Масштабирование в HTML: простой гайд для новичков
Содержимое
- 1 Масштабирование в HTML: простой гайд для новичков
- 1.1 Как сделать масштабирование в HTML
- 1.2 Что такое масштабирование
- 1.3 Почему масштабирование так важно
- 1.4 Способы масштабирования сайта
- 1.5 Расширение содержимого
- 1.6 Использование графиков
- 1.7 Смена размеров изображений
- 1.8 Использование media queries
- 1.9 Использование векторной графики
- 1.10 Увеличение шрифта
- 1.11 Контроль аспект-рейтов
- 1.12 Вопрос-ответ:
- 1.12.0.1 Какие инструменты можно использовать для масштабирования в HTML?
- 1.12.0.2 Как изменить размер страницы в HTML?
- 1.12.0.3 Как корректно масштабировать шрифты в HTML?
- 1.12.0.4 Как использовать мобильное масштабирование в HTML?
- 1.12.0.5 Какие преимущества имеет резиновое масштабирование в HTML?
- 1.12.0.6 Какие недостатки имеет фиксированное масштабирование в HTML?
- 1.12.0.7 Как использовать масштабирование по умолчанию в HTML?
- 1.13 Ограничения масштабирования
- 1.14 Видео по теме:
Узнайте, как реализовать масштабирование элементов в HTML с помощью свойства transform: scale. Изучите, как изменить размер изображений, текста, блоков и других элементов страницы удобным способом.
Масштабирование сайта является одной из важнейших функций, которая позволяет отображать содержимое качественно и удобно для пользователей на любых устройствах и разрешениях экрана. Масштабирование можно реализовать разными способами, каждый из которых имеет свои особенности и преимущества. В этой статье мы рассмотрим лучшие способы расширения масштаба сайта в HTML и подробно разберем каждый из них.
Современные сайты часто имеют адаптивный дизайн, который автоматически меняет настройки отображения, в зависимости от устройства и разрешения экрана. Однако, не всегда получается адаптировать сайт под все возможные размеры экранов, поэтому масштабирование остается одним из самых важных элементов веб-дизайна. При правильном использовании масшабирования можно сделать сайт более удобным и доступным для пользователей, что, в свою очередь, приведет к повышению его популярности.
В этой статье мы рассмотрим несколько подходов к масштабированию в HTML. С помощью этих способов вы сможете расширить масштаб вашего сайта и сделать его более удобным и привлекательным для пользователей, независимо от размера экрана и типа устройства. Следуя нашим советам и рекомендациям, вы сможете улучшить функциональность сайта и повысить его производительность.
Как сделать масштабирование в HTML

Масштабирование – это важная функция, которую должен иметь каждый сайт. Она позволяет пользователям изменять размеры контента для удобства чтения или просмотра. Несколько способов добавления масштабирования:
1. Использование стилей CSS
Для добавления масштабирования в HTML используйте CSS свойство «zoom». Например, следующий CSS код увеличит размер веб-страницы в 2 раза:
- body {zoom: 200%;}
2. Использование viewport
Viewport – это область, которую видит пользователь на экране. Вы можете настроить viewport, чтобы ваш сайт был пригоден для масштабирования. Добавьте следующую мета-тег:
- <meta name=»viewport» content=»initial-scale=1.0, maximum-scale=2.0″>
Этот код позволит пользователю масштабировать страницу от 100% до 200%.
3. Использование JavaScript

Вы можете использовать JavaScript для добавления масштабирования на ваш сайт:
- Создайте кнопки для увеличения и уменьшения масштаба;
- Добавьте обработчики для кнопок, чтобы изменять атрибут body style.
4. Использование плагинов браузера

Некоторые браузеры имеют плагины, которые позволяют пользователям масштабировать содержимое веб-страницы. Но не все пользователи используют эти плагины, и вы не можете контролировать, какой плагин использует пользователь.
Что такое масштабирование

