Какие элементы включает в себя обычная таблица
Содержимое
- 1 Какие элементы включает в себя обычная таблица
- 1.1 Материалы
- 1.2 Что такое таблица
- 1.3 Для чего нужна таблица
- 1.4 Структура таблицы
- 1.5 Как создать таблицу
- 1.6 Строки и столбцы
- 1.7 Изображения и ссылки
- 1.8 Формы и элементы управления
- 1.9 Таблицы и SEO
- 1.10 Вопрос-ответ:
- 1.10.0.1 Какова структура таблицы?
- 1.10.0.2 Какие элементы можно добавлять в ячейки таблицы?
- 1.10.0.3 Как создать новую строку в таблице?
- 1.10.0.4 Как изменить ширину столбца в таблице?
- 1.10.0.5 Как выровнять текст в ячейке таблицы?
- 1.10.0.6 Какая разница между rowspan и colspan?
- 1.10.0.7 Можно ли применять таблицы для верстки сайта?
- 1.11 Влияние таблиц на поисковую выдачу
- 1.12 Видео по теме:
Узнайте, из каких элементов состоит любая таблица: заголовок, ячейки, строки. Полезный материал для начинающих web-разработчиков.
Таблицы являются одним из основных элементов HTML, используемых для структурирования и представления информации на веб-страницах. Они состоят из строк и столбцов и позволяют упорядочить данные в ясной и понятной форме.
В данной статье мы рассмотрим, из чего состоит таблица, как она оформляется и какие элементы могут использоваться для достижения нужных результатов.
Также мы рассмотрим теги, которые можно использовать для создания и оформления таблиц, и объясним их основополагающие принципы и свойства.
Материалы

Таблица — это набор данных, который организуется в структуру, состоящую из строк и столбцов. Для создания таблицы требуется некоторый материал, а именно:
- Текстовый редактор — программное обеспечение для создания таблиц, например, Microsoft Excel, Google Sheets, LibreOffice Calc.
- Данные — набор информации, которую необходимо отобразить в таблице. Могут быть числовые значения, текст, даты и т.д.
- Хостинг или локальный сервер — для того чтобы разместить таблицу на сайте, необходимо иметь хостинг или локальный сервер, на котором будут размещены файлы с данными и страница с таблицей.
- HTML-код — чтобы вставить таблицы на веб-страницы, используется HTML-код, который определяет структуру таблицы и ее содержимое.
В зависимости от цели создания таблицы и требований к ее внешнему виду может потребоваться дополнительный материал, такой как CSS-стили для оформления таблицы и JavaScript-скрипты для добавления интерактивности.
Что такое таблица

Таблица — это способ представления информации в виде сетки, разбитой на строки и столбцы. Каждая ячейка в таблице содержит определенные данные или значения. Таблицы используются в различных областях, таких как научные исследования, финансы, бизнес и технологии.
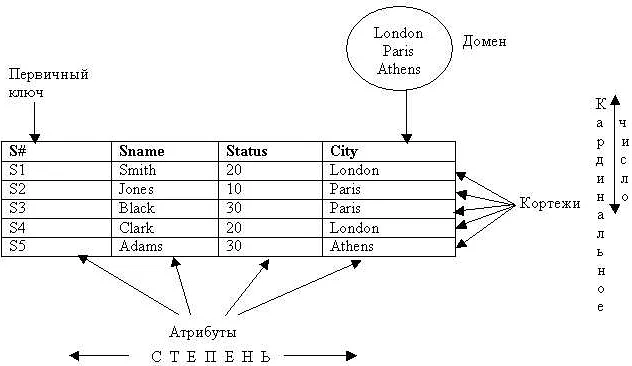
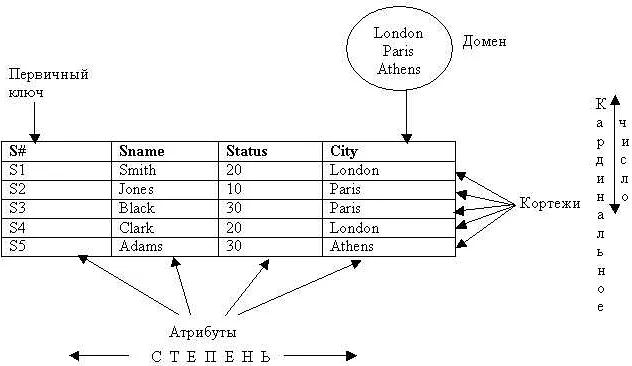
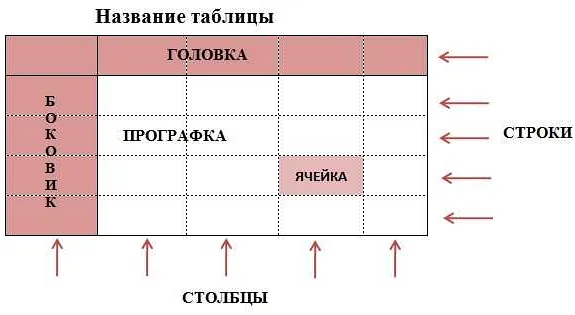
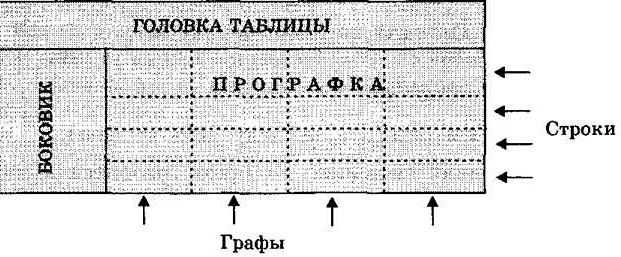
Таблица состоит из следующих элементов:
