Как изменить порядок слоев картинок: переместить изображение на задний план при помощи CSS
Содержимое
- 1 Как изменить порядок слоев картинок: переместить изображение на задний план при помощи CSS
- 1.1 Что такое порядок слоев элементов
- 1.2 Почему может понадобиться изменить порядок слоев элементов
- 1.3 Как изменить порядок слоев элементов в HTML
- 1.4 Как использовать z-index в CSS
- 1.5 Как создать слои с помощью позиционирования CSS
- 1.6 Как изменить порядок размещения элементов через позиционирование CSS
- 1.7 Как использовать absolute и relative для изменения порядка слоев
- 1.8 Как использовать opacity для изменения прозрачности слоя
- 1.9 Как использовать background-size для изменения размеров фона
- 1.10 Видео по теме:
- 1.11 Вопрос-ответ:
- 1.11.0.1 Что такое порядок слоев элементов?
- 1.11.0.2 Как я могу изменить порядок слоев элементов на своем сайте?
- 1.11.0.3 Как я могу переместить картинку на задний план, используя CSS?
- 1.11.0.4 Будут ли изменения наследоваться на другие элементы на странице?
- 1.11.0.5 Можно ли использовать другие свойства CSS для изменения порядка слоев элементов?
- 1.11.0.6 Могу ли я изменить порядок слоев элементов только для мобильных устройств?
- 1.11.0.7 Я изменяю «z-index», но ничего не происходит. Что я делаю не так?
- 1.12 Как использовать clip-path для изменения формы слоя
- 1.13 Примеры изменения порядка слоев с помощью CSS
Узнайте, как легко и просто переместить картинку на задний план с помощью CSS на своем сайте. Быстрый и удобный способ улучшить дизайн веб-страницы. Прочитайте нашу статью и научитесь этой полезной технике сами!
Если вы создаете веб-страницу и хотите поменять порядок слоев элементов, то это можно сделать с помощью CSS. У каждого элемента на веб-странице есть свой уровень слоя, который определяет порядок их отображения. Если вы хотите, чтобы какой-то элемент находился на заднем плане страницы, например, изображение, то вам нужно изменить его уровень слоя.
В CSS есть несколько свойств, которые позволяют управлять порядком слоев элементов. Самый простой способ изменить уровень слоя элемента – это использовать свойство z-index. Это свойство дает возможность установить значение для уровня слоя. Чем больше значение, тем выше уровень слоя. Если вы хотите, чтобы какой-то элемент находился ниже других, просто установите для него меньшее значение уровня слоя.
Давайте рассмотрим пример. Предположим, у вас есть изображение, которое нужно переместить на задний план. Для этого добавьте следующий CSS-код:
img { position: absolute; z-index: -1; }
В этом коде мы устанавливаем для изображения позицию absolute и задаем значение -1 для свойства z-index. Это уровень слоя, который находится ниже уровня 0 и других элементов на странице. Таким образом, изображение будет находиться на заднем плане и не будет перекрывать другие элементы на странице.
Теперь вы знаете, как изменить порядок слоев элементов на веб-странице с помощью CSS. Это позволяет управлять отображением элементов и создавать более интересный дизайн. Но не забывайте, что изменение порядка слоев может привести к нежелательным эффектам, таким как перекрытие текста или других элементов, поэтому будьте осторожны при использовании этой фичи.
Что такое порядок слоев элементов

Порядок слоев элементов — это способ определения расположения элементов на веб-странице. Каждый элемент на веб-странице имеет свой уровень слоя, который указывает, какие элементы находятся выше или ниже других элементов.
Когда мы говорим о порядке слоев, мы обычно имеем в виду заранее определенный порядок элементов. Это означает, что элементы могут находиться «выше» или «ниже» других элементов. Так, например, элементы могут накладываться друг на друга, и в этом случае будет определен порядок слоев для каждого элемента.
Изменять порядок слоев элементов без использования JavaScript можно с помощью каскадных таблиц стилей (CSS). Код CSS позволяет управлять порядком элементов на веб-странице, перемещая элементы более близко или дальше к зрителю. Порядок слоев также позволяет контролировать, какие элементы должны быть видны и какие элементы должны быть скрыты.
Определение правильного порядка слоев элементов на веб-странице — это важная задача для любого веб-разработчика. Это позволяет создавать эффективные и удобные веб-страницы, которые не только выглядят красиво, но и обеспечивают удобную навигацию для пользователей.