Масштабирование в HTML это процесс изменения размеров элементов веб-страницы относительно размера экрана устройства пользователя. Это важный аспект веб-дизайна, который позволяет создать удобный и доступный интерфейс для всех пользователей, независимо от размера устройства, на котором он отображается.
Масштабирование позволяет увеличить или уменьшить размеры элементов на странице, таких как текст, изображения и кнопки, чтобы они оставалисьчитаемыми и функциональными даже на устройствах с меньшим экраном. Это важно для удобства пользователя, чтобы каждый мог легко читать контент и выполнять действия на веб-странице.
Масштабирование может быть выполнено двумя способами: адаптивным и резиновым. В адаптивном масштабировании размеры элементов на странице меняются в зависимости от ширины экрана устройства. Резиновое масштабирование изменяет размеры элементов на странице на основе ширины окна браузера, что позволяет поддерживать одинаковый масштаб при разных разрешениях экранов.
Важно помнить, что масштабирование не является единственным критерием для создания адаптивного и удобочитаемого интерфейса. Также не стоит злоупотреблять масштабированием, чтобы скрыть некачественное содержание на странице. Хороший дизайн должен учитывать все аспекты, включая масштабирование, но также и не должен зависеть от него.
Почему масштабирование так важно

Масштабирование сайта — это неизбежность и необходимость в нашем современном мире интернет-технологий. Оно влияет на оптимизацию сайта, визуальное представление контента и доступность для посетителей сайта.
Во-первых, масштабируемость является неотъемлемым условием доступности сайта для пользователей с разными устройствами и разрешениями экрана. Сайт, который не масштабируется, будет непригоден для использования на устройствах с маленьким экраном, например, на мобильных телефонах, планшетах и других мобильных устройствах.
Во-вторых, масштабирование сайта помогает улучшить визуальный дизайн и распределение контента на странице. Если сайт не масштабируется, то пользователь будет вынужден скроллить вправо или влево, чтобы увидеть весь контент на странице, что ухудшает визуальное восприятие и затрудняет поиск необходимой информации.
В-третьих, масштабирование сайта оказывает влияние на его оптимизацию и позиционирование в поисковой выдаче. Большинство поисковых систем ставят в приоритет сайты, которые масштабируются и доступны для использования на разных устройствах и разрешениях экрана.
Таким образом, масштабирование сайта является важным аспектом разработки и оптимизации сайта, который необходим для удобства пользователей и повышения его релевантности в поисковых системах.
Способы масштабирования сайта

Для обеспечения лучшей доступности сайта пользователям с разными настройками экранов, важно обеспечить масштабирование сайта. Есть несколько способов, которые вы можете использовать.
1. Использование процентного масштабирования
Один из самых распространенных способов масштабирования сайта — использование процентного масштабирования. Он позволяет изменять размер элементов на странице на определенный процент, сохраняя их пропорции и соотношение.
2. Использование медиазапросов
Медиазапросы — это техника, которая позволяет изменять стиль элементов страницы на основе размера экрана устройства. При использовании медиазапросов вы можете изменять размер шрифта, положение элементов и даже скрывать или показывать некоторые элементы на странице.
3. Использование векторной графики
Векторная графика создается при помощи математических формул и сохраняет свои пропорции при изменении размера. Используя векторные изображения для элементов на странице, вы можете быть уверены, что они не потеряют качество при масштабировании.
4. Использование растровой графики
Растровая графика создается пикселями и обычно не сохраняет свои пропорции при изменении размера. Однако, с помощью правильной оптимизации и выбора подходящих размеров изображений, вы можете обеспечить адекватное масштабирование растровых элементов на странице.
5. Использование библиотек для масштабирования
Существуют библиотеки и фреймворки, которые позволяют легко обеспечить масштабирование элементов на странице. Некоторые из них включают возможности процентного масштабирования, адаптивного дизайна и поддержки медиазапросов.
Выбор подходящих способов масштабирования зависит от конкретных потребностей вашего сайта и его аудитории. В любом случае, обеспечение масштабирования является важным фактором для создания доступных и удобных сайтов.
Расширение содержимого

