывать блок .content. Для того, чтобы это предотвратить, можно использовать свойство z-index:
.content {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: -1;
}
Свойство z-index позволяет задать порядок слоев элементов на странице. Чем больше значение z-index, тем более высокий слой будет у элемента. Значение -1 задает подложку для .wrapper, тем самым предотвращая перекрытие другими элементами.
Использование свойства position: fixed
Свойство position задаёт расположение блока на странице. С помощью значения fixed можно «прикрепить» блок к определённой позиции и сохранить его там при прокрутке страницы.
Пример:
<div style=»position: fixed; top: 0; left: 0; background-color: #f2f2f2; padding: 10px;»>
<p>Этот блок будет «прикреплён» к верхней левой части экрана</p>
</div>
В данном примере мы задали свойство position: fixed, а также указали позицию блока с помощью свойств top и left. Также мы добавили небольшой отступ с помощью свойства padding.
Это может быть полезно, например, чтобы «прикрепить» навигационное меню к верхней части экрана и позволить пользователям быстро перемещаться по странице, даже при прокрутке.
Использование свойства top: 0 и bottom: 0

Если вы хотите растянуть блок на всю высоту страницы, то можно использовать свойства top и bottom. Для этого необходимо указать для элемента значение top: 0 и bottom: 0.
Например, если у нас есть блок div с классом container, то его можно растянуть на всю высоту страницы следующим образом:
Текст внутри блока
.container {
position: absolute;
top: 0;
bottom: 0;
}
В данном примере мы задали для блока container позицию absolute и установили значение top: 0 и bottom: 0. Это позволит блоку занять всю высоту страницы.
Кроме того, при использовании свойств top и bottom нужно помнить о том, что элемент должен иметь родительский элемент с определенной высотой. Если высота родительского элемента не задана, то свойства top и bottom не будут работать.
Также необходимо учитывать, что при использовании свойства position: absolute или position: fixed элемент выходит из потока документа и может повлиять на расположение других элементов на странице. Поэтому следует использовать эти свойства с осторожностью и с учетом особенностей верстки.
Использование свойства calc()
Свойство calc() позволяет делать математические операции с CSS-свойствами. Оно особенно полезно при задании высоты или ширины блока в процентах.
Например, для того чтобы задать высоту блока, равную 60% от высоты viewport’а, используем следующую конструкцию:
height: calc(60vh — 50px);
Здесь 60vh — 60% высоты viewport’а, 50px — высота шапки сайта или любого другого элемента, который занимает место над блоком.
Также свойство calc() можно использовать для распределения пространства между несколькими блоками. Например, чтобы разделить содержимое страницы на две колонки, используем следующую конструкцию:
- width: calc(50% — 10px);
- width: calc(50% — 10px);
Здесь каждой колонке задается ширина, равная 50% минус отступы по 10px с каждой стороны.
Важно помнить, что выражения внутри calc() должны быть заключены в скобки, иначе они будут интерпретироваться как отдельные CSS-свойства. Также нельзя разделять математические операции пробелами. Используйте операторы +, -, * и / как обычно.
Кроме того, свойство calc() не поддерживается в старых версиях IE и Opera Mini, поэтому при использовании этой технологии необходимо предусмотреть фолбек на более простые способы задания размеров блоков.
Использование свойства viewport units

Viewport units — это единицы измерения, которые основаны на размерах текущего окна браузера (viewport). Они позволяют задавать размеры элементов относительно размеров окна браузера, а не относительно документа или других элементов. Это очень удобно, если нужно растянуть блок на всю высоту страницы.
Существует несколько типов viewport units:
- vh — высота viewport, то есть 1% от высоты окна браузера.
- vw — ширина viewport, то есть 1% от ширины окна браузера.
- vmin — процент минимальной стороны viewport, т.е. 1% от наименьшего значения между шириной и высотой окна.
- vmax — процент максимальной стороны viewport, т.е. 1% от наибольшего значения между шириной и высотой окна.
Например, чтобы растянуть блок на всю высоту страницы, можно задать ему высоту в 100vh:
<div style=»height: 100vh;»>
<p>Содержимое</p>
</div>
Также можно использовать другие viewport units, в зависимости от требуемого поведения. Например, если нужно растянуть блок на всю высоту страницы, но оставить небольшой отступ сверху и снизу, можно использовать высоту в 90vh и добавить отступы при помощи margin:
<div style=»height: 90vh; margin: 5vh 0;»>
<p>Содержимое</p>
</div>
Viewport units — это мощный инструмент для работы с размерами элементов. Они позволяют создавать адаптивные и гибкие макеты, которые легко масштабируются на разных устройствах и в разных ориентациях экрана.
Использование JavaScript