Короче говоря, порядок слоев — это способ управления расположением элементов на веб-странице с использованием каскадных таблиц стилей (CSS).
Почему может понадобиться изменить порядок слоев элементов
Иногда при создании веб-страницы нужно вывести на экран несколько элементов с изображениями или текстом, которые должны находиться на разных уровнях, например, переднем и заднем. Однако, если необходимый порядок слоев элементов не установлен, то элементы могут перекрываться или находиться в неправильном порядке, что может создать путаницу для посетителей сайта.
Кроме того, изменение порядка слоев элементов может понадобиться для достижения определенных дизайнерских целей. Например, если вы хотите сделать анимационный эффект, где один элемент плавно исчезнет за другим, то вам может потребоваться переместить элемент на задний план. Также, если вы хотите создать эффект слоев, где некоторые элементы будут выглядеть как находящиеся за другими, то также может потребоваться изменение порядка слоев.
В любом случае, изменение порядка слоев элементов может стать необходимости при создании веб-страницы. С помощью CSS можно легко управлять порядком слоев, перемещая элементы вперед или назад в структуре документа.
Как изменить порядок слоев элементов в HTML

Порядок слоев элементов очень важен при создании веб-страницы. Иногда может возникнуть необходимость изменить порядок слоев элементов, чтобы определенный элемент был на переднем плане, или наоборот, на заднем плане.
Существует несколько способов изменения порядка слоев элементов в HTML:
- Z-index: Этот свойство CSS позволяет задать уровень элемента на оси Z, т.е. на вертикальной оси. Значение Z-index может быть любым целым числом, и чем выше значение, тем выше элемент будет находится на переднем плане.
- Position: С помощью свойства position можно изменить порядок друг относительно друга двух элементов. Элементы с позицией absolute или fixed будут находиться поверх элементов с позицией static или relative.
- HTML: Порядок слоев элементов может быть изменен через HTML. Например, если нужно, чтобы элемент находился на переднем плане, его можно переместить в конец кода HTML страницы.
Изменение порядка слоев элементов может быть полезно при создании веб-страницы с разнообразным контентом. Определенный элемент можно выделить, сделав его на переднем или заднем плане, привлекая к нему внимание.
Знание того, как изменить порядок слоев элементов в HTML, позволит разработчикам создавать удивительные макеты и интерфейсы, которые делают контент удобным для всех типов пользователей.
Как использовать z-index в CSS
z-index — это CSS свойство, которое позволяет управлять порядком слоев элементов на странице.
Это свойство может применяться к блочным элементам и позиционированным элементам.
Чтобы использовать z-index, необходимо задать конкретное значение для данного свойства.
Числовое значение z-index определяет приоритет элемента и указывает, на каком уровне он будет находиться в отношении других элементов.
Чем больше значение z-index, тем выше будет элемент и тем более он будет выступать на переднем плане.
Важно помнить, что z-index работает только для элементов, которые были спозиционированы, т.е. имели значение свойства position, равное absolute, relative или fixed.
Для того чтобы использовать z-index, необходимо выбрать элемент, который нужно отобразить на переднем плане и задать ему значение z-index больше, чем у других элементов.
Например: z-index: 100;
Если значение z-index не задано, то элементы по умолчанию находятся на одном уровне и порядок их отображения зависит от порядка расположения в HTML коде.
Важно помнить, что с помощью z-index можно управлять порядком слоев только у позиционированных элементов. Также не рекомендуется задавать слишком большие значения z-index, что может привести к перекрытию других элементов и созданию нежелательного эффекта.