Расширение содержимого на сайте является одним из ключевых аспектов масштабирования. Для того, чтобы сайт работал на различных устройствах, контент сайта должен быть адаптирован под разный размер экрана, что, в свою очередь, может повлечь за собой расширение содержимого.
Для расширения содержимого необходимо использовать гибкую верстку. Это означает, что контент должен быть подготовлен таким образом, чтобы его размер мог изменяться в зависимости от размера экрана устройства, на котором отображается сайт.
Для того, чтобы расширение содержимого было эффективным, необходимо использовать адаптивные изображения и правильно настроить CSS-стили. Так, изображения должны быть адаптированы под размер экрана и разрешение устройства, чтобы они были четкими и не теряли качество, даже при масштабировании.
- Расширение содержимого может быть достигнуто за счет использования фоновых изображений и градиентов, которые могут растягиваться в зависимости от размера экрана.
- Адаптивный дизайн сайта позволяет использовать гибкие Grid и Flexbox для расширения содержимого в зависимости от размера экрана.
- Также можно использовать адаптивные шрифты, которые могут менять свой размер в зависимости от размера экрана.
Использование правильных технологий и подходов позволяет создать сайт, который будет масштабироваться и приспосабливаться под любое устройство, благодаря чему пользователи смогут получать качественный контент независимо от того, какое устройство они используют для его просмотра.
Использование графиков
Графики на сайте могут помочь визуализировать данные и сделать информацию более понятной для посетителей. Вы можете использовать различные типы графиков, включая столбчатые, линейные, круговые и диаграммы.
Для создания графиков вы можете использовать библиотеки, такие как D3.js, Chart.js или Google Charts. Они предоставляют множество настроек и возможностей для настройки графиков под нужды вашего сайта.
Кроме того, графики могут быть полезны не только для визуализации данных, но и для украшения и оформления страницы. Они могут добавлять элемент дизайна и привлекательности для пользователей.
- Столбчатые графики могут быть полезны для сравнения данных
- Линейные графики могут представлять временные данные или изменения
- Круговые диаграммы могут использоваться для отображения процентного соотношения данных
- Диаграммы потоков могут помочь в отображении процессов и жизненных циклов
Графики могут быть созданы как с помощью статических изображений, так и с использованием технологий, таких как SVG или Canvas. В любом случае, правильная и качественная визуализация данных поможет вашему сайту выделиться и быть более интересным для посетителей.
Смена размеров изображений