- Заголовка таблицы — определяет название таблицы и может содержать дополнительную информацию, такую как номер таблицы или дату создания.
- Строки таблицы — каждая строка представляет собой набор ячеек, расположенных горизонтально.
- Столбцы таблицы — каждый столбец представляет собой набор ячеек, расположенных вертикально.
- Ячейки таблицы — каждая ячейка содержит определенные данные или значения, представленные в виде текста, чисел или других форматов.
Таблицы могут использоваться для сравнения и анализа данных, а также для их организации и систематизации. Они могут содержать различные виды информации, такие как текст, числа, графики, изображения и другие элементы. Кроме того, таблицы могут быть отформатированы и стилизованы для создания определенного визуального эффекта.
Для чего нужна таблица
Таблицы – это удобный способ организации и представления информации. Их можно использовать для создания расписаний, календарей, списков товаров и услуг, а также для сравнения различных значений и данных.
Таблицы упрощают восприятие информации и делают ее более структурированной и понятной. Они помогают сбору и классификации данных, упорядочиванию информации и сравнению различных значений.
Кроме того, таблицы могут использоваться для создания форм для ввода данных. Такие формы могут помочь организовать информацию, сделать ее более удобной для ввода и обработки. Например, форма заказа может содержать таблицы со списком товаров, стоимости и количеством.
Таблицы также могут использоваться для создания отчетов, которые включают информацию о продажах, количестве заказов, затрат и других финансовых показателях. В этом случае таблицы могут упростить анализ больших объемов данных, позволить производить вычисления и формировать графики и диаграммы.
Итак, таблицы необходимы для упорядочивания информации, создания структуры и ее представления. Они помогают улучшить организацию данных, повысить их понимаемость и осуществить анализ больших объемов информации.
Структура таблицы
Таблица является одним из основных элементов в HTML-документе и используется для отображения информации в удобном и структурированном виде. Она состоит из нескольких элементов, каждый из которых играет важную роль.
Заголовок таблицы
Заголовок таблицы содержит информацию о том, что именно отображается в таблице. Обычно заголовок располагается над самой таблицей и написан жирным шрифтом.
Строки таблицы
Строки таблицы представляют собой горизонтальные линии, которые разделяют элементы таблицы. Количество строк зависит от количества элементов таблицы и может быть изменено в зависимости от потребностей.
Ячейки таблицы
Ячейки таблицы являются основными элементами таблицы и содержат информацию, которую необходимо отобразить. Они могут содержать любой текст или изображение и могут быть объединены для создания более сложной структуры таблицы. Каждая ячейка имеет свой уникальный идентификатор (ID).