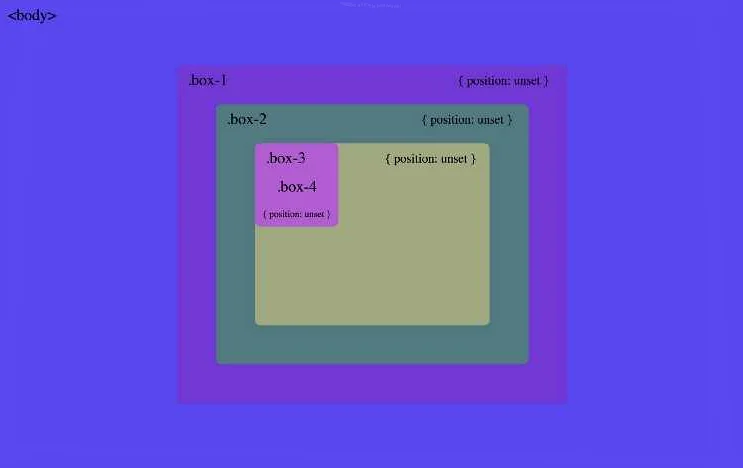
Как создать слои с помощью позиционирования CSS

Позиционирование CSS позволяет создавать слои на веб-странице. Слои – это невидимые контейнеры, в которые можно добавлять различные элементы, такие как изображения, текст и другие объекты. Слои позволяют размещать элементы на странице таким образом, чтобы они располагались в нужном порядке и не мешали друг другу.
Существует три типа позиционирования CSS: абсолютное, относительное и фиксированное. Абсолютное позиционирование позволяет разместить элемент внутри родительского контейнера в определенном месте. Относительное позиционирование смещает элемент на заданное расстояние от его исходного положения. Фиксированное позиционирование фиксирует элемент на странице, чтобы он не двигался при прокрутке.
Для создания слоя с помощью позиционирования CSS необходимо задать контейнеру свойство position со значением absolute, relative или fixed. Затем можно задать координаты расположения элемента с помощью свойств left, top, right или bottom.
Каждый новый элемент, добавляемый в слой, будет располагаться поверх предыдущего элемента. Для изменения порядка слоев можно использовать свойство z-index, которое задает порядок слоев от заднего к переднему.
Создание слоев с помощью позиционирования CSS может быть полезно при разработке интерактивных веб-страниц с множеством элементов. Слои позволяют размещать элементы в определенном порядке и управлять их поведением при взаимодействии с пользователем.
Как изменить порядок размещения элементов через позиционирование CSS
Позиционирование элементов через CSS позволяет изменять их порядок размещения на странице. Существуют несколько типов позиционирования: static, relative, absolute и fixed.
Для изменения порядка размещения элементов на странице можно использовать свойство z-index, которое устанавливает порядок слоев элементов на странице. Это свойство работает только на позиционированных элементах (relative, absolute, fixed).
Чем больше значение z-index, тем более верхний слой будет занимать элемент на странице. Например, если у первого элемента задано значение z-index: 1, а у второго — z-index: 2, то второй элемент будет расположен поверх первого.
Важно помнить, что при изменении порядка слоев элементов с помощью z-index, может измениться внешний вид страницы. Например, если элементы перекрывают друг друга, то пользователь может не иметь доступа к нижележащим элементам.
Чтобы избежать подобных проблем, рекомендуется использовать позиционирование элементов с учетом логики взаимодействия пользователей с сайтом. При этом необходимо учитывать, что изменения порядка размещения элементов могут влиять на их восприятие пользователем и на работу сайта в целом.
Как использовать absolute и relative для изменения порядка слоев
Для изменения порядка слоев элементов на веб-странице можно использовать свойства position, z-index, а также совместно с ними — значения absolute и relative.
С помощью свойства position можно указать тип позиционирования элемента: относительное (relative), абсолютное (absolute) или фиксированное (fixed). При этом, элементы, позиционированные absolute или fixed, выходят из потока документа и находятся сверху остальных элементов.
Свойство z-index указывает положительное число, которое определяет «слойность» элемента. Чем более «слойный» элемент, тем выше его значение z-index, и тем выше он находится в стеке элементов.
При использовании совместно значений absolute и relative, можно изменять порядок слоев элементов с помощью задания отрицательных значений z-index. Так, например, если элементу со значением relative задать значение z-index: 1, а элементу со значением absolute — значение z-index: -1, то элемент с позиционированием absolute окажется на заднем плане, а элемент с relative — на переднем.
Использование значений absolute и relative в сочетании со свойством z-index позволяет более гибко управлять порядком слоев элементов на веб-странице.
Как использовать opacity для изменения прозрачности слоя

Opacity в CSS — это свойство, которое определяет прозрачность элемента. Значение opacity задается в диапазоне от 0 до 1, где 0 — полная прозрачность, а 1 — полная непрозрачность.
Чтобы изменить прозрачность слоя, необходимо применить свойство opacity к его CSS стилю. Например:
.my-layer {
opacity: 0.5; /* устанавливает 50% прозрачности */
}
Также для достижения эффекта полужирного текста, можно применить тег .