Иногда возникает необходимость изменить размер изображения на сайте. Это может быть связано со сменой дизайна сайта, улучшением его юзабилити или просто с тем, что изображение имеет неудобный или слишком маленький размер. В HTML существует несколько способов изменения размеров изображений.
1. Изменение размеров с помощью атрибутов тега <img>
Простейший и наиболее распространенный способ изменения размеров изображения — это использование атрибутов тега <img>. Для изменения размеров изображения необходимо указать соответствующие значения для атрибутов width и height:
<img src=»image.webp» width=»300″ height=»200″>
Также возможно задать только одно значение (width или height), а другое будет рассчитано автоматически:
<img src=»image.webp» width=»300″>
или
<img src=»image.webp» height=»200″>
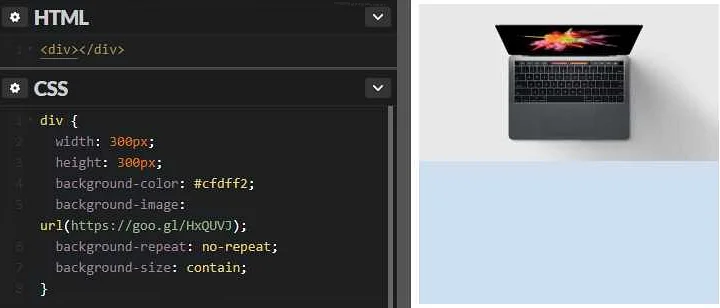
2. Изменение размеров с помощью CSS
Другой способ изменения размеров изображений — это использование стилей CSS. В этом случае в HTML-разметке не указывается ни одного атрибута тега <img>, а изменение размеров происходит из-за применения определенного CSS-стиля:
<img src=»image.webp» class=»image»>
В CSS-файле задаем соответствующий стиль:
.image {
width: 300px;
height: 200px;
}
Также можно использовать процентные значения:
.image {
width: 50%;
height: 50%;
}
3. Изменение размеров с помощью атрибута style
Третий способ изменения размеров изображений применяется редко, но все же может быть полезен в некоторых ситуациях. С помощью атрибута style можно задать стили непосредственно в теге <img>:
<img src=»image.webp» style=»width: 300px; height: 200px;»>
Как и в предыдущем случае, можно использовать процентные значения:
<img src=»image.webp» style=»width: 50%; height: 50%;»>
Использование media queries
Media queries позволяют изменять стили элементов на странице в зависимости от размера окна браузера. Для этого используется специальный синтаксис, который позволяет задавать различные стили для различных размеров экранов.
Пример кода:
/* стили для широкоэкранных устройств с шириной экрана 768 пикселей и более */
@media screen and (min-width: 768px) {
body {
font-size: 16px;
}
}
/* стили для устройств с шириной экрана до 767 пикселей */
@media screen and (max-width: 767px) {
body {
font-size: 14px;
}
}
В данном примере для устройств с шириной экрана 768 пикселей и более определен размер шрифта 16px, а для экранов с шириной до 767 пикселей — 14px. Таким образом, на маленьких экранах сайт будет выглядеть лучше, благодаря более удобному размеру текста.
Использование media queries — важный инструмент, который позволяет оптимизировать внешний вид сайта и сделать его более удобным для пользователей.
Использование векторной графики
Одним из лучших способов обеспечения масштабируемости сайта является использование векторной графики. В отличие от растровой графики, векторная графика представляет собой множество математических инструкций, которые определяют форму, цвет и размер изображения.
Векторные изображения имеют множество преимуществ перед растровыми изображениями. Они могут быть масштабированы без потери качества, что делает их идеальными для создания масштабируемых элементов интерфейса, например, иконок, кнопок, логотипов и других графических элементов.
Кроме того, векторная графика занимает меньшее место в сравнении с растровой, что означает более быструю загрузку страницы и экономию места на сервере.
Существует множество форматов векторной графики, таких как SVG, EPS, AI, PDF. Некоторые из них, такие как SVG, можно вставлять непосредственно в HTML-код страницы, используя тег «<svg>». Это делает возможным создание масштабируемых изображений, не требующих загрузки дополнительных файлов.
Чтобы использовать векторную графику на своем сайте, необходимо убедиться, что браузеры, которые будут его просматривать, поддерживают соответствующие форматы. Кроме того, необходимо учитывать размер и сложность изображения, чтобы минимизировать его влияние на производительность сайта.
Увеличение шрифта
Увеличение шрифта на веб-странице может быть необходимо для лучшей читабельности контента пользователем. Существует несколько способов увеличения шрифта:
- Использование относительных величин шрифта в CSS, например, em или rem. Это позволяет управлять увеличением шрифта на всей странице путем изменения только одного значения в CSS файле.
- Использование JavaScript для изменения размера шрифта на странице. Этот способ может быть полезен, если необходимо предоставить пользователям возможность изменять размер шрифта настроив его под свои нужды.
- Использование возможностей браузера для увеличения шрифта. Большинство браузеров предоставляют возможность увеличения или уменьшения шрифта на странице.