Столбцы таблицы
Столбцы таблицы представляют собой вертикальные линии, которые разделяют элементы таблицы друг от друга. Количество столбцов зависит от количества элементов таблицы.
В целом, каждый элемент таблицы является важным компонентом и влияет на общую структуру таблицы. Только правильное сочетание всех этих элементов позволит создать красивую и понятную таблицу для отображения информации.
Как создать таблицу
Чтобы создать таблицу в HTML, необходимо использовать тег <table>. Внутри этого тега мы используем другие теги для создания строк и ячеек.
Для создания новой строки используется тег <tr>. Внутри этого тега создаются ячейки с помощью тега <td> для обычных ячеек или <th> для заголовочных.
Пример создания таблицы с двумя строками и двумя ячейками в каждой:
Заголовок 1Заголовок 2
| Ячейка 1 | Ячейка 2 |
Для добавления границ и других стилей таблицы, используются атрибуты тега <table>. Например, чтобы добавить границы, можно использовать атрибут border:
Заголовок 1Заголовок 2
| Ячейка 1 | Ячейка 2 |
Также можно использовать CSS для добавления стилей таблицы. Для этого нужно определить стили для тегов <table>, <tr>, <td> и <th>.
Строки и столбцы
Таблица представляет собой систему ячеек, которые разбиваются на строки и столбцы. Каждая строка в таблице обычно представляет собой контейнер для нескольких столбцов, а каждый столбец в таблице представляет собой контейнер для нескольких строк.
Строки и столбцы являются основными элементами структуры таблицы. Они обеспечивают удобство чтения и организации информации в таблице. Каждый элемент таблицы имеет свой уникальный адрес, который определяется его расположением в строке и столбце.
Строки в таблице могут содержать ячейки, которые могут быть заполнены данными, текстом, изображениями и другими элементами. Столбцы обычно содержат данные одного типа или категории, такие как название, дата, цена и т.д.
Используя теги , ,
- ,
-
- ,
- и даже
, можно управлять стилем и расположением каждой ячейки таблицы, а также задавать ее содержание и форматирование.Ячейки таблицы Ячейка таблицы – это прямоугольник, находящийся в пересечении строки и столбца таблицы. Каждая ячейка может содержать текст, изображение, ссылку или другой элемент HTML.Для создания ячейки используется тег <td>. Внутри этого тега можно разместить любой контент, который должен быть отображен в ячейке.Несколько ячеек вместе соответствуют строке таблицы, которая, в свою очередь, может соответствовать заголовку, содержанию или подвалу таблицы. Для адаптивности таблицы и удобства чтения рекомендуется использовать пространство между ячейками с помощью свойства padding и border-spacing.Каждая ячейка может иметь свойства, которые задаются с помощью атрибутов. Например, для установки ширины ячейки используется атрибут width, а для объединения ячеек – colspan.
Ячейка таблицы – это прямоугольник, находящийся в пересечении строки и столбца таблицы. Каждая ячейка может содержать текст, изображение, ссылку или другой элемент HTML.Для создания ячейки используется тег <td>. Внутри этого тега можно разместить любой контент, который должен быть отображен в ячейке.Несколько ячеек вместе соответствуют строке таблицы, которая, в свою очередь, может соответствовать заголовку, содержанию или подвалу таблицы. Для адаптивности таблицы и удобства чтения рекомендуется использовать пространство между ячейками с помощью свойства padding и border-spacing.Каждая ячейка может иметь свойства, которые задаются с помощью атрибутов. Например, для установки ширины ячейки используется атрибут width, а для объединения ячеек – colspan. - Атрибут colspan указывает на количество столбцов, которые будет занимать ячейка.
- Атрибут rowspan указывает на количество строк, которые будет занимать ячейка.
- Атрибут headers связывает ячейку со строкой заголовка таблицы.
- Атрибут scope определяет область действия данных в ячейке относительно колонки или строки.