Важно помнить, что применение свойства opacity к элементу, также применяет его ко всем его потомкам. Если требуется применить прозрачность только к элементу, то необходимо использовать свойство rgba и установить значение альфа канала, которое задает прозрачность исключительно элемента, без применения этого свойства к его детям.
.my-layer {
background-color: rgba(255, 255, 255, 0.5); /* устанавливает белый цвет с 50% прозрачности */
}
Таким образом, свойство opacity позволяет легко и быстро изменять прозрачность слоя, чтобы добиться нужного эффекта.
Как использовать background-size для изменения размеров фона

Свойство background-size используется для изменения размеров фонового изображения элемента. Оно позволяет установить ширину и высоту фона, указанные в пикселях, процентах или ключевых словах cover или contain.
Значение cover указывает, что фоновое изображение должно полностью покрывать заданные размеры элемента, при этом сохраняя его пропорции. Если размеры элемента не соответствуют соотношению сторон фонового изображения, то оно будет обрезано.
Значение contain, наоборот, указывает, что фоновое изображение должно быть полностью видимым в заданных размерах элемента, также сохраняя пропорции. Если его размеры больше, чем размеры элемента, то оно будет уменьшено до тех пор, пока не станет полностью видимым.
Также можно задавать размеры фона в процентах от текущего размера элемента. Например, значение background-size: 50% 50%; установит размер фона в 50% ширины и 50% высоты элемента.
Наконец, можно использовать ключевое слово auto, чтобы задать размер фонового изображения по его естественным размерам.
Видео по теме:
Вопрос-ответ:
Что такое порядок слоев элементов?
Порядок слоев элементов — это как элементы на странице взаимодействуют между собой по вертикали и горизонтали. Каждый элемент может располагаться перед или за другими элементами, и это определяет, какие элементы будут над другими.
Как я могу изменить порядок слоев элементов на своем сайте?
Вы можете использовать свойство CSS «z-index», чтобы изменить порядок слоев элементов. Это свойство устанавливает «глубину» элемента, то есть как далеко он находится от первого плана. Вы можете задать любое число, чтобы позиционировать ваш элемент где угодно в порядке слоев. Чем больше число, тем ближе элемент к первому плану.
Как я могу переместить картинку на задний план, используя CSS?
Вы можете задать свойство «z-index» для картинки, чтобы поместить ее на задний план. Чтобы это сделать, вам нужно задать число меньше, чем позиция всех других элементов на странице или, если у всех элементов по умолчанию значение z-index одинаковое, то можно задать число меньше «1». Например, для перемещения картинки на задний план вы можете задать значение «z-index: -1».
Будут ли изменения наследоваться на другие элементы на странице?
Если вы изменяете «z-index» для определенного элемента на странице, это относится только к этому элементу и не повлияет на другие элементы. Каждый элемент должен иметь собственное значение «z-index», чтобы определить свой порядок с другими элементами на странице.
Можно ли использовать другие свойства CSS для изменения порядка слоев элементов?
Возможно, в некоторых случаях. Например, вы можете изменить позиционирование элемента (свойство «position») на «absolute» или «fixed» и затем использовать свойство «top», «bottom», «left» или «right» для точного позиционирования элемента в конкретном месте на странице. Однако, этот метод может оказаться сложным и часто требует дополнительных настроек. Использование свойства «z-index» обычно является самым простым и эффективным способом изменения порядка слоев элементов.
Могу ли я изменить порядок слоев элементов только для мобильных устройств?
Да, вы можете использовать медиа-запросы, чтобы изменить порядок слоев элементов на вашем сайте только для определенных устройств. Например, вы можете задать другое значение «z-index» для картинки, чтобы она отобразилась на переднем плане только на мобильных устройствах. Для этого используйте медиа-запросы с параметрами ширины экрана.
Я изменяю «z-index», но ничего не происходит. Что я делаю не так?
Когда вы изменяете «z-index», убедитесь, что заданные значения у всех элементов на странице не равны. Если «z-index» одинаковый для нескольких элементов, то порядок слоев элементов будет определяться их положением в коде HTML. Также убедитесь, что вы установили свойство «position» на «relative», «absolute» или «fixed» для элемента, для которого вы хотите изменить порядок слоев.