Важно учитывать, что слишком большой размер шрифта может создать дополнительные проблемы с читаемостью текста на мобильных устройствах и экранах с низким разрешением.
Поэтому, при использовании любого из методов увеличения шрифта, следует тестировать на разных устройствах, чтобы убедиться, что контент остается читаемым и удобным для пользователя.
Контроль аспект-рейтов
При масштабировании сайта, важно учитывать аспект-рейты элементов, чтобы избежать искажений изображений или текста.
Для контроля аспект-рейтов изображений, можно использовать свойство CSS object-fit, которое позволяет настроить способ заполнения контейнера изображением, сохраняя его пропорции. Для текста рекомендуется использовать относительные единицы измерения, чтобы он масштабировался пропорционально размеру контейнера.
Если необходимо изменить размер контейнера, сохраняя его пропорции, можно использовать свойство CSS padding-top с процентным значением, равным отношению высоты к ширине элемента, например:
- для контейнера со сторонами 4:3 используем padding-top: 75%;
- для контейнера со сторонами 16:9 используем padding-top: 56.25%.
Такой подход позволяет сохранять пропорции элемента при изменении его размера и при этом не нарушать аспект-рейт.
Вопрос-ответ:
Какие инструменты можно использовать для масштабирования в HTML?
Для масштабирования в HTML можно использовать различные инструменты, включая CSS, JavaScript и плагины браузера.
Как изменить размер страницы в HTML?
Изменение размера страницы в HTML осуществляется с помощью CSS-свойства «zoom». Например, можно указать значение «zoom: 200%» для увеличения размера страницы вдвое.
Как корректно масштабировать шрифты в HTML?
Для корректного масштабирования шрифтов в HTML рекомендуется использовать единицы измерения «em» или «rem». Использование пикселей может привести к некорректному масштабированию шрифтов при изменении размеров страницы.
Как использовать мобильное масштабирование в HTML?
Для использования мобильного масштабирования в HTML нужно добавить метатег «viewport» в head-секцию страницы. Например, метатег «viewport» с указанием ширины устройства может выглядеть так: <meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
Какие преимущества имеет резиновое масштабирование в HTML?
Резиновое масштабирование в HTML позволяет создавать адаптивные сайты, которые могут корректно отображаться на различных экранах устройств с разными разрешениями и размерами. Это повышает удобство использования сайта и увеличивает его аудиторию.
Какие недостатки имеет фиксированное масштабирование в HTML?
Фиксированное масштабирование в HTML может привести к тому, что сайт будет плохо отображаться на разных устройствах с разными размерами экранов, что может негативно сказаться на удобстве использования сайта и его популярности. Кроме того, фиксированное масштабирование может нарушить доступность сайта для людей с ограниченными возможностями.
Как использовать масштабирование по умолчанию в HTML?
Масштабирование по умолчанию в HTML значит, что размер страницы выбирается автоматически в соответствии с размером экрана пользователя. Для использования масштабирования по умолчанию в HTML необходимо не указывать значение свойства «zoom» или использовать значение «zoom: 1».
Ограничения масштабирования

Хотя масштабирование дает пользователю возможность увеличить или уменьшить размер сайта для улучшения читаемости или удобства использования, есть некоторые ограничения, которые нужно учитывать.
Первое ограничение связано с изображениями. Если изображение слишком маленькое, оно может размыться или потерять качество при увеличении масштаба. Если изображение слишком большое, оно может выглядеть искаженным при уменьшении масштаба.
Второе ограничение связано с шрифтами. Если шрифт на сайте не поддерживает масштабирование, размер шрифта не изменится, что может привести к неудобству чтения текста на сайте.
Третье ограничение связано с таблицами и другими элементами разметки страницы. Если таблица имеет фиксированную ширину, ее содержимое может не поместиться на экране, если пользователь уменьшит масштаб страницы. То же самое относится и к другим элементам разметки, которые заданы с фиксированными размерами.
- Важно учитывать эти ограничения при разработке сайта, чтобы он выглядел и функционировал оптимально для всех пользователей.
- Можно использовать адаптивный дизайн для обеспечения оптимальной работы сайта на различных устройствах с разными размерами экранов.
- Также можно использовать векторные изображения, которые могут быть масштабированы без потери качества.