JavaScript — это язык программирования, который позволяет добавлять динамическое поведение на веб-страницы. Он может быть использован для создания интерактивных элементов, форм валидации, анимации и многого другого.
Для подключения скрипта в HTML-документе мы используем тег <script>. Внутри этого тега мы можем написать сам скрипт или указать путь к файлу, содержащему этот скрипт.
Вот пример использования скрипта для изменения содержимого элемента <p>:
<script>
document.getElementById(«example»).innerHTML = «Новый текст.»;
</script>
<p id=»example»>Старый текст.</p>
Для задания событий в JavaScript мы используем методы addEventListener() или onсобытие. Например, следующий код позволяет реагировать на событие клика по кнопке:
<button onclick=»myFunction()»>Кнопка</button>
<script>
function myFunction() {
alert(«Вы нажали на кнопку!»);
}
</script>
JavaScript также может использоваться для создания анимаций. Для этого мы может использовать методы setInterval() и setTimeout(). Вот как это может выглядеть:
<img src=»animation.webp» id=»animate»>
<script>
function move() {
var elem = document.getElementById(«animate»);
var pos = 0;
var id = setInterval(frame, 10);
function frame() {
if (pos == 350) {
clearInterval(id);
} else {
pos++;
elem.style.top = pos + «px»;
elem.style.left = pos + «px»;
}
}
}
</script>
<button onclick=»move()»>Нажми меня</button>
Использование JavaScript может значительно расширить возможности веб-разработчиков и придать интерактивности веб-сайту. Однако, важно помнить о безопасности и ограничениях браузера при выполнении скриптов.
Примеры: растягивание блока в шапке сайта
Растягивание блока в шапке сайта может быть решением при необходимости заполнения пустого пространства. Для этого можно использовать CSS свойство «height». Например, следующий код создаст блок, который растянется на всю высоту шапки:
<div style=»height:100vh;»>
<p>Содержимое блока</p>
</div>
В данном примере мы задаем высоту блока равной 100% высоты видимой области браузера. Таким образом, блок займет всю высоту шапки независимо от ее высоты.
Если нужно растянуть не весь блок, а только его фон, можно воспользоваться свойством «background-size». Например, следующий код сделает фоновое изображение шапки растягивающимся на всю ширину и высоту блока:
<div style=»background-image:url(‘path/to/image.webp’); background-size:cover;»>
<p>Содержимое блока</p>
</div>
Здесь мы задаем фоновое изображение и свойство «background-size» со значением «cover», которое растягивает изображение на всю ширину и высоту блока без сохранения пропорций.
Также можно растянуть блок на всю высоту страницы при помощи позиционирования элементов и свойств «top», «bottom», «left», «right». Но для этого нужно обращаться к конкретному дизайну сайта и выбирать решение в зависимости от задачи.
Примеры: растягивание блока в футере сайта
Растягивание блока в футере сайта – частый случай, когда необходимо выровнять блок по высоте страницы. Многие используют для этого фиксированную высоту, что не всегда удобно и эффективно. Есть несколько способов растянуть блок на всю высоту страницы.
Один из способов – это использование абсолютного позиционирования. Для этого нужно задать футеру абсолютное позиционирование, а также задать ему высоту 100%. Таким образом, блок будет растягиваться на всю высоту страницы, при этом он всегда будет находиться внизу.
Еще один способ – это использование flexbox. Для этого нужно задать контейнеру display: flex; и высоту 100%. Также необходимо задать для блока внутри контейнера свойство flex-grow: 1. Таким образом, блок будет растягиваться на всю высоту страницы, причем высота будет зависеть от высоты контейнера.
В целом, выбор способа зависит от конкретной ситуации и требований к дизайну. Решение задачи растягивания блоков на всю высоту страницы не всегда просто, но учитывая все возможности CSS, можно выбрать наиболее удобный и эффективный способ.
Вопрос-ответ:
Как растянуть блок на всю высоту страницы?
Для растяжения блока на всю высоту страницы можно использовать свойства CSS. Одним из простых способов является присвоение блоку высоты viewport через свойство height: 100vh; Например: div { height: 100vh; }
Какие еще способы есть для растяжения блока на всю высоту страницы?
Наряду с вышеуказанным способом, есть ряд других. Например, можно задать высоту блоку равную высоте родительского элемента с помощью свойства height: 100%; или задать высоту блоку равную высоте документа с помощью свойства height: 100vh; position: absolute; top: 0; left: 0; right: 0; bottom: 0;
Могут ли возникнуть проблемы при растяжении блока на всю высоту страницы?
Могут возникнуть проблемы со совместимостью в старых браузерах, а также при использовании других элементов с абсолютным позиционированием на странице, например, фиксированных элементов.
Какой код CSS можно использовать для растяжения блока на всю высоту страницы с учетом поддержки старых браузеров?
Для растяжения блока на всю высоту страницы с учетом поддержки старых браузеров необходимо использовать вендорные префиксы и значения min-height и height, как в примере: div { min-height: 100%; height: auto !important; height: 100%; }
Какие еще свойства можно использовать для точной настройки высоты блока?
Кроме свойств height и min-height, можно использовать свойства max-height, line-height, и padding.
Какие примеры можно привести для демонстрации растяжения блока на всю высоту страницы?
Примерами могут служить: навигационное меню, которое должно быть всегда видимым; блоки с текстом или картинками, которые должны занимать всю доступную высоту; блоки контента, которые должны быть выровнены по вертикали и так далее.
Какие еще советы можно дать для настройки высоты блока?
Используйте относительные единицы измерения, такие как проценты, em и rem, а не абсолютные, такие как пиксели. Это позволит блокам гибко изменять свои размеры на разных устройствах и экранах.