- Оформление таблицыОформление таблицы представляет собой возможность изменять ее внешний вид с помощью CSS. Например, можно изменить цвет и размер текста, добавить границы, изменить цвет фона таблицы и ее ячеек.Для изменения внешнего вида таблицы в CSS используются такие свойства, как:
- border – задает толщину, стиль и цвет границы таблицы или ее ячеек;
- background-color – задает цвет фона таблицы или ее ячеек;
- font-size – задает размер шрифта текста ячеек таблицы;
- color – задает цвет текста ячеек таблицы;
- padding – задает отступ от границы ячеек до содержимого;
- margin – задает отступ вокруг таблицы.
- Пример использования этих свойств:ФИОВозрастВ данном примере применены границы и отступы вокруг ячеек, задан цвет фона заголовка таблицы, а также размер шрифта и цвет текста в ячейках.Цвет фона и текстаВ HTML вы можете настраивать цвета фона и текста для своих таблиц при помощи атрибутов style или настроек таблицы CSS.Атрибут style позволяет непосредственно в HTML-коде настраивать цвета фона и текста таблицы. Например, чтобы задать белый фон и черный текст для таблицы, вы можете добавить следующий код:
- style=»background-color: white; color: black;»
- Если вы хотите поменять цвет текста и фона внутри отдельных ячеек таблицы, вы можете добавить атрибут style к элементам td или th.В CSS можно настроить цвет фона и текста для таблицы при помощи селектора элемента table. Например, чтобы задать желтый фон и черный текст для таблицы, вы можете добавить следующий код в ваш файл CSS:
- table { background-color: yellow; color: black; }
- Если вы хотите настроить цвет фона и текста внутри отдельных ячеек таблицы, вы можете использовать селектор элемента td или th, например:
- td { background-color: pink; color: white; }
- Таким образом, настройка цвета фона и текста имеет большое значение при создании таблиц, так как это позволяет выделить элементы или сделать таблицу более удобной для чтения.Шрифт и размер текстаТекст – один из основных элементов таблицы. Шрифт текста должен быть читабельным и соответствовать общему стилю таблицы. Для удобства чтения текста используется определенное сочетание шрифта и размера.За частую в качестве шрифта используется Arial, Times New Roman, Verdana и другие. Включение другого шрифта в таблицу может как улучшить, так и ухудшить восприятие информации. Чтобы сделать текст более акцентированным, выделите его жирным шрифтом, используя тег <strong>.Для изменения размера текста используется тег <em>. Его можно использовать для выделения какого-либо слова или фразы в тексте. Кроме того, для выделения списка элементов таблицы (например, заголовков столбцов или строк) можно использовать теги <ul>, <ol> и <li>.Надо отметить, что размер шрифта не должен быть слишком маленьким, чтобы обеспечить удобное чтение. Рекомендованный размер шрифта для таблиц на веб-страницах составляет от 12 до 16 пикселей.Если нужно отображать табличный контент на разных устройствах с разными размерами экранов, то для каждого устройства может использоваться свой набор шрифтов.Конечно, каждый дизайнер может подобрать свой набор шрифтов, исходя из особенностей дизайна таблицы и требований к дизайну сайта в целом. Однако, главное – сделать текст легко читаемым и понятным.Выравнивание и границыВыравнивание — это способ задать положение текста (или других элементов) относительно ячейки. Для этого используются атрибуты align и valign. С помощью align можно выровнять текст по левому, правому или центру ячейки:Атрибут valign позволяет выровнять текст по вертикали — по верхнему краю ячейки, по нижнему или по центру:Границы — это линии, которые обрамляют ячейки. С помощью атрибута border можно задать ширину линии. Например, border=»1″ задаст границу шириной в один пиксель:Также можно задать цвет границы с помощью атрибута bordercolor:Если нужно задать границы только для определенных ячеек, то это можно сделать с помощью атрибута style:Содержимое таблицы
- Ключевым элементом таблицы является заголовок, который помещается в первую строку таблицы или в первый столбец.
- Таблицы могут содержать не только числовые или текстовые значения, но и другие элементы визуального интерфейса.
- Для более удобного чтения и понимания данных таблицы могут быть отделены вертикальными и горизонтальными линиями.