Как использовать clip-path для изменения формы слоя

Clip-path — это CSS свойство, которое позволяет изменять форму элемента. Оно задает контур, по которому обрезается элемент, скрывая ту часть, которая находится за пределами контура.
Чтобы использовать clip-path для изменения формы слоя, сначала нужно задать форму. Это можно сделать с помощью SVG (векторной графики), или использовать один из нескольких доступных форматов для clip-path. Например:
- circle — круг
- ellipse — эллипс
- polygon — многоугольник
- inset — прямоугольник с закругленными углами
Чтобы создать clip-path, используй свойство clip-path и присвой ему значение, задающее форму (например, «circle(50% at 50% 50%)»).
Пример:
Применение clip-path не ограничивается формами из списка выше. Вы можете создавать свои собственные контуры, используя функцию path() и SVG-код. Это может быть полезно, если вы хотите применить более сложную форму к элементу.
Пример:
Теперь вы знаете, как использовать clip-path для изменения формы слоя. Это очень полезное свойство, которое позволяет создавать уникальный и креативный дизайн.
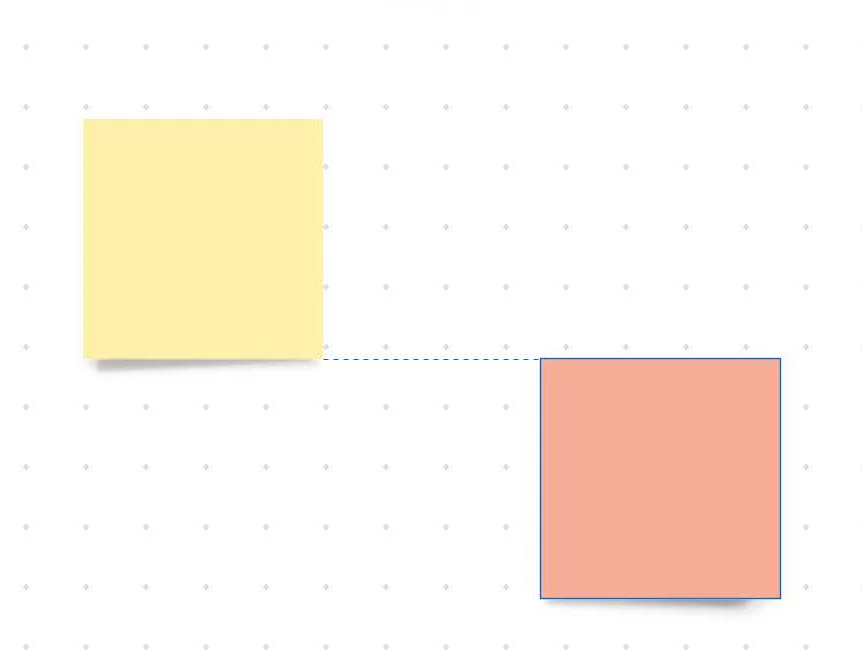
Примеры изменения порядка слоев с помощью CSS

Изменение порядка слоев элементов может быть полезно при создании веб-сайтов с сложным макетом и множеством элементов на странице. С помощью CSS можно определять поведение элементов в контексте их родительских элементов и изменять порядок их отображения.
Как пример, рассмотрим следующую ситуацию: на странице размещены некоторые фотографии, которые полностью или частично перекрывают другие элементы страницы. Если нам нужно отобразить фото сверху на заднем плане, то мы можем применить свойство z-index, которое отвечает за глубину элементов.
Вот несколько примеров:
- Перемещение элемента на передний план:
div {z-index: 1;} - Перемещение элемента на задний план:
div {z-index: -1;} - Отображение двух элементов на одном уровне:
div1 {z-index: 1;}div2 {
z-index: 1;
}
Значения свойства z-index могут быть отрицательными и положительными. Чем больше значение этого свойства, тем больше элемент по высоте, и наоборот. Если у двух элементов одинаковый z-index, то порядок слоев будет зависеть от порядка их расположения в HTML-коде, если на странице нет других влияющих факторов (например, прозрачности элементов).
Несмотря на то, что свойство z-index считается относительно простым, порядок слоев элементов на странице может стать неожиданным при неумелом использовании. Например, если элементы пересекаются, то нужно следить не только за их порядком, но и за прозрачностью, размером и точным расположением на странице. Чтобы избежать подобных ошибок, рекомендуется тщательно тестировать сайт на разных устройствах и браузерах.