- Таблицы могут быть отсортированы по разным критериям.
- Текст в ячейкахЯчейки таблицы могут содержать текст, который можно стилизовать с помощью различных HTML-тегов. Примерами таких тегов являются , , ,
- ,
- .Тег позволяет выделить текст жирным шрифтом, что может быть полезно для отображения заголовков или важных данных. В свою очередь, делает текст курсивным, что может помочь выделить определенные слова или фразы.Для создания списков в ячейках таблицы можно использовать теги
- ,
-
- и
- . Тег
- создает маркированный список, в то время как
-
- используется для создания нумерованного списка. Тег
- является элементом списка и размещается внутри блока
-
- или
-
- .
-
Пример кода для ячейки таблицы с маркированным списком:
<td>
<ul>
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ul>
</td>
Также можно использовать различные комбинации тегов для создания более сложных структур в ячейках таблицы.
Изображения и ссылки
Изображения — это визуальный элемент, который может быть включен в содержимое веб-страницы. Они используются для улучшения визуального опыта пользователя и порой являются необходимыми для передачи информации, например, в случае схем и диаграмм.
Для вставки изображения в HTML используется тег <img> с атрибутом src, который указывает на файл с изображением. Также может быть использовано несколько дополнительных атрибутов, таких как width, height и alt для определения размеров изображения и его текстового описания соответственно.
Ссылки позволяют пользователю переходить на другие страницы, веб-ресурсы или загружать файлы. HTML использует тег <a> для создания ссылок. Атрибут href тега <a> определяет целевой адрес ссылки. Текст, заключенный внутри тега <a>, будет использован для отображения ссылки на веб-странице.
Есть несколько типов ссылок в HTML, таких как ссылки на другие страницы или ресурсы имеющие url, ссылки на электронные адреса или ссылки на определенные части текущей страницы с помощью якорных ссылок.
-
-
-
- Ссылки на другие страницы или веб-ресурсы создаются путем указания их адреса в атрибуте href.
- Ссылки на электронные адреса начинаются с префикса mailto:, за которым следует электронный адрес.
- Якорные ссылки создаются путем определения имени якоря и сопоставления его с ID конкретного элемента на текущей странице с помощью тега <a> и атрибута href.
-
-
Формы и элементы управления

Формы в HTML позволяют собирать информацию от пользователя и отправлять ее на сервер для дальнейшей обработки. Для создания формы используется тег <form>, который оборачивает все элементы управления, которые мы хотим использовать.
Элементы управления — это специальные теги, которые используются внутри формы и позволяют пользователю взаимодействовать с ней. Некоторые из наиболее распространенных элементов управления:
-
-
-
- <input type=»text»> — для ввода текста.
- <input type=»password»> — для ввода пароля.
- <input type=»checkbox»> — для выбора одного или нескольких вариантов.
- <input type=»radio»> — для выбора одного из нескольких вариантов.
- <select> и <option> — для выбора значения из выпадающего списка.
- <textarea> — для ввода длинного текста.
- <button> — для отображения кнопки на форме.
-
-
Каждый элемент управления содержит атрибут name, который определяет, какое значение будет отправлено на сервер после заполнения формы, и атрибут value, который определяет начальное или выбранное значение элемента управления. Некоторые элементы управления также имеют атрибут required, который указывает, что элемент не может быть отправлен, если он не был заполнен.
С помощью форм и элементов управления, вы можете собрать разнообразную информацию от пользователя и использовать ее для дальнейшей обработки. Это может быть все, от имени пользователя, пароля и адреса электронной почты до данных, связанных с его интересами, предпочтениями и купонами на скидку.
Таблицы и SEO

Таблицы на сайте могут повлиять на SEO-оптимизацию контента и его видимость в поисковых системах.
Одним из самых важных элементов SEO-оптимизации в таблицах является правильное использование заголовков строк и столбцов. Используйте ключевые слова в заголовках, чтобы подчеркнуть тему таблицы и облегчить поисковым системам понимание ее содержания. Но не стоит злоупотреблять ключевыми словами, иначе это может негативно отразиться на ранжировании сайта.
Также следует учитывать скорость загрузки страницы, на которой размещена таблица. Быстрая загрузка страницы – это важный фактор для SEO. Проверьте размер таблицы и количество строк и столбцов, чтобы не замедлять загрузку страницы. Используйте сжатие и оптимизацию изображений, чтобы уменьшить размер таблицы.
Для улучшения SEO работы с таблицами не забывайте про мобильную адаптивность. Если таблица не отображается корректно на мобильных устройствах, то это может негативно повлиять на SEO. Используйте CSS-стили для адаптивного дизайна, чтобы таблица адаптировалась под любое устройство и была удобной для пользователей.
Обращайте внимание на читабельность таблицы. Максимально упростите ее, чтобы информация была представлена понятно и ясно. Не забывайте про описательные метки ячеек и столбцов, чтобы пользователи и поисковые системы могли легко понять, где находится необходимая информация.
Вопрос-ответ:
Какова структура таблицы?
Таблица состоит из заголовка и тела, где заголовок содержит названия столбцов, а тело содержит данные, расположенные в ячейках.
Какие элементы можно добавлять в ячейки таблицы?
В ячейки таблицы могут быть добавлены текст, изображения, ссылки, кнопки и другие HTML-элементы.
Как создать новую строку в таблице?
Для добавления новой строки в таблицу используется элемент tr, который располагается между тегами table и tbody. В каждой строке необходимо создать ячейки, используя тег td.
Как изменить ширину столбца в таблице?
Чтобы изменить ширину столбца, необходимо использовать атрибут width у тега th или td и задать ему значение в пикселях или процентах. Также можно использовать свойство CSS width.
Как выровнять текст в ячейке таблицы?
Для выравнивания текста в ячейке таблицы используются свойства CSS text-align и vertical-align.
Какая разница между rowspan и colspan?
Атрибут rowspan позволяет объединять ячейки по вертикали, а colspan — по горизонтали. Таким образом, rowspan указывает на количество строк, которые необходимо объединить в одну ячейку, а colspan — на количество столбцов.
Можно ли применять таблицы для верстки сайта?
Да, таблицы могут использоваться для верстки сайта, но их использование не рекомендуется, так как это уменьшает скорость загрузки страницы и усложняет ее адаптивность.
-
- является элементом списка и размещается внутри блока
-
- . Тег
-
Иванов Иван Иванович 30 лет Петров Петр Петрович 25 лет Выравнивание по левому краю Выравнивание по центру Выравнивание по правому краю Выровнять по верхнему краю Выровнять по центру Выровнять по нижнему краю Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 - .Тег позволяет выделить текст жирным шрифтом, что может быть полезно для отображения заголовков или важных данных. В свою очередь, делает текст курсивным, что может помочь выделить определенные слова или фразы.Для создания списков в ячейках таблицы можно использовать теги
- и даже
Влияние таблиц на поисковую выдачу
Таблицы являются важным элементом веб-страниц, так как позволяют представлять данные в структурированном виде, делая информацию более понятной и доступной для посетителей. Однако, таблицы также могут повлиять на поисковую выдачу.
Когда поисковые системы сканируют страницы, они анализируют все содержимое, включая таблицы. Кроме того, используются многие другие факторы ранжирования, определяющие релевантность контента. Таким образом, правильное использование таблиц на веб-страницах может повысить рейтинг сайта и улучшить его позицию в результате поиска.
Для достижения высокого рейтинга важно следовать правилам SEO-оптимизации. В частности, таблицы должны быть семантически верными и соответствовать содержанию страницы. Также необходимо использовать соответствующие теги, чтобы облегчить поисковому роботу понимание содержимого таблицы и ее связи с другими элементами страницы.
Неправильное использование таблиц может негативно сказаться на рейтинге веб-страницы и ухудшить ее позицию в поисковой выдаче. Например, если таблица имеет неверную структуру, пустую или повторяющуюся информацию, она может быть расценена как некачественный или спам-контент.
В целом, использование таблиц в веб-разработке является полезным для представления информации и повышения рейтинга сайта. Однако, их использование должно быть осознанным и соответствовать правилам SEO-оптимизации, чтобы быть эффективными для поисковых систем.